ポジションをさらに使いこなしてみましょう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。技術担当の工藤です。
先週に引き続き、ポジションプロパティについての解説をしていきます。
好きに要素を置く事が出来る便利なCSSですが、その仕様を扱うには少し慣れが必要になりますが、ポイントを押さえていれば簡単に扱う事が出来ます。
positionに指定出来る値
| left | 左端の基準点から右に移動 |
|---|---|
| right | 右端の基準点から左に移動 |
| top | 下の基準点から下に移動 |
| bottom | 上の基準点から上に移動 |
positionは、単品でプロパティを使ってもなにも変化はありません。
left,top,right,bottomを同時に仕様しなければ動きません。
親要素、黒の背景に、position: relative;。
その中の包容された赤いボックスに、position: absolute;を指定しています。
<div class="black_box">
<div class="red_box">
</div>
</div>
この赤いボックスに対してleftなどのプロパティを追記していきます。
以下、指定した場合の例です。
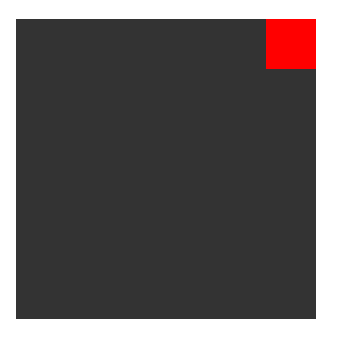
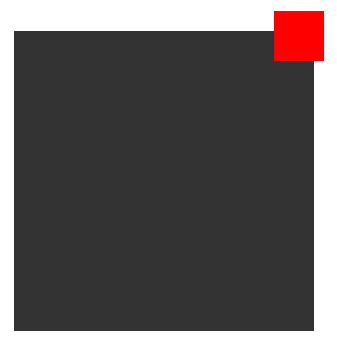
right
.red_box{
position: absolute;
right: 0;
}

・rightを付けると右端に移動しました。値は0なので右端。右端から0の場所に移動しています。
・right: 40px;を指定した場合、右端から40px移動します。

次は、leftに値を記入してみます。
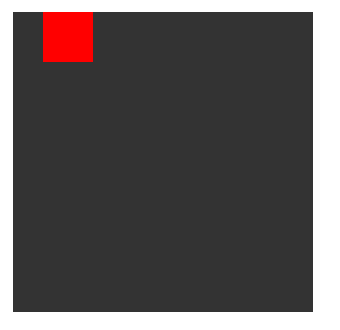
left
.red_box{
position: absolute;
left: 30px;
}

・leftに30pxを追記すると、左端から30px移動した場所に赤いボックスが配置されました。
基本、positionは縦の値topかbottom。横の値leftかrightを一緒に記入します。記入しない場合は、横ならleft:0;、縦ならtop:0;の位置に指定されています。
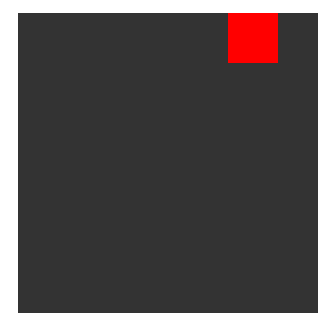
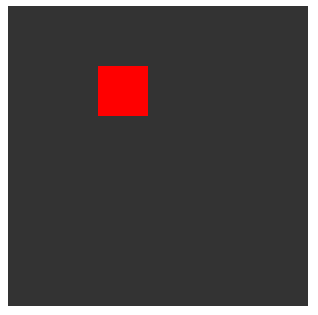
top
.red_box{
position: absolute;
top: 40px;
}

次はbottomとleftを指定してみます。
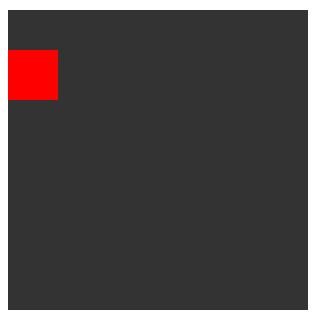
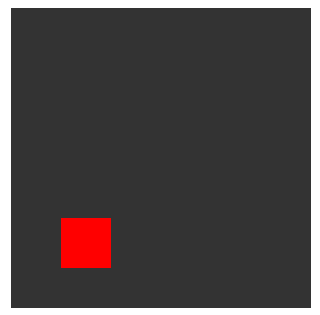
bottom
.red_box{
position: absolute;
bottom: 40px;
left: 50px;
}

下から40px移動、左から50px移動していることがわかります。
これだけ覚えれば、ほぼどうにかなります。
POINT
・子要素(動かしたい要素)にposition:absolute;を指定する。
・absoluteと同時にleftかright。topかbottomを指定して、好きな値を指定する
・動かしたい要素の親にposition:relative;を指定すれば、positionで好きな場所に要素を置くことが出来ます。
もっとpositionを扱えるようになるには・・・
値は、数値で指定します。
単位は、px。em。%、などが可能です。
パーセント指定
.red_box{
position: absolute;
left: 30%;
top: 20%;
}
%は親の要素に対してn%という指定です。

また、不の値でも行けます。
.red_box{
position: absolute;
top: -20px;
right: -10px;
}

数値が入っていると、単位も入れないと動きませんが0の時は単位はなくても動きます。
※当然、positionはfloatと組み合わせる事も可能です。その時に、floatの解除のためにoverflow:hidden;を使っていたらはみ出た部分が消える可能性があります。
こういう時は、clearfixで解除するようにしましょう。
さらにpositionを扱えるようになるためには
普段は要素が重なる事は少ないです。
floatを使っても要素は基本的には重なりません。(ネガティブマージンなどを使えば重なります)
ですが、positionした場合要素が重なる可能性があります。
では、重なったらどうなるのか見てみます。
青いボックスを追加しました。
<div class="black_box">
<div class="red_box">
</div>
<div class="blue_box">
</div>
</div>
.red_box{
position: absolute;
top: 30px;
left: 30px;
}
.blue_box{
position: absolute;
top: 35px;
left: 50px;
}
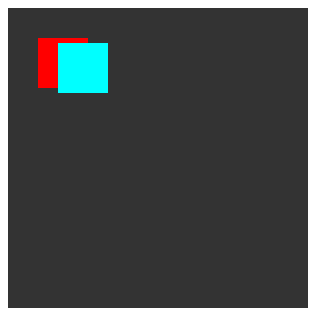
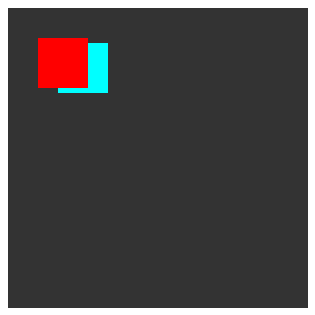
赤と青のボックスの要素をpositionで被らせてみます。

2つのボックスが重なりました。
赤いボックスの上に青いボックスが乗っているのがわかります。これは、htmlのソースコードを見てみると、後から順に重なっているのがわかります。
基本、後に書かれたほうが上に行く仕様になっています。
ですが、z-indexプロパティを使うことで、この重なり順にルールを付ける事が出来ます。
z-index
| z-index | positionで指定されている要素の重なり順を指定する |
|---|
赤いボックスにz-index:2;を指定。
青いボックスにz-index:1;を指定します。
.red_box{
z-index: 2;
}
.blue_box{
z-index: 1;
}

結果、さっきと逆転し青いボックスが下に移動し赤いボックスが上に移動しました。
z-indexは、原則として値が大きい要素ほど前面にくるようになっています。
また、position:absolute;position:relative; position:fixed;を指定していないとz-indexは効きません。
役に立たないですが、z-indexの最大値は21億4748万3647だそうです。
z-indexはマイナスの値もあるので、合計すると4,294,967,294個のz-indexが使えます。
21億4748万3647を超えた値を記入すると、21億4748万3647と同等として扱われ、後に書かれた要素が前面に行くようになります。
おわりに
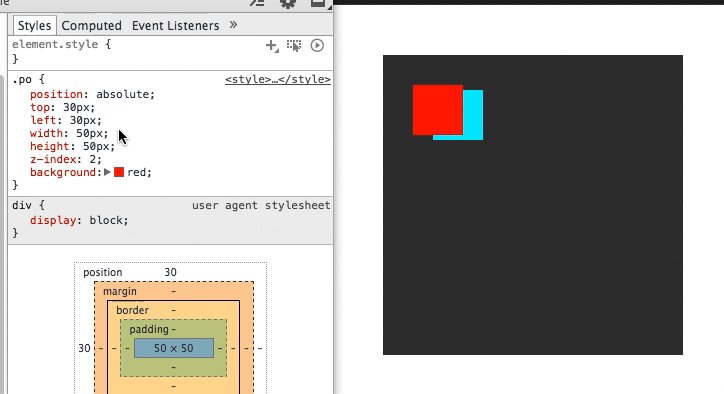
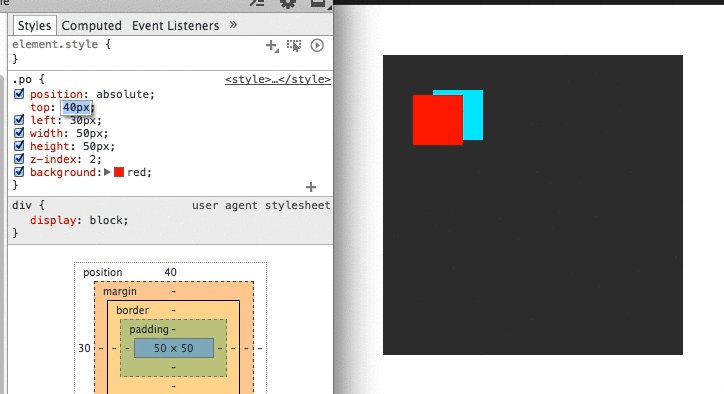
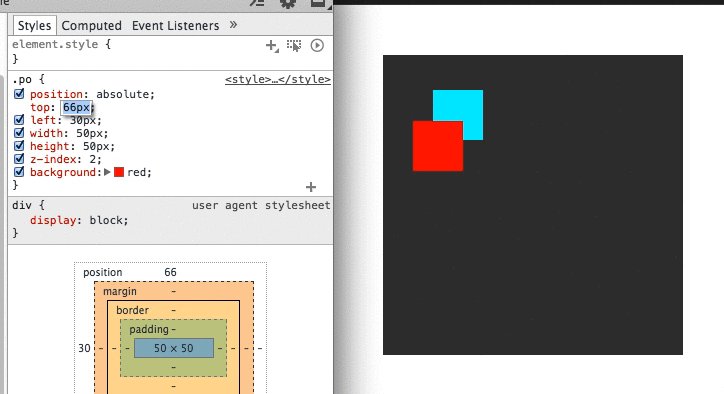
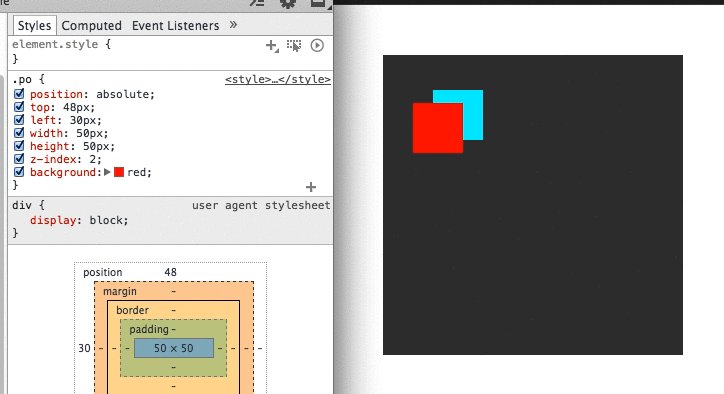
positionを使う時はデベロッパーを使うと早いです。
positionは、要素を自由に配置出来ますが書いては更新して、また位置調整に記述して更新して確認するのでは効率がわるいです。
なんとなくの値を指定したら、デベロッパーで調整するのが早いです。
windowsならF12。macならコマンド+shift+Iでデペロッパーを開くことができます。
positionの位置を指定して、topなどの数値をいじると細かく指定出来ます。こだわりの数値を探しましょう。