サイトにYouTubeの動画を埋め込んでみましょう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、水曜日のブログ担当の工藤です。
今日は、HTMLにYouTubeのタグの埋め込み方を紹介したいと思います。
こちらは、初心者でも簡単に利用出来るようYouTubeで埋め込む方法を用意してくれています。
YouTubeの埋め込み機能を使って埋め込む
- 埋め込みたい動画の、URLを開きます。
- 動画の共有をクリックします。

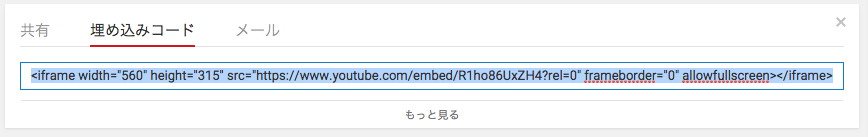
- 埋め込みコードをクリックします。

- その下に表示されたボックス内のコードをコピーし、ブログに貼り付けると動画が埋め込められます。

<iframe width="560" height="315" src="https://www.youtube.com/embed/R1ho86UxZH4?rel=0" frameborder="0" allowfullscreen></iframe>
簡単にYouTubeの動画をHTMLに埋め込む事が出来ました。
オプション
共有のもっと見るを押すとオプションが表示されます。
動画のサイズや、関連動画を表示する、プレイヤーコントロールを表示する、動画のタイトルとプレーヤーの操作を表示するなどの変更できます。
自動再生
埋め込みコードのsrc=の後ろに&autoplay=1を入力すると自動的に再生されます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/R1ho86UxZH4?rel=0&autoplay=1" frameborder="0" allowfullscreen></iframe>
クリックすると、動画音声が自動で再生されますのでご注意ください!
YouTubeのiframeをレスポンシブ対応にするCSS
YouTubeの動画はそのままだと画面幅が可変した時にうまく表示されません。

これはCSSで解決することが出来ます。
.youtube16-9{
position: relative;
width: 100%;
padding-top: 56.25%;
}
.youtube16-9 iframe{
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
<div class="youtube16-9"> <iframe width="560" height="315" src="https://www.youtube.com/embed/R1ho86UxZH4?rel=0&autoplay=1#t=10m30s" frameborder="0" allowfullscreen></iframe> </div>
これで、画面幅に合せた動画が表示されるようになります。
padding-top:56.25%が重要な点となります。
もし、4:3の動画をレスポンシブ化する場合は、
padding-topを75%にすると4:3の動画をレスポンシブ化させてくれます。
ただし、上の場合は親の横幅の100%幅で表示させることになります。
上限がある場合は、youtubeのdivの親のクラスに横幅を付けてみましょう。
<div class="youtubeFrame"> <div class="youtube16-9"> <iframe width="560" height="315" src="https://www.youtube.com/embed/R1ho86UxZH4?rel=0&autoplay=1#t=10m30s" frameborder="0" allowfullscreen></iframe> </div> </div>
.youtubeFrame{
width: 900px;
margin: 0 auto;
}
もしくはメディアクエリで、◯◯px以下の場合のみに適用させるようにしましょう。
終わりに
YouTubeを使うと比較的簡単に動画をサイトに埋め込む事が可能になります。
YouTubeの登録も簡単ですし、動画をサイトに埋め込みたい時はYouTubeでやるのも一つの手段かもしれません。