クリッピングマスクの作成のコツ

【こちらの記事は、約3分程でお読みいただけます。】
おはようございます、インターン生の徳永です。
みなさん体調は大丈夫でしょうか?私は最近暑くなってエアコンで冷え、体がついていかず熱中症になってしまいました。今回薦められて初めてお世話になったのは所ジョージさんのCMで放送されているOS-1(オーエスワン)でした!
またの名を、経口補水液といいます!OS-1についてはこちら!
病気の時はスポーツ飲料だと思っていた私には衝撃でした。
ちなみに健康の時と病気の時に味が全然変わって感じられるそうです!(個人的な意見です)
では、長くなりましたが今回はインターンに参加してから勉強した制作の時、よく使っているクリッピングマスク機能について書きました!
クリッピングマスク
Illustratorにある便利な機能で、アートワークを指定の形に切り抜きして、内側にあるエリアのみが見えるようにします。クリッピングマスクは、画像から好きな箇所を切り抜いたように見せることが出来ます!
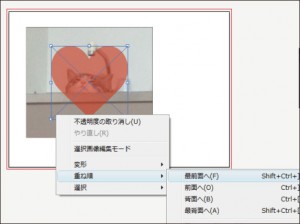
●切り抜きたい形(ハート)を前面に来るように重ねます。右クリックで最前面を選んでください!

●選択ツールでShiftを押しながら両方のオブジェクトを選択します。
●オブジェクトから、クリッピングマスク、作成を選択します。するとハートの形で切り抜かれて表示されます!

文字のクリッピングマスク
次は、文字のクリッピングマスクのやり方です!
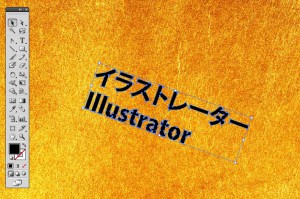
●下地になる画像を開くか、配置します
●文字ツールを選択して、入力します!今回は、小塚ゴシックProの「H」、「60pt」で作成しています!
●文字が選択された状態で、書式からアウトラインを作成を選択します。
文字を選択した状態で、オブジェクトから複合パス、作成を選択します!

この操作をしておくと後で作業がしやすくなります!
文字数が多かったりするとアンカーポイントが多く、複雑なオブジェクトと表示されてしまいます。
その時はアンカーポイントを減らしてみてください。
●下地の画像と文字の位置を、斜めなどに調整します。
●選択ツールからShiftキーで画像と文字の両方を同時に選択します。
●オブジェクトからクリッピングマスク、作成を選択して完成です!

おわりに
IllustratorやPhotoShopなどは、まだまだ沢山使える機能があります。クリエイター育成協会で実際にお仕事を振ってもらい、実務でよく使う機能を教えていただけるので、とても為になっています。これからも頑張って行きたいと思います!拙い文章ですが、最後までお読みいただきありがとうございました!







