テーブルを装飾しよう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。技術担当の工藤です。
今日は、前回の続きで表組みのCSSについて解説していきます。
tableの基本スタイル
htmlにはデフォルトで用意されているスタイルがあります。
例えばh1なら「フォントが太くなる。フォントサイズが二倍。」などです。
tableにはデフォルトで
display: table;
border-collapse:separate;
border-spacing: 2px;
border-color: gray;
のCSSが最初から付いています。
そのため、たいていのページではリセットCSSを先に読み込ませて、基本的に付いているCSSを取り除きます。
table-collapaseとborder-spacing
| collapse | 隣接するセルのボーダーを重ねて表示します。 |
|---|---|
| separate | 隣接するセルのボーダーを間隔をあけて表示します。 |
| border-spacing | 値を1つ指定した場合: [上下左右]の間隔が指定された値になります。 値を2つ指定した場合: 記述した順に[左右][上下]の間隔が指定された値になります。 |
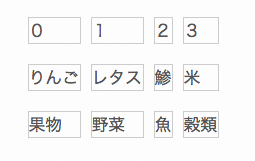
| 0 | 1 | 2 | 3 |
|---|---|---|---|
| りんご | レタス | 鯵 | 米 |
| 果物 | 野菜 | 魚 | 穀類 |
table{
border-collapse: separate;
border-spacing: 10px 20px;
}
border-collapase:separate;を付けて、border-spacingを記述するとこのようにテーブルの間に隙間が発生します。デフォルトでは、この隙間が2pxあるので

このようにtable-collapaseが邪魔になりまので、border-collapase:collapase;。border-spacing:0;にするとbordergが密着して表示されるので見やすいテーブルになります。
いろいろなtableのスタイル
基本の形
| 種別 | 分類 | 歩行形態 | 食事 |
|---|---|---|---|
| 猫 | ネコ科 | 4足歩行 | 雑食 |
| 犬 | イヌ科 | 4足歩行 | 雑食 |
table{
border-collapse: collapase;
border-spacing: 0;
}
table th,td{
border: 1px solid #c1c1c1;
padding:8px;
}
table th{
background-color: #b0b5fa;
}
よく見かけるスタイルです。
tableにborder-collapse: collapase;border-spacing: 0;に。
tableのthとtdにborderを記述。paddingをつけて余白を追加。
thだけ別の色にして目立たせたいので、thにbackgroundでカラーを追加。
tdは、色を指定しない場合透明になります。勘違いしがちですが、白ではなく透明ですのでその下の色が付きます。白にしたいときは、キチンとbackground:white;を指定しましょう。
テーブルの交互で色をつけるストライプテーブル
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
table{
border-collapse: collapase;
border-spacing: 0;
}
table th,td{
border: 1px solid #c1c1c1;
padding:8px;
}
table th{
background-color: #b0b5fa;
}
table td{
background-color: #fff;
}
table tr:nth-child(odd) td{
background-color: #e37c8d;
}
色を付けたいtrにクラスを付けて
.bg-c-r tr{
background-color: green;
}
でも構いませんが、ストライプ風に付けたいなら奇数か偶数のtrのtdに対して背景色を付けるといいと思います。
奇数なら
tr:nth-child(odd)
偶数なら
tr:nth-child(even)
になります。
テーブルヘッドなどを使う
テーブルのヘッダー部分を表す
| 表のヘッダー | 表のヘッダー | 表のヘッダー | 表のフッター |
|---|---|---|
| 表の内容 | 表の内容 | 表の内容 |
| 表の内容 | 表の内容 | 表の内容 |
| 表の内容 | 表の内容 | 表の内容 |
table thead th{
background-color: #A0C8CA;
}
table tfoot td{
background-color: #A0C8CA;
text-align: right;
}
table tbody td{
background-color: #ffc;
}
順番は、thead、tfoot、tbodyの順番に記述します。
なにも記述しなければ、自動的にtable内部にtbodyが付きます。
終わりに
tableのwidthを100%にすると横幅いっぱいにtableが広がってくれます。
さらにtr内に囲まれたテーブルセルは、カラム落ちすることはありません。
メニューや料金表などを表示させるときにtableを使います。工夫すれば、様々な見た目のテーブルが作れます。tableのCSSを駆使して自分の思い通りのテーブルを作ってみましょう。





