“0から学んだ” 初めてのワイヤーフレーム作り

【こちらの記事は、約5分程でお読みいただけます。】
おはようございます。新米デザイナーの田中です。
本日は、僕がインターン活動のなかで得られたことを、クリエイター育成協会へインターンを考えられている学生や、転職活動をなされている方々に向けて発信させていただきたいと思います!
僕自身も未だに修行の身であり、上手くいかないこともまだまだ多いですが、社会と触れあう機会が増える中でたくさん学ぶ事ができました。
そういった理由もあり、今回はワイヤーフレーム(WF)の制作を通して、僕自身が学んだ事を皆様に共有できれば幸いです。
ではどうぞ!
お仕事の依頼がきました!
先月のことです、僕が普段からお世話になっている方から、Webページの制作依頼をいただきました。
クリエイター育成協会では、インターン活動のなかで実際のお仕事を経験することが出来るので、普段からパーツ単位での作業は行っていたのですが、今回は一連の作業をお任せしていただき、大変貴重なチャンスを得ることができました。
インターン活動を行ってきて、自分の道が少しずつ開けてきたのかなと思います。
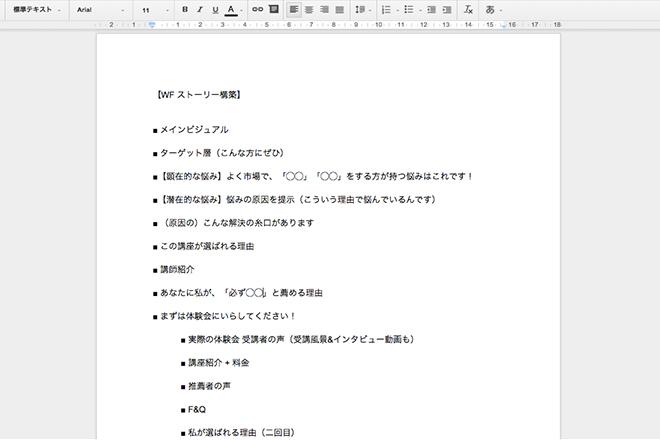
WFのストーリーを考えました!
お仕事の依頼をうけ、まずはストーリー(全体的な流れ)を考えさせていただきました。
ストーリーって何?
ワイヤーフレーム作りはどうなったの?
と思われている方、申し訳ありません。もう少しお待ちください。というのも、ここが僕が一番勘違いしてしまっていた点で、皆様にも是非この失敗談を共有していただきたいからです。
実は、ワイヤーフレーム作りには、表面的なデザインとは別に全体的な流れを考えなくてはなりません。
今回僕が依頼を受けたページは、ランディングページ(LP)と呼ばれるもので、如何にユーザーの方の心を掴むかが大事になってくるページです。そこでは表面的な設計よりも、ユーザー、クライアント、上司、全ての方の気持ちを汲み取ったストーリーを作る必要性がありました。
要するに、ワイヤーフレームは見かけよりも中身が大事だったということです!
以上、ここが僕は一番勘違いしてしまっていました点です。皆様もユーザーの方の心を掴む素敵なストーリーを考えてみてくださいね。
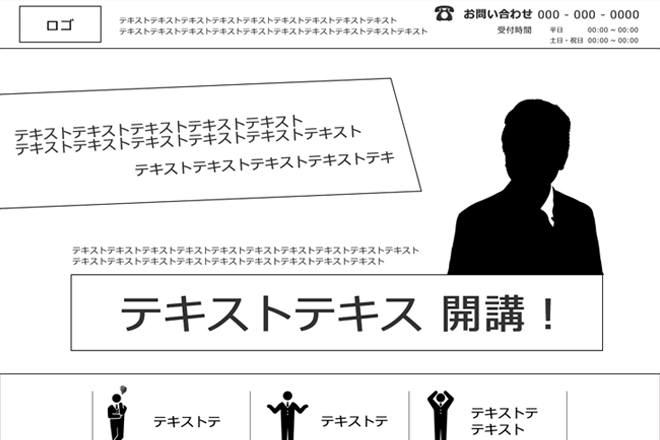
WFを描きました!
大変お待たせしました。次はいよいよ、ワイヤーフレームを作っていきます。
ワイヤーフレームを作る事によって、クライアントの方の意思や、ユーザーの方のニーズを踏まえて最終的なデザインに落とし込んでいけると思います。
僕の場合はPhotoshopにて制作しましたが、フリーのツールや手描きで作るケースもあるようです。自分のスキルやケースに応じて、描き方は選択してみてください。
また、当初は初めてのワイヤーフレーム作りに大分苦戦していましたが、インターン先の方にアドバイスをいただき、参考になるページをいくつかピックアップし模倣することによって、作業をスムーズに行えるようになりました。
ワイヤーフレームは見た目が簡素なだけに、思わず簡単に作れそうだなと思ってしまいがちですが、全然そんなことはありませんね。
まずは何事も模倣することが大事です!
この記事をご覧になっている皆様も、是非先輩方の作品を参考にワイヤーフレーム作りにチャレンジしてみてください。
おわりに
今回はワイヤーフレームの制作を通して、僕自身が学んだ事を皆様と共有できればと思い、記事を執筆させていただきました。少しでもこの記事をお読みになった皆様の参考になれば幸いです。
インターン活動のなかで、楽しいことも悩むことも沢山ありますが、これからも自分がこの場で得られたことを発信していきたいと思います。
ありがとうございました。