ワクワクするWEBサイトを作るために

自己紹介
初めまして。金曜ブログ初参加の磯です。
私は6月からCRAのインターンに参加し、主にIllustratorを使って広報のお手伝いをさせて頂いてます。
以前の介護職として働いていた際、職場で広報誌の編集担当をしていた経験はありましたが、Illustratorは触ったことはなく、未経験での挑戦となります。
しかし、新しいことを学ぶことはとても楽しく、この貴重なインターンの期間を通して将来WEBデザイナーとして活躍する自分に一歩ずつ近づいて行こうと思います。
さて、今回は私がIllustratorを使う上で学んだ初心者必見の便利なショートカットを紹介したいと思います。これを知らなければ何時間PCと格闘していたかわかりません。(笑)
これからIllustratorを始める方や、挑戦したいと考えている方の参考になれば幸いです。
カーニング
文章を入力する時に文字間隔の調整に結構苦労してました。
この段落だと文がおかしい!フォントサイズを変えるとイメージが違う!そんな文字間隔で困った時に使ってみてください。
表示(拡大・縮小)

ctrl+ マウススクロール ズームイン・アウト
alt+ マウススクロール 横スライド
恥ずかしながらこれを知るまでナビゲーターで一生懸命マウスを動かしていましたが、覚えてからは一気に作業が効率化しました。
基本中の基本ですので是非覚えてみて下さいね。
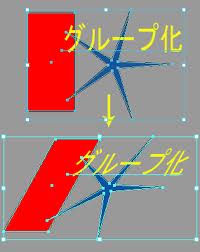
・オブジェクトのグループ化
オブジェクトのグループ化・解除をする時に役に立ちました。
メニューバーからわざわざボタンを探す必要がなくなりました。
おわりに
今回はIllustratorの簡単なショートカットについて書かせて貰いました。
CRAの職員の方々のサポートもあって初心者の私でも少しづつ着実に成長できていると感じています。
未経験で知識もなく、多少不安を感じていた部分はありましたがインターンを受けさせて頂いて正解だったと感じています。
勿論、学校等で専門的に学ばれている方々のスキルアップや、現場を学びたい方には職員の方々がプロとしてのノウハウを丁寧にしっかりと教えて頂けます。
「WEBのスキルを高めたい」「現場での経験を積んでみたい」「未経験でも挑戦してみたい」そんな風な気持ちを少しでも持っている方はこの機会にCRAのインターンに参加してみてはいかがでしょうか?
最後までお読み頂き、ありがとうございました。