HTMLの学習 初歩の初歩『フォーム』

【こちらの記事は、約3分程でお読みいただけます。】
おはようございます、金曜日のブログ担当の村田です。
もう少しでクリスマスですね!皆さんは今年のクリスマスを誰と過ごすのでしょうか…。私はきっと今年も家族と家でダラダラしています(笑)
さて、久しぶりのブログ投稿なので、どんな内容にしようかと悩んだのですが、今回はつい最近授業で習ったフォームの作り方を紹介したいと思います。
フォームって?
フォームとはユーザーがデータを入力し、それをサーバへ送信するためのもののことを言います。
Webサイト上から企業への問い合わせや、アンケートなどを取る際によく見られますね。
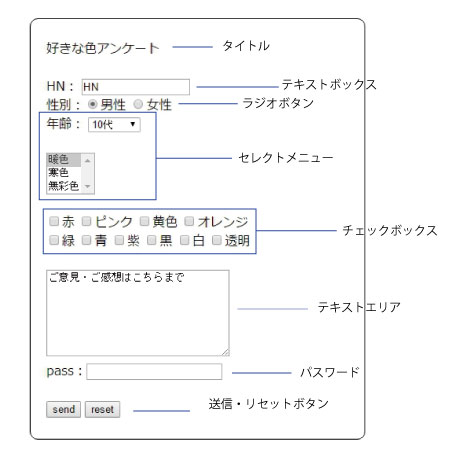
今回はフォームを使って、感じの簡単なアンケートを作ります。

名前と機能
フォームはテキストボックスとテキストエリアだけの簡単なものから、ラジオボタンやセレクトメニューを使った少し複雑なものもあります。
今回はフォームでよく使う機能を使ったアンケートを作っていきたいと思います。
先ずは、それぞれの名前と役割を紹介します。

テキストボックス
名前など、一行で書ける短い文を書く場所。改行が出来ない。
ラジオボタン
ユーザーが二択以上の選択肢の中から、どれか一つを選ぶもの。
セレクトメニュー
ラジオボタンと同じく一つしか選択できない。項目が多数ある場合はラジオボタンよりもこちらを使う方が好ましい。
チェックボックス
ラジオボタンやセレクトメニューと違って、複数選択することができる。
テキストエリア
一行以上の文章を書く場所。改行が出来る。
パスワード
ほぼアンケートで使われることは無いのですが便利なので紹介します。
基本的には半角英数字のパスワードを書く場所。文字が隠されるのが特徴です。
![]()
こんな感じで文字が隠れる!
送信・リセットボタン
送信を推せばフォームに記入した内容がサーバへ送られる。
リセットは書き直した時に押せば内容が全て消える。間違えて押さないようにしましょう!
書き方
先ずはbodyタグの中に
<form action="アドレス" method="post" enctype="text/plain"></form>
を書こう!
formタグで囲まれた範囲は、送信可能なフォームと認識されます。
肝心の入力フォームはこの中に書いていきましょう。
HN: <input type="text" name="num" size="15" maxlength="8" value="HN">
<!--テキストボックス-->
<br>
性別:<input type="radio" name="性別" value="male" checked>男性
<input type="radio" name="性別" value="female">女性
<!--ラジオボタン-->
<br>
年齢:
<select name="年齢">
<option value="1">10代</option>
<option value="2">20代</option>
<option value="3">30代</option>
<option value="4">30代〜</option>
</select>
<!--セレクトボタン1-->
<br><br>
<select name="色" size="3" multiple>
<option value="暖色" selected>暖色</option>
<option value="寒色">寒色</option>
<option value="無彩色">無彩色</option>
</select>
<!--セレクトボタン2-->
<br><br>
<input type="checkbox" name="色" value="red">赤
<input type="checkbox" name="色" value="pink">ピンク
<input type="checkbox" name="色" value="yellow">黄色
<input type="checkbox" name="色" value="orange">オレンジ<br>
<input type="checkbox" name="色" value="green">緑
<input type="checkbox" name="色" value="blue">青
<input type="checkbox" name="色" value="vioret">紫
<input type="checkbox" name="色" value="black">黒
<input type="checkbox" name="色" value="white">白
<input type="checkbox" name="色" value="op">透明
<!--チェックボックス-->
<br><br>
<textarea name="感想" cols="30" rows="8">ご意見・ご感想はこちらまで
</textarea>
<!--テキストエリア-->
<br>
pass:<input type="password" name="pw">
<!--パスワード-->
<br><br>
<input type="submit" name="ok" value="send">
<input type="reset" value="reset">
<!--送信・リセットボタン-->
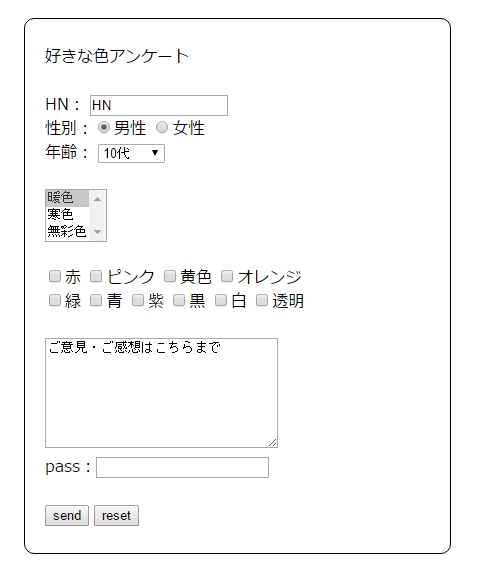
これでフォームの基礎は完成です。
フォームを角丸で囲んでいる設定はCSSで行いました。
まとめ
今回紹介した物はよく使われるものばかりですが、フォームはまだまだ出来ることが沢山あって面白いです。ぜひ一度調べてみて下さい。