フォント関連のCSSをおさらいしてみよう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、水曜日のブログ担当の工藤です。
テキストのCSSには、色を変える、文字サイズを変える、フォントを変える、様々なCSSがありますので、おさらいしてみましょう。
color
文字の色を変更します。
.sample{color: #f00;}文字の色を変更します。
font-style
フォントのスタイルを変更します。
.sampleA{font-style: normal;} .sampleB{font-style: italic;} .sampleC{font-style: oblique;}通常どおりです。
イタリック体にします。(斜体デザインを使用する)a
斜体にします。(斜めに傾けて表示させる)a
イタリック体と斜体の違い
専用の斜体文字が使われ、斜体では、単純に文字を傾けて表示させ、イタリック体では専用のフォントを使用し、専用フォントが無ければ斜体を使って斜め文字を表現します。
斜体フォントが使われるのは、欧文フォントが多く日本語フォントでは単純に斜めに倒されるだけになり、どちらを使っても同じように見えます。
font-weight
フォントの太さを調節する。
100刻みで900まで数値を指定できます。現状では、数値を変更しても二種類しか反映されません。
normal(400に相当)
bold(700に相当)
.sample{font-weight: bold;} .sample{font-weight: normal;}boldで太字になります。
normalで通常になります。
他にも、親要素に対してbolder(一段階太くする)、親要素に対してlighter(一段階細くする)なども使えるようですが滅多に使わないです。
boostrapでは、数値でfont-weightを指定しています。
font-family
フォントを指定します。
半角が含まれる場合は、引用符で囲む必要があります。
font-family: "MS Pゴシック";
おおまかに五種類指定することが出来ます。
sans-serif…ゴシック体系のfontです!
serif…明朝体系のfontです!
cursive…筆記体系のfontです!
fantasy…装飾体型のfontです!
monospace…等幅系のfontです!
細かく指定する場合、その利用者の環境にに入っていないフォントは表示されませんので複数の候補を設定しておく必要があります。
font-family: 候補1,候補2,候補3,
ほとんどは、htmlやbodyに指定している事が多いです。
font-variant
アルファベットの小文字部分が大文字を縮小した形に表示します。
.sample{font-variant:normal;} .sample{font-variant:small-caps;}こちらはFont-Variant: normalです!
こちらはFont-Variant: small-capsです!
大文字小文字の区別がない日本語の場合は効果がありません。
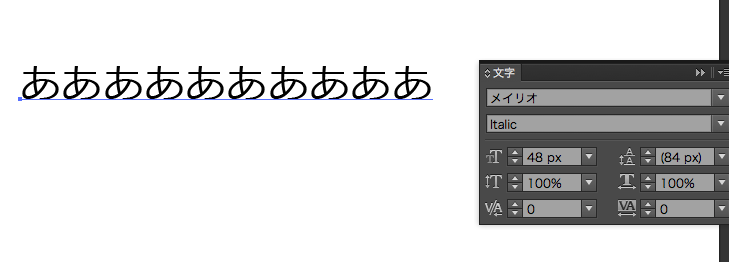
※和文メイリオフォントには、斜体が効きません。
メイリオフォントは、斜体が効きません。
下の図は、Illustratorでメイリオをイタリック体を選択していますが斜体になりません。

Wikipediaによると、和文には斜体表記を行う文化的背景がないという意見から、イタリックフォントはラテン文字部のみ提供されることになったとあります。
![]()
終わりに
他にもhtmlで、em(アクセント)、strong(強い重要性)、small(著作権など注釈や細目)、q(引用句)、code(プログラムコード)、sub(下付き文字)、sup(上付き文字)等様々なタグが存在し、それぞれにデフォルトでCSSが適用されています。デフォルトで使われているCSSはなにが使われているかを理解しておくと、理解が深まるでしょう。





