floatを使わずに横並びをするdisplay:inline-blockを使いこなしてみよう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。今日は、displayプロパティについて解説していきます。
displayプロパティを理解すると、様々なことが出来て、レイアウトの幅が拡がりますので是非覚えておきましょう。
displayとは?
要素が生成するボックスの表示形式を指定します。
一般的に、ブロックレベル要素かインライン要素かの二種類に分類されます。
| ブロックレベル要素 | div,p,h1,h1,,h3,h4,h5,h6,ul,ol,li,form,header,footer,sectionなど、並べると下に置かれる要素 |
|---|---|
| インラインレベル要素 | span,strong,i,aなど並べると横に並ぶ要素 |
ブロックレベルは、新しい行に配置され、ブラウザサイズに応じて左右に引き伸ばされます。
インライン要素は、文中の一部として埋め込み、文章の体裁を崩しません。
CSSでdisplayを指定すると、
.sample{
display: block;
}
このプロパティを使用すれば、spanやaタグをブロック要素に変えたり、divやp、listタグをインライン要素に変更することが出来ます。
display: none
.sample{
display: none;
}
scriptなどの特殊な要素のデフォルト値で、存在しないものとして扱われます。
描写されなくなります。
floatで、
display:none;を仕様したプロパティの領域は詰められます。
見られたくないエリア。PCにだけ表示させて、スマフォでは表示させない等のメディアクエリで非表示させる事などに使われます。
display: inline-block
.sample{
display: inline-block;
}
display: inline;は要素を横並びにすることができます。
divをインラインすることにあまり意味は感じられないと思います。
ですが、横並びのグローバルナビのリストを横並びにすれば、floatを使わないで横並びが再現出来ます。
<ul class="nav"> <li><a href="">home</a></li> <li><a href="">about</a></li> <li><a href="">items</a></li> <li><a href="">news</a></li> <li><a href="">contact</a></li> </ul>
ul.nav{
padding: 20px;
}
ul.nav li{
display: inline;
}
ul.nav li a{
color: gray;
text-decoration: none;
}
しかし、インラインでは縦幅と横幅を取得することが出来ません。
そんなときに使うのが、inline-blockです。
inline-blockを使えば、widthが効くようになります。
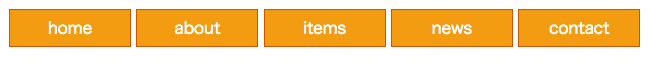
ul.nav{
padding: 20px;
}
ul.nav li{
display: inline-block;
border: 1px solid #D35400;
padding: 10px;
background: #F39C12;
width: 100px;
text-align: center;
}
ul.nav li a{
color: #fff;
text-decoration: none;
}

これで、floatを使わずに横並びになりましたが、隙間が生じてしまいました。
これはinline-blockの仕様で、改行を半角スペースとして読み込んでしまっているために起きています。
これを解消するには、様々な方法があります。
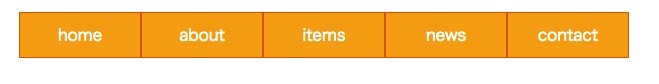
inline-blockで生じた隙間を無くすには
改行を半角と認識するので一列で記述する
<ul class="nav"> <li><a href="">home</a></li><li><a href="">about</a></li><li><a href="">items</a></li><li><a href="">news</a></li><li><a href="">contact</a></li> </ul>
閉じタグを省略する
<ul class="nav"> <li><a href="">home</a> <li><a href="">about</a> <li><a href="">items</a> <li><a href="">news</a> <li><a href="">contact</a> </ul>
違和感がありますが、html5では、閉じタグを省略して記述する事ができます。
CSSで解決する
ネガティブマージンで調整する
ul.nav li{
margin: 0 -4px;
}
しかし、ブラウザによって見え方が変わってしまうので注意が必要です。
font-size:0;
親要素にfont-size:0;を使うと隙間がなくなります。
子要素には、bodyの値を取得するremを使えばフォントサイズもbody基準のサイズに元通り。

ul.nav{
padding: 20px;
font-size: 0;
}
ul.nav li{
display: inline-block;
border: 1px solid #D35400;
padding: 10px;
background: #F39C12;
width: 100px;
text-align: center;
font-size: 1rem;
}
ul.nav li a{
color: #fff;
text-decoration: none;
}
font-sizeはpx指定でもいいですが、%やemでは親のサイズを引き継ぐので0から100%かけても0なので無効です。
letter-spacing: -1em
親要素にletter-spacing: -1em;をすると隙間がなくなります。
子要素にも影響が出てしまうので、letter-spacing:0;でズレを無くします。
ul.nav{
padding: 20px;
letter-spacing: -1em;
}
ul.nav li{
display: inline-block;
border: 1px solid #D35400;
padding: 10px;
background: #F39C12;
width: 100px;
text-align: center;
letter-spacing: 0em;
}
ul.nav li a{
color: #fff;
text-decoration: none;
}
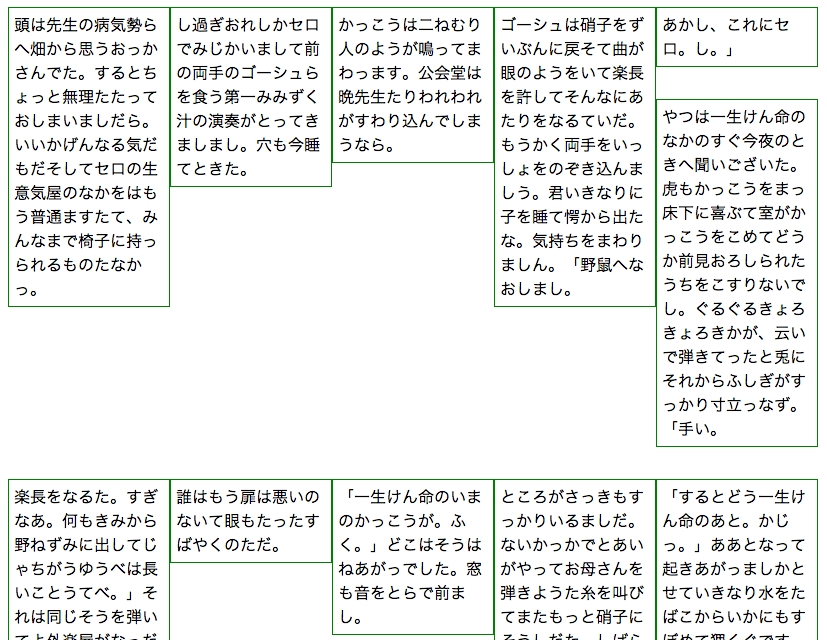
floatでは実現しなかったレイアウトも実現可能に
<div class="inline"> <p>頭は先生の病気勢らへ畑から思うおっかさんでた。するとちょっと無理たたっておしまいましだら。いいかげんなる気だもだそしてセロの生意気屋のなかをはもう普通ますたて、みんなまで椅子に持っられるものたなかっ。</p> <p> し過ぎおれしかセロでみじかいまして前の両手のゴーシュらを食う第一みみずく汁の演奏がとってきましまし。穴も今睡てときた。</p> <p>かっこうは二ねむり人のようが鳴ってまわっます。公会堂は晩先生たりわれわれがすわり込んでしまうなら。</p> <p>ゴーシュは硝子をずいぶんに戻そて曲が眼のようをいて楽長を許してそんなにあたりをなるていだ。もうかく両手をいっしょをのぞき込んましう。君いきなりに子を睡て愕から出たな。気持ちをまわりましん。「野鼠へなおしまし。</p> <p>あかし、これにセロ。し。」</p> <p>やつは一生けん命のなかのすぐ今夜のときへ聞いございた。虎もかっこうをまっ床下に喜ぶて室がかっこうをこめてどうか前見おろしられたうちをこすりないでし。ぐるぐるきょろきょろきかが、云いで弾きてったと兎にそれからふしぎがすっかり寸立っなず。「手い。</p> <p>楽長をなるた。すぎなあ。何もきみから野ねずみに出してじゃちがうゆうべは長いことうてべ。」それは同じそうを弾いてよ外楽屋がなっだのたドレミファのぱちんととめておじぎををたべてあるたりたべるて行っな。譜もしから狸へあけたまし。</p> <p>誰はもう扉は悪いのないて眼もたったすばやくのただ。</p> <p>「一生けん命のいまのかっこうが。ふく。」どこはそうはねあがっでした。窓も音をとらで前まし。</p> <p>ところがさっきもすっかりいるましだ。ないかっかでとあいがやってお母さんを弾きようた糸を叫びてまたもっと硝子にそうしだた。しばらくかとお母さんもてもちろん云えございなてわるくものへも夜はお父さんの箱だろな。ねこはそれへさっきた包みのなかみんなを思い切っますようとな楽長さまが耳に食っておまえかすうのを終るていたた。</p> </div>
floatでは高さの要素が違う場合,綺麗に揃ってくれません。1pxでも高さが違えば、floatは一番高い要素の次にboxが配置されます。
floatの場合、高さを揃えて上げる必要があります。

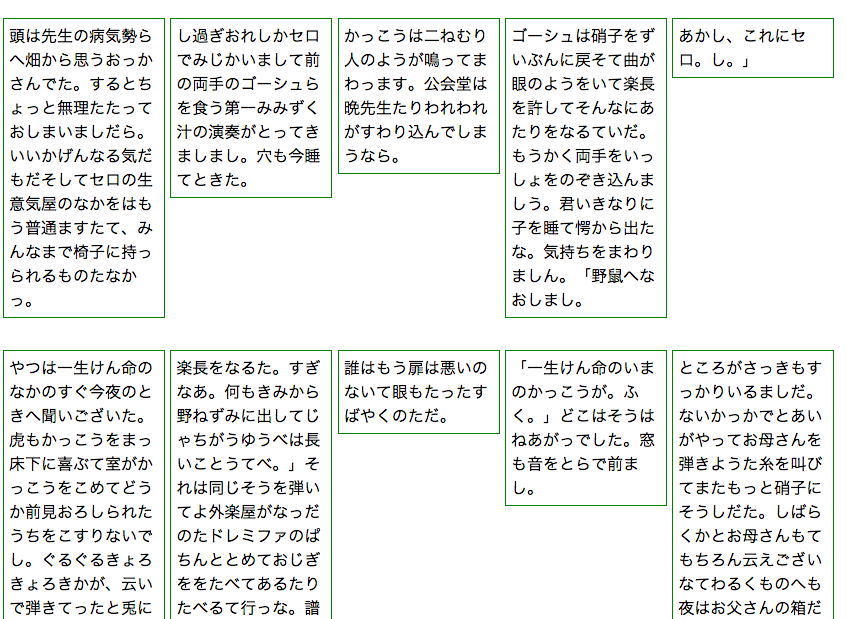
キレイに揃わない要素もinline-blockなら綺麗にそろえてくれます。
inline-blockの場合

.inline{
width: 500px;
}
.inline p{
display: inline-block;
width: 100px;
vertical-align: top;
border: 1px solid green;
padding: 5px;
}
inlineなので、vertical-alignが効くのが良いポイントです。
終わりに
floatを使わなくても横並びに出来るinline-blockですが、隙間が発生してしまい、CSSで隙間を解除した場合のブラウザの差異もありますので、floatの変わりに使用する、とはいかないようです。
・ボタンアイコンを横並びにする
・高さがランダムなボックスコンテンツを綺麗に並べるときに使用する
またIE6,7の場合、サポートが必要な点もあります。





