photoshopで、イラストをトレースしてみよう

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
以前、Illustratorでのトレースの仕方を何回かご紹介しましたが、
本日は、photoshopでのトレース方法をお伝えしたいと思います。
photoshopでトレースしてみよう
まずは、イラストを取込もう
ラフスケッチを描いたら、まずスキャナーで取り込みましょう。

色を2階調化してみよう
今回は、取り込んだ線に直接着色していきたいので、色を塗りやすいよう加工していきましょう。
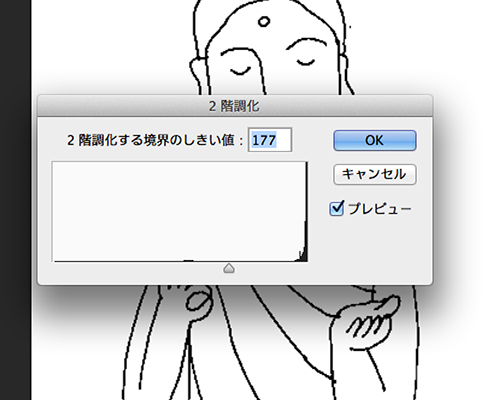
まず、[イメージ]→[色調補正]→[2階調化]を選択します。

しきい値を設定するダイアログボックスが表示されますので、プレビューを見ながら調整していきましょう。

白と黒の2色になりました。

色を塗りやすいよう調整しよう
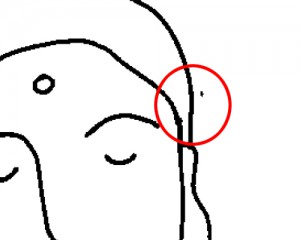
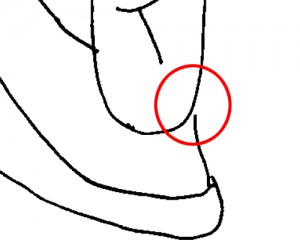
後で色を塗りやすい様、ゴミを取り除き、線が離れている所などは塗り足しておきましょう。


2階調化によって、線ははっきりしましたが、少し線が粗くなってしまいましたので、少し修正しましょう。
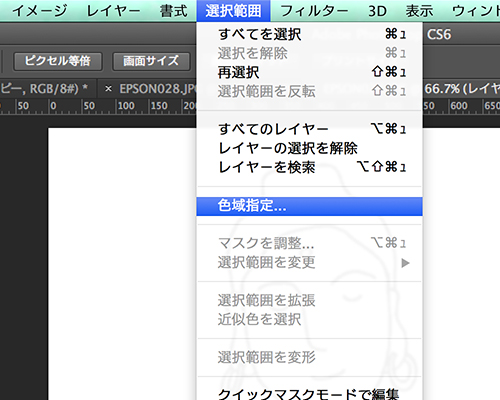
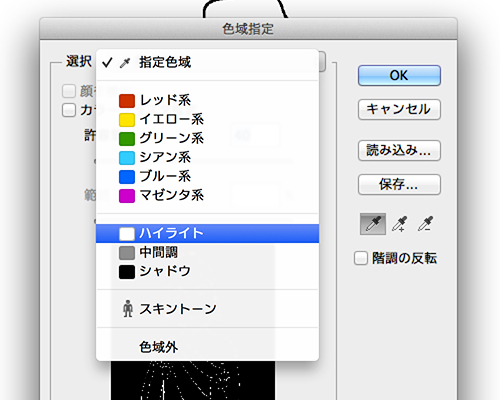
[選択範囲]→[色域指定]を選択します。

色域指定のダイアログボックスが表示されますので、[ハイライト]を選択します。

[ハイライト]を選択すると、白い部分が選択されますが、
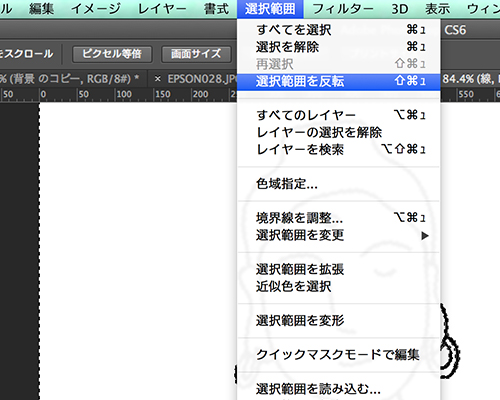
[選択範囲]→[選択範囲を反転]で選択範囲を反転させておきましょう。
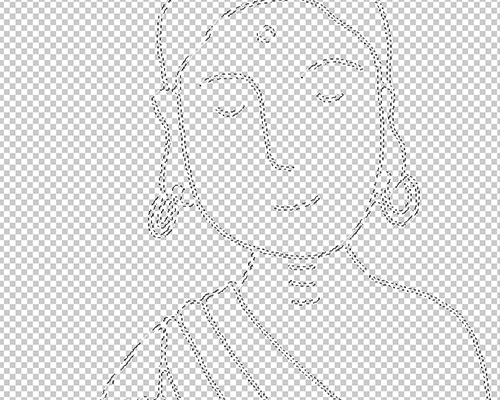
黒い線の部分が選択されます。
([シャドウ]を選択して暗い部分をダイレクトに選ぶ方法もありますが、この方法の方が綺麗に選択ができます。)

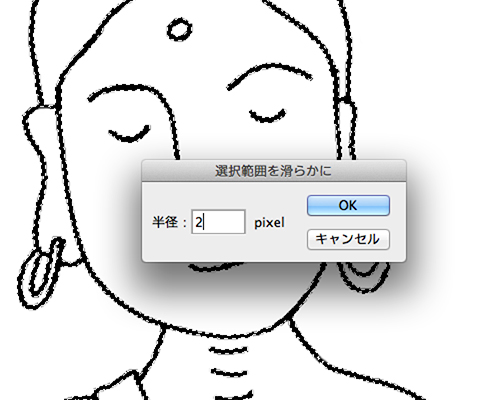
[選択範囲]→[選択範囲を変更]→[滑らかに]を選択します。
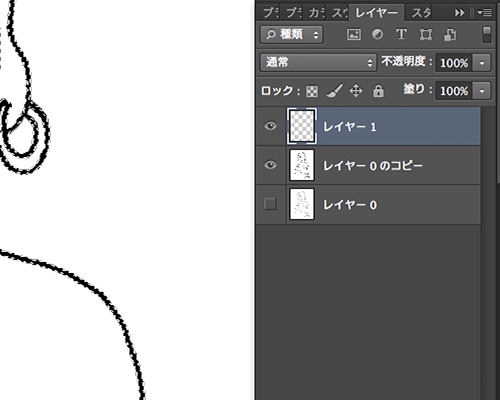
新しいレイヤーを作成しましょう。

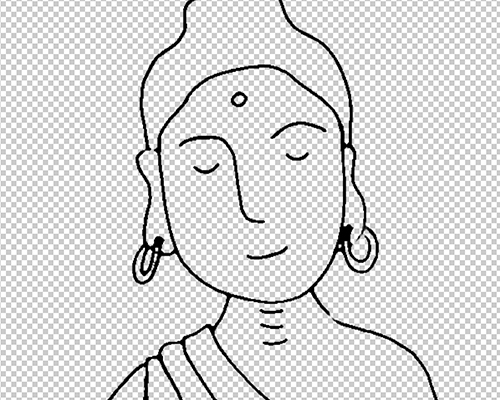
黒で塗りつぶします。

パーツごとに色を塗っていこう
次に、各パーツに色を塗っていきましょう。
頭の部分を[自動選択ツール]で選択しておきましょう。
新しいレイヤーを作成し、色を塗ります。

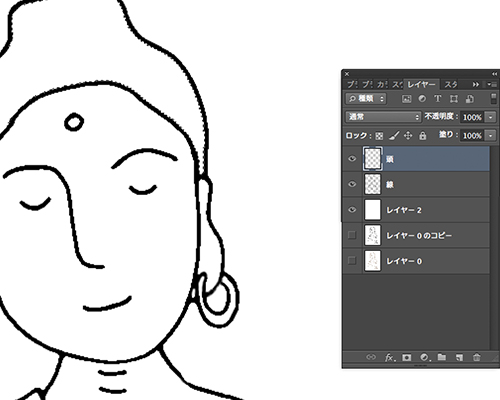
同じように、各パーツを塗っていきましょう。
パーツごとに、きちんとレイヤー分けするようにするのを忘れないようにしましょう。
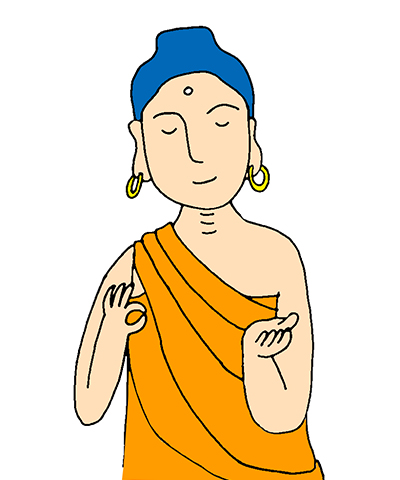
さてさて、本日は仏像さんのできあがりです!

上手くできましたでしょうか?
photoshopでトレースした場合、元々の線の雰囲気を残すことができるのが特徴です。
是非、一度チャレンジしてみてくださいね!
おわりに
2014年11月19日に私たちの今までの制作活動を凝縮した書籍
「Webディレクションの教科書」を、SBクリエイティブ出版社から発売し、
ますます、たくさんの方に知っていただく機会を得ています。
書籍についての詳細は、以下URLをご覧ください。
・デザイナーのためのプロの制作術が身につく「Webディレクションの教科書」
http://marketing-designer.jp/
・amazonでも販売!!こちらからご購入いただけます。
http://goo.gl/MHu9la