Illustratorのアピアランス機能を理解しよう!

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
みなさん、アピアランス機能は活用していますか?
慣れると、デザインのバリエーションが広がります。
本日は、基本的なアピアランス機能を使ってみましょう。
アピアランス機能とは?
アピアランスとは「外観」「見かけ」という意味の通り、構造は変わらずに見た目を変えることができる機能です。
アピアランスには、塗り、線、透明度、効果などの属性があります。
アピアランスに効果を追加してみよう
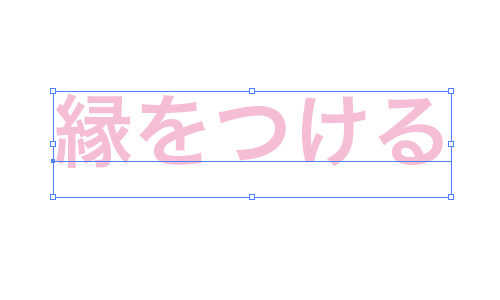
文字に縁を付ける時、皆さんはどうされていますか?

まずは、上の文字に線を追加してみましょう。
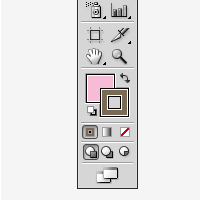
ツールパネルで線を追加します。

文字を確認してみると・・・・

線の太さが太くなればなるほど、塗りの色が隠れてしまいます。
それでは、次にアピアランスから、色を付けてみましょう。
Illustratorのメニューバー→[ウィンドウ]→[アピアランス]から、アピアランスパネルを表示します。
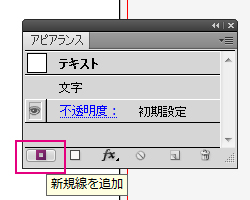
パネル下の[新規線を追加]から、線を追加します。

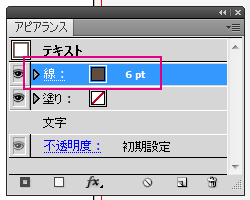
すると、アピアランスパネルに、[線]という属性が追加されているのが確認できます。

文字を確認してみると・・・

線で色を付けてあげた時と変わりませんね・・・・
ここからが、アピアランス機能の特徴です。
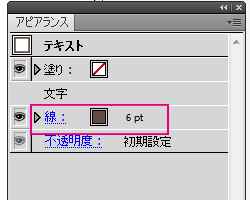
パネルにある属性[線]を文字の下へドラッグして移動させてみましょう。

すると、、

文字の輪郭が隠れることなく、縁が付けられているのが分かります。
文字の塗り部分の背面に線をもってきたり、塗りの順番を変える事ができます。
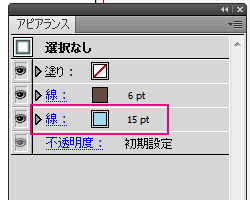
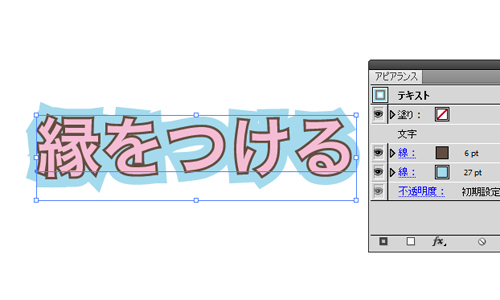
下の様な、線を何重かにしたい時も・・・・

アピアランスで線を追加していけば大丈夫です。

ここで、ポイントですが、線の太さを太くすればするほど・・・

線の縁に角が出来てしまいます。
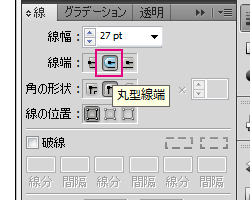
そんな時は、線パネルで[丸型線端]に設定しましょう。


こういった、細かい設定を気にするだけで、デザインの質がぐんと上がります。
皆さんも、是非アピアランス機能をマスターしましょう!