Google web fontsを実装しよう!

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、水曜日のブログ担当の工藤です。
本日は、googleが提供するGoogle web fontsの実装方法について解説していきます。
Google web fontsとは?
通常ブラウザで表示する文字のフォントは、そのパソコンにインストールされているフォントだけになります。
なので、bodyのfont-familyには普通のパソコンにインストールされているフォントを指定するのが普通になります。
ですが、フォントをサーバーにアップロードすることで、インストールしていないフォントでも見れるようになるのがWeb fontです。
Google web fontsは、オープンソースとなっており、商用・非商用問わず無償で利用が可能になります。
手順
step1.フォントを選択
step2.CSSを設定する
step3.CSSでfont-familyを適用する。
簡単に扱えます。
step1.フォントを選択する
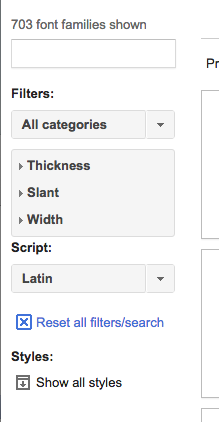
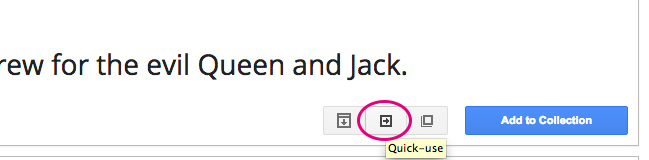
使いたいwebフォントを選択します。


赤い所をクリックすると次の画面に行きますので、欲しいfontの太さと文字コードをチェックしてください。
あまり欲張ってチェックすると、容量が多くなってしまい読み込みに時間がかかってしまいます。
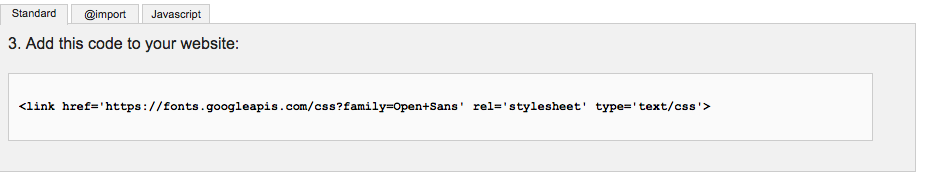
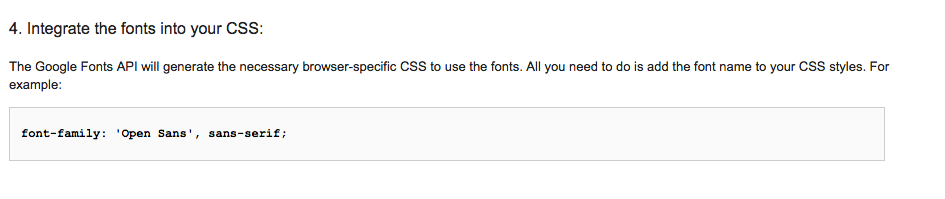
step2.CSSを設定する

この内容をコピーします。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> <link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'> </head> <body> </body> </html>
step3.CSSでfont-familyを適用する。

適用したいフォントの箇所にfont-familyで指定しましょう。
h1{
font-family: 'Open Sans', sans-serif;
}

終わりに
CSSなので、text-shadowやグラデーションも付ける事ができます。画像と違ってテキストなのでスマートフォンでも大きさに左右されにくく、自由度が拡がり、SEO効果も高まります。
ただし、あまりに多くのフォントを入れすぎると文字の表示が遅くなる点と、CSSを読み込みに行っているのでインターネットの無い環境では普通のフォントになってしまう点に気をつけましょう。