無料でプログラミングを学べるCodecademyに挑戦!

【こちらの記事は、約5分程でお読みいただけます。】
おはようございます!
GWからしばし経ち、5月も中盤へと差し掛かろうという所で、ご自身の気持ちのたるみを感じられている方もいらっしゃるかと思います。きっと、これがかの有名な【五月病】ですね。
今回はそんな気の締まりづらい季節だからこそ、心機一転、がっつりと勉強したくなるような記事を執筆させていただきたいと思います。
Codecademyに挑戦!
今回はどんな方にでも思い切ってプログラミングにチャレンジして頂けるような無料学習サイト、【Codecademy】をご紹介したいと思います。
Codecademyとは、様々なプログラミング言語のコースを選択でき、ブラウザ上で無料学習できるサービスです。ただ、日本語版が無いことだけが玉に傷なので、注意しましょう。
では、概要を押さえたところで、使い方を順に確認していきます。
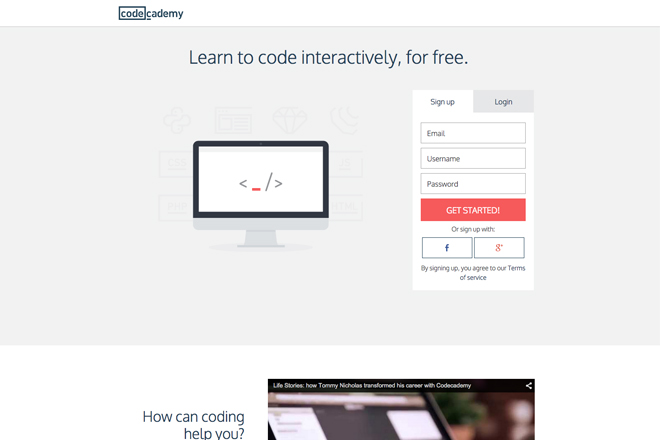
1. サイトにアクセスする
Codecademyのサイトにアクセスしますと、登録を促されると思いますが、Facebookアカウントなどでログインも出来るため、簡単にはじめる事ができます。
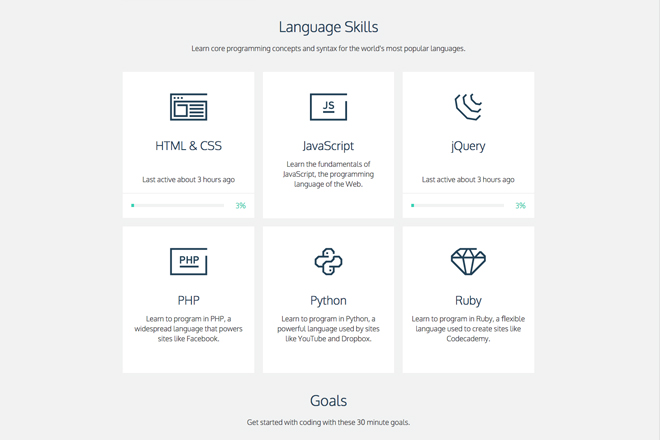
2. コースを選択する
コースは、学ぶ目的や学びたい言語から 選ぶことができます。自分の進捗状況が、コースの下にバーで表示もされます。
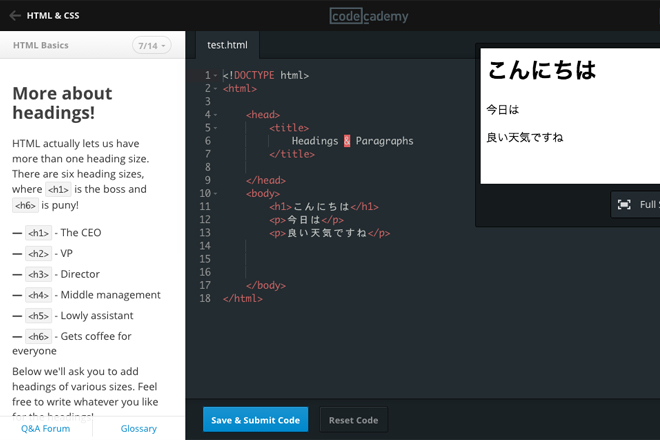
3. 実際に使ってみる
コースを選択し、学習を開始すると、ブラウザ上でプログラムを書き込む事ができます。エディターを使わずに始められ、手を動かしながら学びやすい仕組みになっています。
左のバーがこのステップの説明、真ん中がエディター、右側がプレビューといった役割となっています。しっかりとコーディングがされていると右側の窓に実際のサイトのように表示されます。
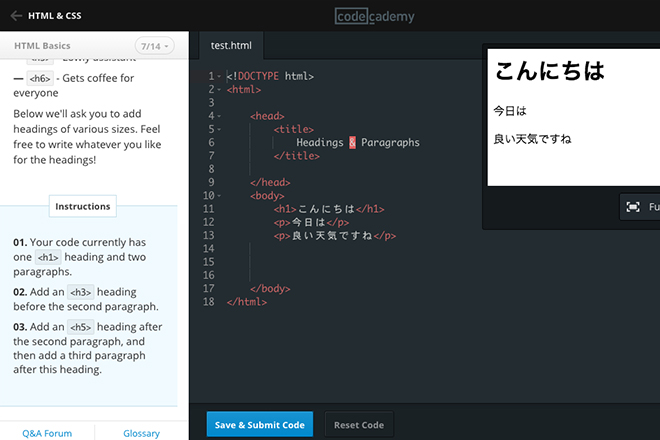
4. 課題を確認しクリアする
左のバーを下にスライドさせていくと、【Instructions】という青い領域がありますが、ここがこのステップでの課題になるので、この指示を完了、クリアしていくことがCodecademyの目的となります。
課題を完了したら【Save & Submit Code】を押します。正解であれば次のステップへ進み、何か間違いがあればエラー内容が表示されます。全ステップのクリアを目標に頑張りましょう!
おわりに
以上、Codecademyはいかがだったでしょうか?
個人的な感想としましては、自分にあったものを、自分の好きな時間に気軽に学習できるという点でCodecademyは非常に使い勝手の良いサイトだなと感じました。
ただ、上でも書きましたが日本語版がないので、全くの初心者であると少しとまどってしまう可能性があるので、事前知識として少しでも予習しておくと一層スラスラ進める事が出来ると思います。
まだ未発展な部分もありますが、自身のスキルアップのために、がつがつ学習していきましょう!