2015年CRAブログで多く見られた投稿記事 TOP10

【こちらの記事は、約5分程でお読みいただけます】
おはようございます!
今週はお盆を迎え、実家に帰省されるみなさんも多いのではないでしょうか。私達のブログも、今週は本記事に集約をしていきます。
さて、本ブログですが、2014年4月1日より、毎週月・水・金とブログを書き始め、そこから止まることなく、2015年8月現在、月〜金までの週5にバージョンアップをして執筆を継続しています。
ここで、本年度とてもアクセスを集めた記事TOP10を、まとめてご紹介していきたいと思います!
楽しんでご覧くださいね ^^!
2015年CRAブログ PV数 TOP10
| 順位 | ページ タイトル | 公開日付 初速PV数 |
公開日付 初速訪問者数 |
| No.1 | 購買意欲を高める!?大手ECモールサイトの購入ボタンを比べてみた | 194 | 177 |
| No.2 | LPデザインで学んだこと | 164 | 108 |
| No.3 | ロゴ制作から広がる視点 | 135 | 102 |
| No.4 | NPO法人クリエイター育成協会で勉強しているインターンシップ生紹介 | 133 | 82 |
| No.5 | 【障がい者就労移行支援】事業所の場所が決定しました! | 125 | 67 |
| No.6 | 「害」と「がい」の表記の仕方について | 120 | 86 |
| No.7 | キラリと光る!ECサイトのキャッチコピー4選 | 119 | 115 |
| No.8 | バリアフリーとユニバーサルデザインの違いとは | 116 | 71 |
| No.9 | 『エッセンシャル思考』を読んで為になった3つのこと | 115 | 79 |
| No.10 | いろいろと便利なoverflow:hidden;についてのあれこれ | 110 | 89 |
それでは各記事をそれぞれ紹介していきましょう。
No.1 購買意欲を高める!?大手ECモールサイトの購入ボタンを比べてみた
2015年4月9日の投稿記事です。
ECサイトの中でも、購入ボタンというのは非常に重要な要素。見つけてもらわなければ意味がない、押されなければ意味がない。そんな「デザイン」と「使いやすさ」が求められるボタンについて、5つの大手ECモールの購入ボタンはどのようなものなのか、見比べてみました。
No.2 LPデザインで学んだこと
2015年6月5日の投稿記事です。
インターン生が制作したLP(ランディングページ)デザインについて話をまとめた回です。ラフから形にしていく制作手順がしっかり書き込まれています。読み応えのある記事です。
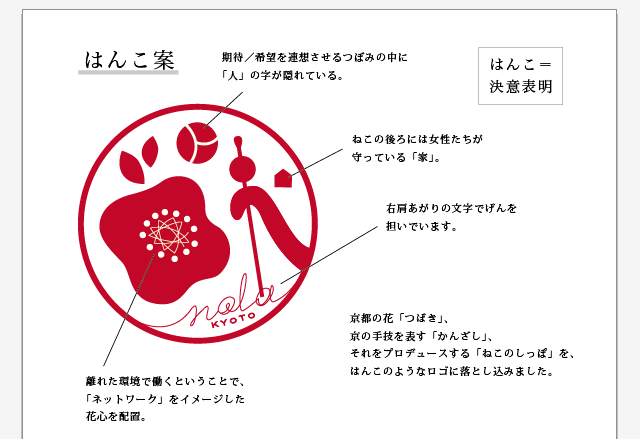
No.3 ロゴ制作から広がる視点
2015年5月8日の投稿記事です。
インターン生が制作したロゴのデザイン(アイデア出し)をまとめた記事となります。インターン生のデザインブログは、アクセスが高い傾向にありますね^^!
No.4 NPO法人クリエイター育成協会で勉強しているインターンシップ生紹介
2015年3月13日の投稿記事です。
クリエイター育成協会でインターンシップをしている学生にインタビューをして、CRAの雰囲気や学べることを報告した回です。就活前ということもあり、インターンが非常に注目を集めた時期でもあります。だからこそ、この記事を読まれてインターンに来られた方も多かったようです。
No.5 【障がい者就労移行支援】事業所の場所が決定しました!
2015年3月7日の投稿記事です。
クリエイター育成協会の福祉事業「CRAワークサポートセンター」の事業所が決定した回です。見晴らしのよい景観が掲載されていますが、今はここにパソコンもたくさん搬入され、有効活用されている場となっています。時がたつのは早いですね^^
No.6 「害」と「がい」の表記の仕方について
2015年5月11日の投稿記事です。
Facebook上でも、多くの方が反応してくださった記事です。そもそも、「害」と「がい」を変えることが、どう良い方向につながっていくのか、考えさせられるきっかけにもなりました。
No.7 キラリと光る!ECサイトのキャッチコピー4選
2015年4月16日の投稿記事です。
ECサイトのトップページにある「トップ画像」やトップ画像に書かれている「キャッチコピー」にはキャンペーン、季節イベント、商品の宣伝の為のものが大半である、ということです。このキャッチコピーで秀逸なものを紹介しています。
No.8 バリアフリーとユニバーサルデザインの違いとは
2015年6月8日の投稿記事です。
梅雨が明けた頃に書かれた記事です。福祉分野でも注目が集まる「バリアフリー」と「ユニバーサルデザインの7原則」について、概要的にまとめたものです。入門にぜひ。
No.9 『エッセンシャル思考』を読んで為になった3つのこと
2015年6月23日の投稿記事です。
多くの方が読まれたベストセラー:『エッセンシャル思考』。大きな視点で物事を捉えることが苦手だった上に、何でも自分の役に立つという考え方をしていたインターン生が、今の自分の姿は本書で言う【非エッセンシャル思考】そのものだと気づいた、という1文が印象的です。とてもわかりやすくまとまっている、大作記事ですよ ^^。
No.10 いろいろと便利なoverflow:hidden;についてのあれこれ
2015年3月25日の投稿記事です。
overflowは、領域内に収まりきらない内容を、どう処理するかを指定するプロパティです。このプロパティは、CSSを学習する方にはぜひ覚えていただきたい重要なもので、clearfixの変わりになったり工夫次第で色々な使い方を本記事でご紹介しています。勉強中の方は、必須ですよ!
いかがでしたか?? 今後も私達はたくさんの記事を平日どしどし執筆していきます。皆さんの朝に、少しでも「潤い」と「気づき」を与えられたら幸いです。これからも読んでくださいね^^ どうぞよろしくお願いします!
【参考リンク】Facebookでも、随時ブログの更新情報を発信中です!よろしければ「いいね!」を押してくださると、執筆陣の励みとなり、嬉しいです^^⇒
https://www.facebook.com/NPO.CRA/


.png)