display: flex;を使ったレイアウトをしてみよう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、水曜日のブログ担当の工藤です。
今日は、floatを使わない横並びのレイアウトについて解説していきたいと思います。
flex
リキッドレイアウトを実装するには、flaotを使わなければ出来ませんでした。
floatを使うと、floatをクリアしないとfloatのあとのレイアウトが崩れたりする原因となっていました。
しかし、flexを使うとfloatより柔軟に対応できるようになります。
使い方
<div class="flex"> <div class="flex_item">1</div> <div class="flex_item">2</div> <div class="flex_item">3</div> </div>
.flex_item{
color: #fff;
background: #045;
padding: 10px;
border-radius: 10px;
margin: 10px;
}

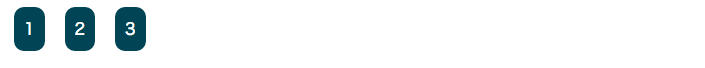
このように横並びにっている要素がある時、flexを使うには内装している親のブロックにdisplay: flex;を記述します。
.flex{
display: flex;
}

横並びになりました。簡単ですね。
justify-content
justify-contentプロパティを使うと要素の間や表示位置をカスタマイズできます。
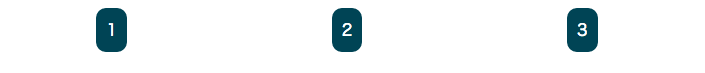
justify-content: space-between;
均等揃え。
.flex{
display: flex;
justify-content: space-between;
}
justify-content: space-around;
均等中央揃え。betweenの違いは、左右に隙間が入ることです。
.flex{
display: flex;
justify-content: space-around;
}

justify-content: center;
中央揃え
.flex{
display: flex;
justify-content: center;
}

justify-content: flex-end;
右端揃え
.flex{
display: flex;
justify-content: flex-end;
}

justify-content: flex-start;
左端揃え
.flex{
display: flex;
justify-content: flex-start;
}

flex-direction
flex-directionは、子要素の並びを指定するプロパティです。
flex-direction: row;
横並びになります。rowは初期値です。
.flex{
display: flex;
flex-direction: row;
}

flex-direction: row-reverse;
横並びの逆順。横並びですが右から要素が並びます。
.flex{
display: flex;
flex-direction: row-reverse;
}

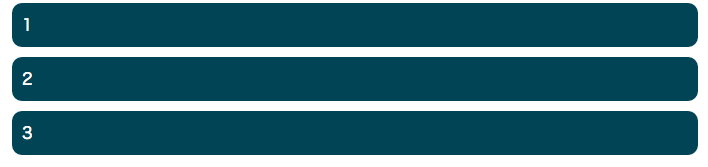
flex-direction: column;
縦並びになります。
.flex{
display: flex;
flex-direction: column;
}

flex-direction: column-reverse;
縦並びの逆順になります。下から要素が並んでいきます。
.flex{
display: flex;
flex-direction: column-reverse;
}

終わりに
いかがでしたでしょうか。
「display:flex」を使うだけで、とても便利になったことがわかります。
.block{
display: flex;
flex-direction: row;
}
@media only screen and (max-width: 980px){
.block{
flex-direction: column;
}
}
上記のようなCSSをかけば、981px以上なら横並びに、そして、980px以下は縦並びに変化させることができます。
flexの強みは、横幅の指定をしなくても横並びになってくれる点と、floatを解除する必要がなくなり、clear:both;を忘れた時のレイアウト崩れがなくなる点でしょうか。
他にも、様々な利点がありますので、来週以降に解説していきたいと思います。
欠点は、CSS3のためにベンダープレフィックスが必要である点と、IE9以下に対応していない点でしょうか。

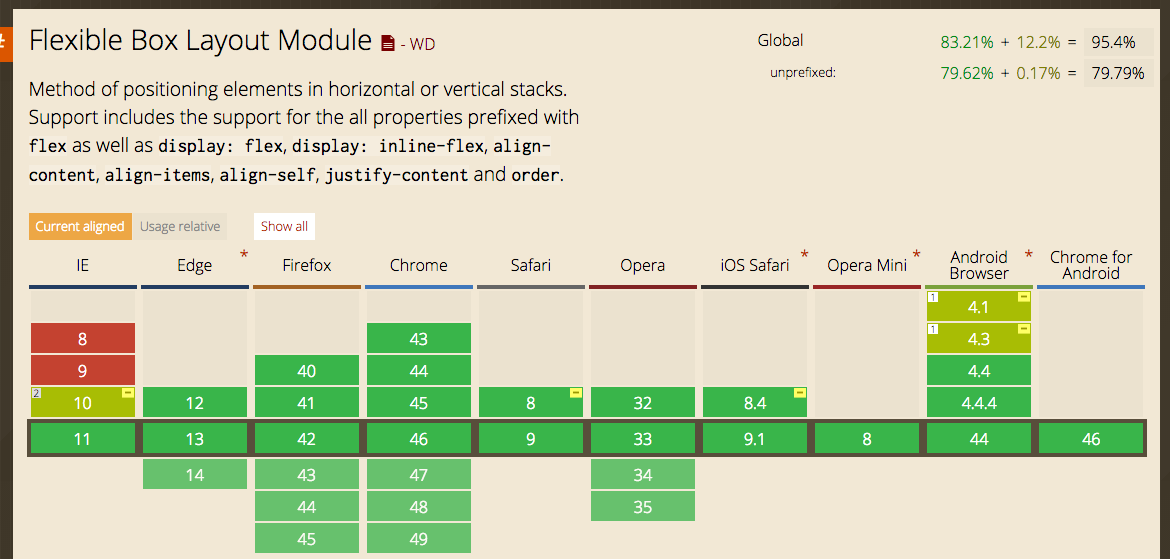
http://caniuse.com/#search=flexのサイトによると、
◯アンドロイド4.1と4.3においては、-webkit-◯IE10には、-ms-
の記述が必要らしいです。
スマホ専用のサイトを作る時は、display:flex;を積極的に使っていきましょうね。





