jQueryプラグインを実装しよう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、水曜日のブログ担当の工藤です。
今回はjQueryプラグインの基本的な使い方について解説していきます。
jQueryとは
jQueryとは、JavaScript用のライブラリです。
JavaScriptとは、動的にwebページを動かし、スライダーやアコーディオンメニューなどを実装することが出来ます。
JavaScript
var targets = document.getElementsByTagName('p');
for( var i=0; i<targets,lengets,length; i++){
if(targets[i],className == "warning"){
targets[i],style.color = "red";
}
}
jQuery
$("p.warning").css("color""red");
JavaScriptで6行のコードが、jQueryで同じような意味のコードを書くと1行で書く事ができます。
jQueryプラグインとは
jQueryプラグインとはjQueryの拡張機能で、膨大な量のプラグインが公開されています。
jQueryで出来る事一部
・スライダーを実装する
・テーブルにソート機能を追加する
・アコーディオンメニューを実装する
・簡単なアニメーションを実装する
・パララックス効果を実装する
・ライトボックスを実装する
等々です。
ほとんどのjQueryプラグインは、jQuery本体、プラグイン本体、実行コードで形成されています。
jQuery本体を設置
まず、jQuery本体を設置しましょう。
- jQueryをダウンロードしてフォルダに入れて使用する
- GoogleやMicrosoftなどが配布しているjQueryファイルを読み込んで使用する
jQueryをダウンロードしてフォルダに入れて使用する
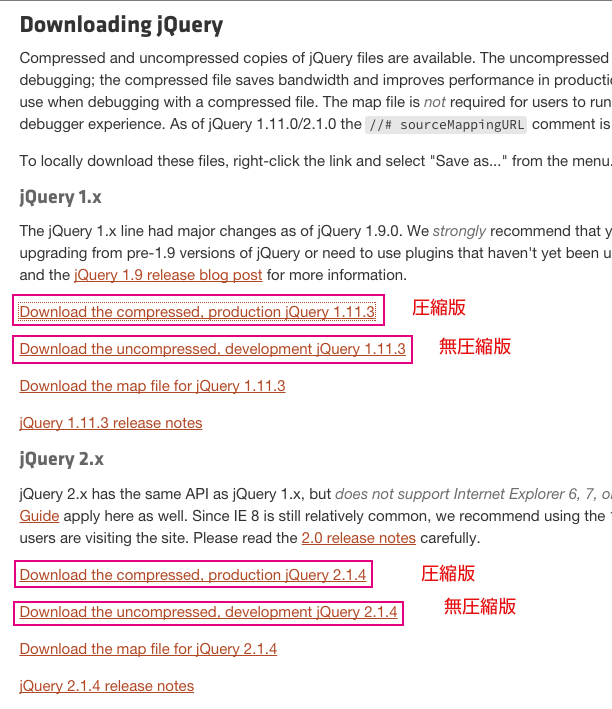
jquery.comにアクセスして左上のDownload jQueryをクリックします。

1系は、IE8以前をサポートするバージョンで、2系は、IE8以前のサポートを捨て高速で安定した動作をさせることを追及するバージョンです。
作りたいサイトに沿ったバージョンを使いましょう。
また、compressed(圧縮)とuncompressed(非圧縮)のヴァージョンもあります。
jQueryのコアファイルを弄る必要がなければ、圧縮版を使いましょう。
あとは、
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
headタグ内に読み込ませれば、jQueryが使えるようになります。
jQueryファイルを読み込んで使用
GoogleやMicrosoftが用意しているjQueryを読み込ませる方法です。
こちらは、ネットワークに繋がっていないとjQueryが動作しないという欠点がありますが、実装までコピペで一行で出来ます。

http://scriptsrc.net/
こちらにアクセスして、「copy+」のボタンを押すと、
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/chrome-frame/1.0.2/CFInstall.min.js"></script>
このよな文をコピーしてくれるので、HTMLにペーストするだけです。
こちらは、読み込みを行っているのでインターネット環境がない場合はjQueryが動きません。
プラグイン本体を設置
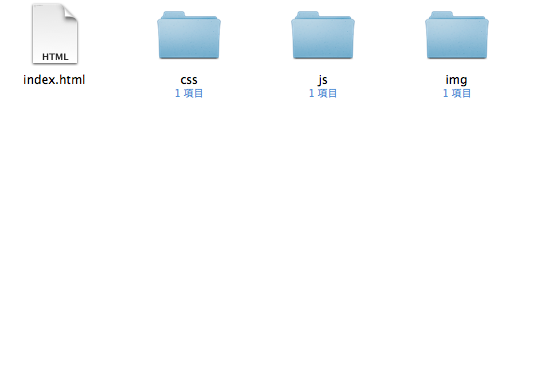
jQueryを読み込ませたら、使いたいプラグインを設置します。
ダウンロードするものから、数行のスクリプトもあります。

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/sample.js"></script> </head>
jQueryプラグインと本体を読み込みます。
実行コードの設定
あとは実行コードを設定してあげると動作します。
実行コードはjsファイルの中にあったりHTML内に記述したり様々です。
HTML内に記述する場合は、<script>タグ内に記述します。<script>〜</script>までの間は、JavaScriptとしてコードが読み込まれます。(head内に記述したcssと同じです)
<script type="text/javascript"> //html内に記述する場合は、このscript内に記述します。 </script>
実行コードは、プラグインによって様々です。
HTMLのマークアップ
プラグインによっては、指定したマークアップをしないと動かないプラグインがあります。
実行コードとHTMLマークアップは、プラグインのサイトを見るとコードが記載してあります。
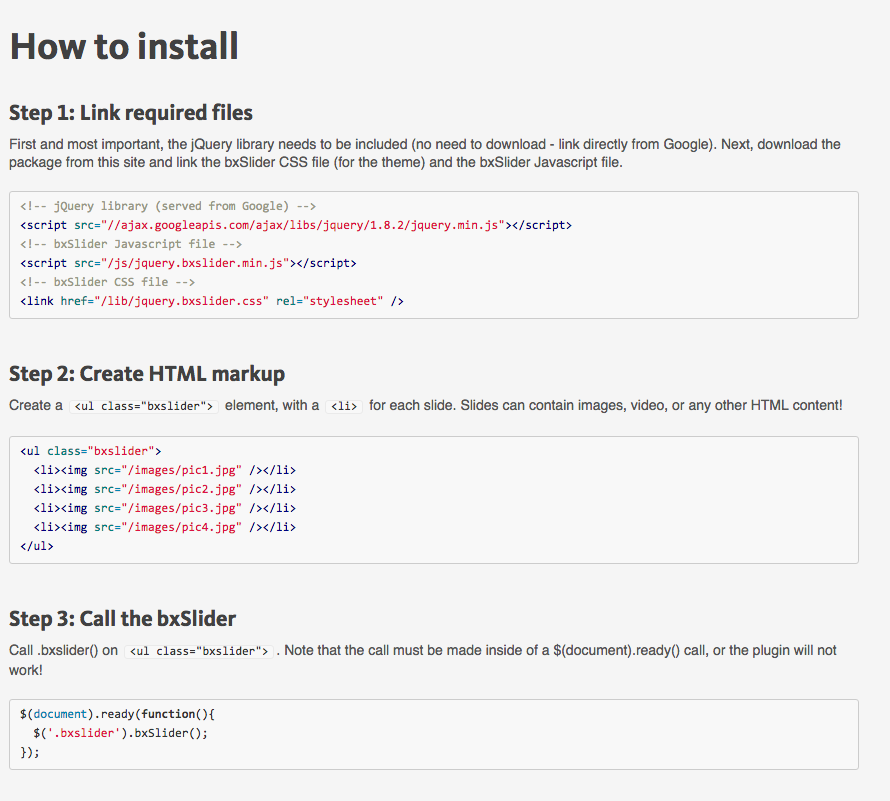
【例】bxsliderの場合
topページに「How to install」があります。

1がプラグインとjQueryの読み込み
2が、HTMLのマークアップ
3が、実行コードの記述になっています。
終わりに
jQueryプラグインの数は膨大です。
基本的に検索をしたりして探すことになります。
たとえばスライダーのプラグインが欲しければ、「スライダー jquery」と検索したりして自分で使えそうなプラグインを探すといいでしょう。