バックグラウンドプロパティについて-後編-

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、水曜日のブログ担当の工藤です。
今日は先週に引き続きバックグラウンドプロパディについて解説していきたいと思います。
background-origin
背景画像の開始位置基準値を指定します。初期値はpadding-boxです。
青い部分がコンテンツ、緑の部分がパディング、黄色の部分がボーダー。赤い部分がマージンです。
バックグラウンドは、パディング領域を表示させますがマージン領域には、バックグラウンドが表示されません。
こちらのプロパティでは、基準位置を指定します。
| border-box | borderの境界の外側まで引き伸ばされます。 |
|---|---|
| padding-box | borderの内側からに背景を描写します。 |
| content-box | 背景はコンテンツの内部に描写されます。 |
div{
width: 300px;
height: 300px;
margin: 10px;
padding: 40px;
box-sizing: border-box;
border: 40px dashed #000;
}
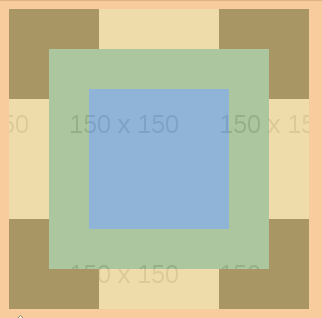
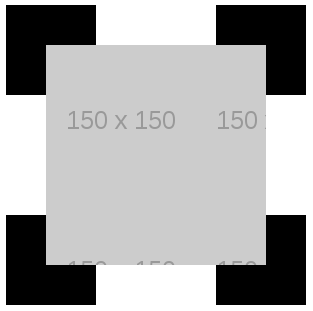
padding-box

パディング領域を基準として表示させます。
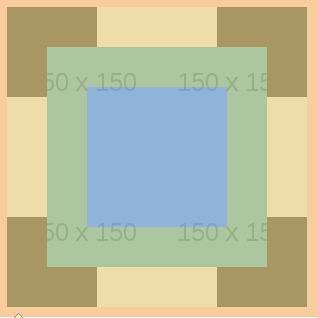
border-box

ボーダー領域を基準として表示させます。
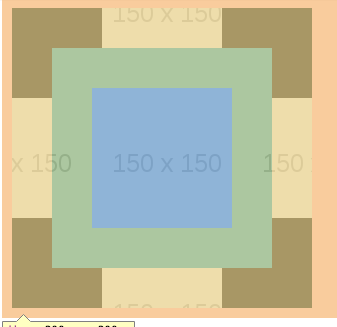
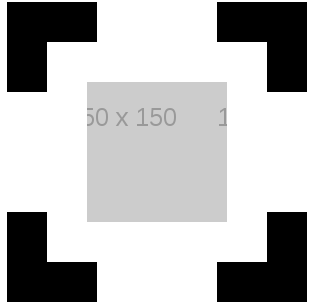
content-box

コンテント領域を基準として表示させます。
background-clip
背景画像の描写領域を指定します。初期値はborder-boxです。
このプロパティでは、適用範囲を操作します。
| border-box | 背景の描写をborderの外側まで描写します。 |
|---|---|
| padding-box | borderの内側からに背景を描写します。 |
| content-box | 背景はコンテンツの内部に描写されます。 |
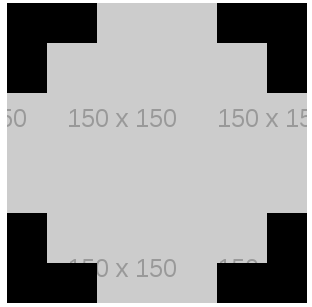
border-box

背景画像をボーダー領域まで表示させます。
padding-box

背景画像をパディング領域まで表示させます。ボーダー領域は表示させません。
content-box

背景画像をコンテンツ領域まで表示させます。パディング領域には表示させません。
background-size
背景画像のサイズを指定します。初期値はautoです。
このプロパティは、スマートフォンなどのレスポンシブでよく使われるプロパティで、背景画像をコンテンツ領域いっぱいに表示させます。
| auto | 背景画像が縦横比が維持された状態で描写します。 |
|---|---|
| cover | 背景画像が領域と同じか大きな幅と高さを持つことが保証される範囲で、なるべく小さく描写します。 |
| contain | 背景画像が領域と同じか大きな幅と高さを持つことが保証される範囲で、なるべく小さく描写します。 |
| 数値 | 数値を指定すると背景画像の大きさを指定します |
auto

cover

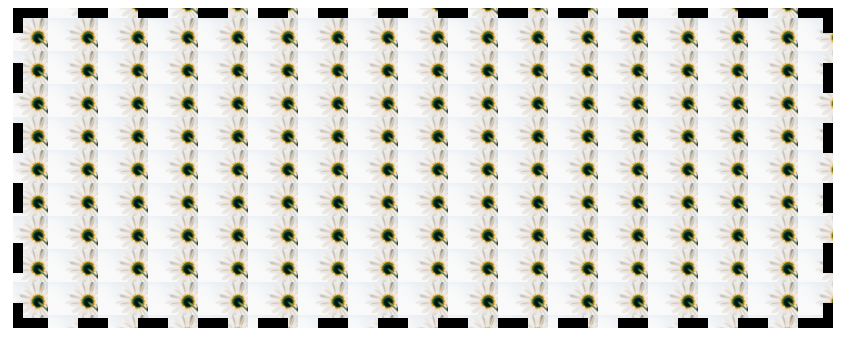
contain

50px

background-attachment
画面をスクロールした際に、背景画像を固定させるかスクロールさせるかを指定します。
初期値はscrollです。
| fixed | 背景画像を固定します。画面をスクロールしても要素内の背景画像は固定され、動きません。 |
|---|---|
| scroll | スクロールにそって、背景画像をスクロールさせます。 |
| local | 背景画像をスクロールさせますが、領域内の場合は固定させます。 |
fixedを使うことで、画面はスクロールしているが背景画像は固定され、パララックスのような描写が出来ます。
scroll

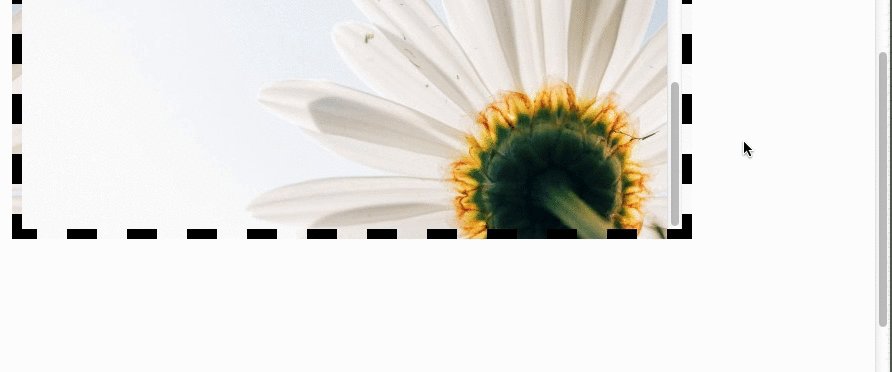
fixed

local

終わりに
以上、バックグラウンドでした。
背景画像のサイズが足りなくて、隙間が生じる…というときには、background-size:cover を試してみることをおすすめします。
こちらの例では、表現がわかりづらかったと思いますが、background-attachmentのfixed は、使ってみると少しリッチな感じに作れますので、ぜひ一度試してみてください。
また、background-imageは、2種類以上の画像も貼り付けることが可能です。表現方法が広がりますね。
background-image{
url(../image/bg-01.png),url(../image/bg-02.png);
}
background-repeat{
no-repeat,no-repeat
}
background-position{
left top, right top
}
repeatなども順番に指定されます。
また、重なる場合は前に記述する画像が前面に表示されます。





