htmlのtable、表組みについて学ぼう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。技術担当の工藤です。
今日は、表組みの要素『table』について解説していきます。
tableは、表組みを作る時に使われる要素です。
テーブルレイアウト
tableタグは、昔はレイアウト目的で使用されていました。
W3Cによる勧告でテーブルをレイアウト目的に使わないように周知されてきました。理由としては、音声読み上げソフトなどがレイアウト目的でつかわれたテーブルの構造を把握することが困難で、アクセシビリティの観点から推薦されないということです。
html5で廃止された属性
table要素で、cellpadding属性,cellspacing属性,frame属性,rules属性,width属性はhtml5で廃止されました。
th、td要素では、align属性,axis属性,char属性,charoff属性,height属性,nowrap属性,valign属性,width属性が廃止されました。
ようは、CSSで記述出来る部分はCSSで記述してくださいということです。
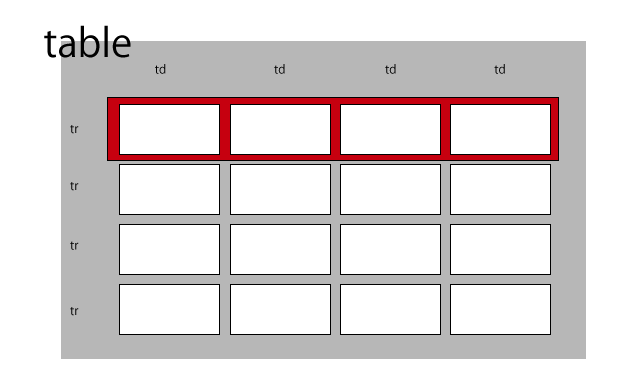
tableの構成
tableとは、表組みを作るhtmlプロパティです。
| table | 表の大枠になる要素です。 |
|---|---|
| tr | 表の行を示す要素です |
| td | 表のセルを示す要素です。 |
| th | 表のセルの見出しを示す要素です。 |

| 食べ物 | 飲み物 | デザート |
|---|---|---|
| ご飯 | 烏龍茶 | いちごパフェ |
| ラーメン | コーラ | ティラミス |
| 焼きそば | ジンジャエール | サントノーレ |
<table>
<summary>定食屋のメニュー</summary>
<tr>
<th>食べ物</th>
<th>飲み物</th>
<th>デザート</th>
</tr>
<tr>
<td>ご飯</td>
<td>烏龍茶</td>
<td>いちごパフェ</td>
</tr>
<tr>
<td>ラーメン</td>
<td>コーラ</td>
<td>ティラミス</td>
</tr>
<tr>
<td>焼きそば</td>
<td>ジンジャエール</td>
<td>サントノーレ</td>
</tr>
</table>
table要素の中に、まずtrを入れます。これが、横の行になります。
更にtrの中に、tdを入れるとこれが列になります。
注意点はtrの中のtdの数を揃えて置かないと、下記の例のようになります。
| 食べ物 | 飲み物 | デザート |
|---|---|---|
| ご飯 | ||
| ラーメン | コーラ | |
| 焼きそば | サントノーレ |
<table>
<summary>定食屋のメニュー</summary>
<tr>
<th>食べ物</th>
<th>飲み物</th>
<th>デザート</th>
</tr>
<tr>
<td>ご飯</td>
</tr>
<tr>
<td>ラーメン</td>
<td>コーラ</td>
</tr>
<tr>
<td>焼きそば</td>
<td>サントノーレ</td>
</tr>
</table>
trの中のtdの数はなるべく揃えるようにしましょう。
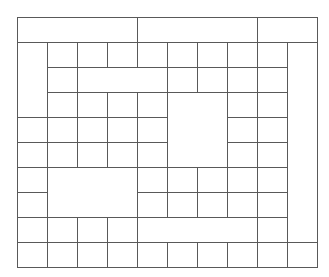
tableの特殊な形
tdかthに、rowspan属性を記入すると縦方向のセルをつなげて、ひとつのセルに出来ます。
| 食べ物 | ご飯 | ラーメン |
|---|---|
| 焼きそば | |
| 飲み物 | 烏龍茶 |
| コーラ | |
| ジンジャエール | |
| デザート | いちごパフェ |
| ティラミス | |
| サントノーレ |
<table>
<summary>定食屋のメニュー</summary>
<tr>
<th rowspan="3">食べ物</th>
<td>ご飯</td>
</tr>
<td>ラーメン</td>
</tr>
<tr>
<td>焼きそば</td>
</tr>
<tr>
<th rowspan="3">飲み物</th>
<td>烏龍茶</td>
</tr>
<tr>
<td>コーラ</td>
</tr>
<tr>
<td>ジンジャエール</td>
</tr>
<tr>
<th rowspan="3">デザート</th>
<td>いちごパフェ</td>
</tr>
<tr>
<td>ティラミス</td>
</tr>
<tr>
<td>サントノーレ</td>
</tr>
</table>
rowspanのあとに数字の数だけ縦につなげます。
↑の例の場合、rowspan=”3″なので縦方向に3つのセルを繋げています。
rowspanの次のtrの中の要素は、先にrowspanが3つのセルを繋げているので、一つtdが減ります。
rowspanのtdの数は、2なので次のtrの中のtdは1になります。
colspanは横方向にセルを繋げる属性です。
同様に、繋げた分だけtdの数は減ります。
非常にややこしく、文章だけで、colspan、rowspanをやってしまうと混乱してしまいがちになります。

もしこんな tableを作成してくださいとか言われたら、すごく大変なわけです。
Dreamweaverなどのエディターやhttp://tabletag.net/ja/のサイトなどで先にtableだけ作成するのが無難かと思われます。
終わりに
もし、テーブルをレイアウト目的で使うのであれば、
<table role="presentation">
<tr>
<td>テーブルレイアウト</td>
<tr>
</table>
という属性を使うとアクセシビリティを損なう事なく、webサイトが出来るそうです。
今回は、tableだけでした。次回はこれにcssで装飾をしていきたいと思います。