display:tableを活用してみよう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。水曜日のブログ担当の工藤です。
今日は、CSSプロパティdisplayで出来るdisplay:table;について解説していきます。
display:tableとは
displayは、要素の表示形式を指定するCSSです。
この要素を用いることでtableタグを使わず、tableタグと同様のスタイルを利用することが出来ます。
| display:table | table要素のような表示にする |
|---|---|
| display:table-row | tr要素のような表示にする |
| display:table-cell | td要素のような表示にする |
| display:inline-table | table要素のように表示し、インラインボックスのように表示する |
| display:table-caption | caption要素のような表示にする |
| display:table-column | col要素のような表示にする |
| display:table-column-group | colgroupのような表示にする |
| display:table-footer-group | tfootのような表示にする |
| display:table-header-group | theadのような表示にする |
| display:table-row-group | tbodyのような表示にする |
<table>
<tr>
<td>名称</td>
<td>年齢</td>
</tr>
<tr>
<td>マイケル</td>
<td>17歳</td>
</tr>
<tr>
<td>ジョニー</td>
<td>21歳</td>
</tr>
</table>
このテーブルタグを、display:table;で組むと
<div style="display: table">
<div style="display: table-row">
<p style="display: table-cell">名称</p>
<p style="display: table-cell">年齢</p>
</div>
<div style="display: table-row">
<p style="display: table-cell">マイケル</p>
<p style="display: table-cell">17歳</p>
</div>
<div style="display: table-row">
<p style="display: table-cell">ジョニー</p>
<p style="display: table-cell">21歳</p>
</div>
</div>
このようになります。
display:tableの特徴
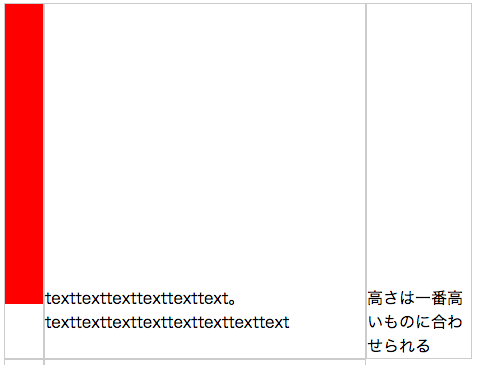
絶対にカラム落ちしない
絶対にカラム落ちをしません。
table-rowで囲まれている部分は、強引に横列で詰めてきます。

高さを一番高い高さに揃える
table-cellで囲まれた部分で一番高い高さと同じ高さになります。

displayがtableなので、vertical-alignが効きます。この場合、vertical-alignがbottomになっているために、一番下に降りていますが、vertical-align:topの場合、一番上を基準にテキストが配置されます。
tableにすることで使えるプロパティ
table-layout
display:tableなら、table-layoutプロパティが使えます。
table-layoutは、テーブルの表示方法の列幅を指定するプロパティです。
| table-layout: auto; | 自動レイアウトにする |
|---|---|
| table-layout: fixed; | 固定レイアウトにする |
以下のナビがあったとします。
<nav class="global_nav"> <ul> <li><a href="">ニュース</a></li> <li><a href="">採用情報</a></li> <li><a href="">サービス</a></li> <li><a href="">会社案内</a></li> <li><a href="">お問い合わせ</a></li> <li><a href="">実績紹介</a></li> </ul> </nav>
floatを使った場合のCSS
.global{
width: 600px;
}
.global_nav ul {
overflow: hidden;
width: 100%;
}
.global_nav ul li{
float: left;
width: 20%;
}
.global_nav ul li a{
text-decoration: none;
display: block;
padding: 20px 0;
background: darkblue;
color: white;
border-right: 1px solid white;
text-align: center;
}

floatなら、100/nを計算してliにwidthを指定しなければ、横幅が均等に割り振られませんが、display:tableとtable-layoutを使えば横幅を指定しなくても均等に割付ができます。
.global{
width: 600px;
}
.global_nav ul {
display: table;
table-layout: fixed;
width: 100%;
}
.global_nav ul li{
display: table-cell;
vertical-align: middle;
}
.global_nav ul li a{
text-decoration: none;
display: block;
padding: 20px 0;
background: darkblue;
color: white;
border-right: 1px solid white;
text-align: center;
}

ulは、floatしないので、overflow:hiddenでfloatを解除する必要はありません。かわりにdisplay:tableと均等に割り振るためにtable-layout:fixedを指定。
liに対して、widthを消しdisplay:table-cell。
両方とも見た目に変化はありませんが、display:tableで作った場合はメニューを追加する時などCSSを変更しないでhtmlだけの変更で均等に割り振られます。
写真とテキストのあるコンテンツに使う
よくある写真のとなりにテキストを置くボックスを作る場合でも、display:tableが使えます。

<div class="content">
<div class="img"><img src="http://placehold.jp/100x100.png" alt="" /></div>
<div class="text">
<p>親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)</p>
</div>
</div>
.content{
display: table;
padding: 10px;
border: 1px solid #ddd;
}
.content > div{
display: table-cell;
vertical-align: top;
}
.content .img{
padding-right: 20px;
}
floatを使う場合は、clearfixかoverflow:hiddenと、imgに対してfloat。回り込みをさせない場合は、overflow:hiddenが必要です。
display:tableを使うと、回り込みをさせないテキストとimgのボックスが出来ます。
他にも、
.rtl{
direction: rtl
}
.rtl .img{
padding-right: 0;
padding-left: 20px;
}
このようなCSSを用意し、
<div class="content rtl">
親元に先ほど作ったクラス【rtl】を指定すると、

画像が右に回り込みます。
table-cellと同じ要素に、vertical-align:middleを指定すれば、画像は中央に配置されます。

directionは、文字表記の方向を指定するプロパティです。rtlを指定することで、読み順を右から左へ指定します。
終わりに
IE8からサポートされているので、色々な局面で使えると思います。
display:tableを使うメリットですが、
- テーブルのように要素を横並びにする時に使える
- vertical-alignが使えるので、上揃え、中央揃え、下揃えが使える。
- table-layoutが使えるので横幅を指定しなくても均等に配置出来る。
- 高さが揃うので、floatをさせた要素と違ってborderの位置が揃う。
floatとinline-block、display:table、display:flex。横並びの要素をうまく使い分けていきましょう。





