before、afterを使ってコーディングの幅を広げよう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。水曜日のブログ担当の工藤です。
先週お伝えした、擬似要素のbefore、after。これらをつかって様々な事ができます。
今回はその一例をご紹介します。
before,afterのポイントをおさらい
before,afterは、指定のセレクタの前後にcontentプロパティを表示させる擬似要素です。
使いこなすとCSSデザインの幅が非常に拡がります。
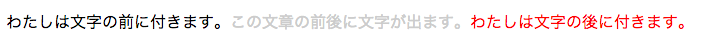
<p>この文章の前後に文字が出ます。</p>
p{
color: #ccc;
}
p:before{
content: "わたしは文字の前に付きます。";
color: #000;
}
p:after{
content:"わたしは文字の後に付きます。";
color: #f00;
}

clearfix
floatのお供とも呼べるclearfix。
floatさせたい要素の親の要素にクラス「clearfix」を記述するとfloatを解除してくれます。
clearfixの文字は任意で、cfやclearなどでも問題ありません。
仕組みは、after属性にclear:both;を記述しています。
しかし、contentプロパティはインライン要素として表示されるので、clear属性は効きません。
そこで、clear属性が効くようにインライン要素からブロック要素に変更させます。
contentの文字は、文字が表示されると都合がわるいので” ”といった感じに空白の文字を表示させます。
わかりにくいと感じたら、contentになにか文字を入れてみると分かりやすいかもしれません。
.cf:after{
content: "";
clear: both;
display: block;
}
パンくずリストに
liタグの次に連続してliタグがある場合に、連続するliタグのbeforeに”>”を表示させ、一番はじめのリストのbeforeには、”>”が表示されません。
<ol class="breadcrumb"> <li><a href="index.html">ホーム</a></li> <li><a href="index.html">会社概要</a></li> <li>理念</li> </ol>
.breadcrumb li{
display: inline-block;
}
.breadcrumb li + li:before{
content: ">";
margin: 0 1em;
}
![]()
アイコンフォント
最近の流行で、boostrapなどで使われているアイコンなどは、アイコンフォントが使われています。
数年前まではバックグラウンドイメージでアイコンを表示されていましたが、フォントの場合、サイズの変更、カラーが自由度が高い等の理由のためCSSフレームワークでは擬似要素で表現されるようになってきました。
.glyphicon-envelope:before {
content: "\2709";
}
アイコンフォントがない場合でも、
.icon-pdf:before{
content: url(../img/icon-pdf.png);
}
といった具合に、画像もcontentとして配置出来るので簡単にアイコンを設置出来ます。
三角形の吹き出し
矢印なども、CSSだけで再現出来ます。
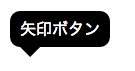
<div class="balloon">矢印ボタン</div>
.balloon{
color: #fff;
background: #000;
display: inline-block;
padding: 10px;
line-height: 1;
border-radius: 10px;
position: relative;
}
.balloon:before{
content: "";
position: absolute;
bottom: -20px;
left: 10px;
border: 10px solid transparent;
border-top: 10px solid #000;
}

大元のプロパディに、position:relativeを。
あとは、beforeかafterの擬似要素に,border: *px solid transparent。そして矢印を付けたい方向の反対側のborderに、border: *px solid カラーを指定するとborderの仕様で三角形が作れます。
あとは、position:absolute;で位置を調整すると三角形が出来ます。
borderのサイズを変更すれば、二等辺三角形の図形なども出来ます。
| border-top | 下方向に矢印 |
|---|---|
| border-bottom | 上方向に矢印 |
| border-left | 右方向に矢印 |
| border-right | 左方向に矢印 |
before,afterの親要素は、その指定したタグになるので元のタグにposition:relative;を指定しておけばbefore、afterにposition:absoluteでcontentを自由な位置に配置出来ます。
終わりに
before、afterを使いこなせばCSSだけでアルファベットを記述することも可能になります。
http://yusugomori.com/projects/css-sans/fonts
便利なbefore,afterですがCSSを解除したhtmlを見ると表示されません。
before,afterで記述した要素はプリントされなかったりしますし、SEO的な要素は皆無です。
あまり重要な文章をbefore,afterで表現するのは控え、アイコンや番号、矢印など文章構造にそれほど影響のない文字を入れるようにしましょう。





