配色を決める時のお役立ちツール
2014年11月12日

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
前回は、色の持つ意味をお伝えしましたが、
本日は、配色に役立つサイトをいくつかご紹介したいと思います。
配色に役立つサイト一覧
原色大図鑑
基本の原色の一覧です。
ブラウザで名前が定義されている140色の色名とコードが紹介されています。

和色大図鑑
http://www.colordic.org/w/
日本の伝統色465色の色名とコードが紹介されています。

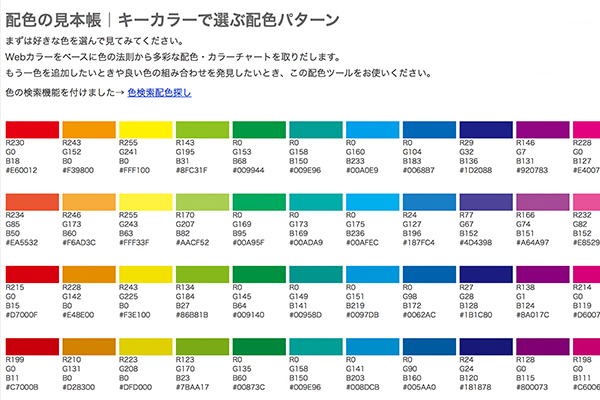
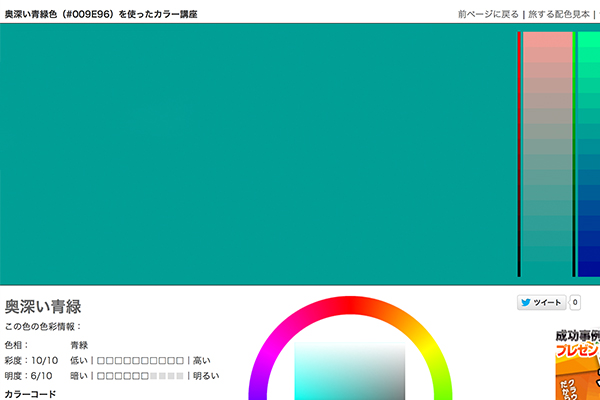
配色の見本帳
http://ironodata.info
好きな色を選択すると、WEBカラーをベースに色の法則から配色、カラーチャートを取り出します。
色相、彩度、明度、色相環など、かなり専門的に色の紹介をしているサイトです。


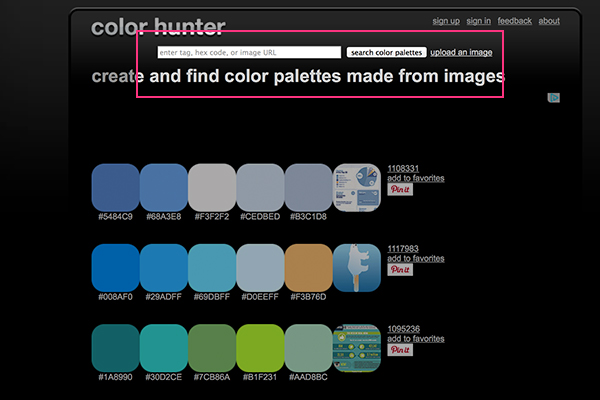
colorhunter
http://www.colorhunter.com
写真をアップロードすると、画像からメインの6色を抽出してくれます。
写真がメインのサイト制作時にいいですね。

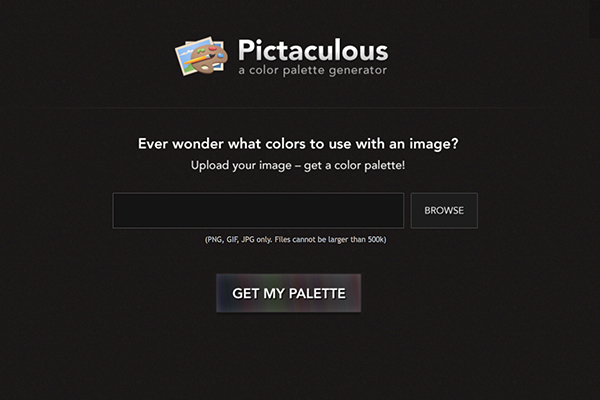
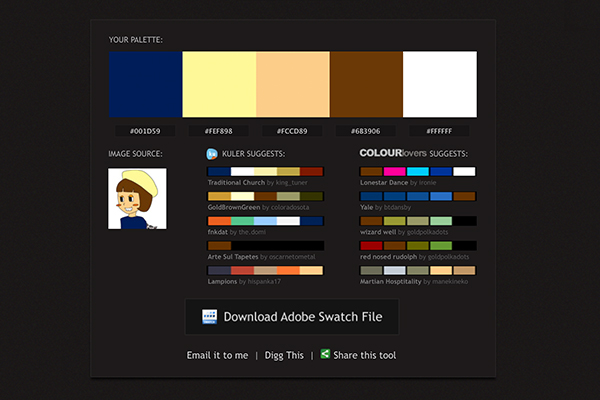
pictaculous
http://pictaculous.com
こちらも、画像をアップロードすると、自動で色を抽出してくれます。


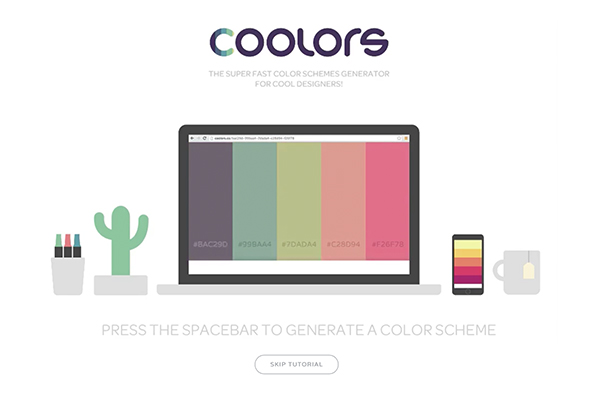
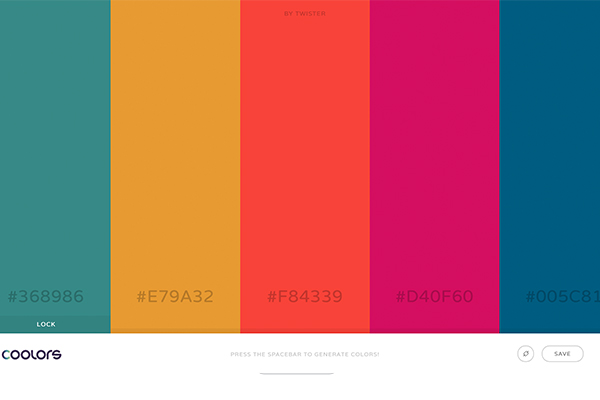
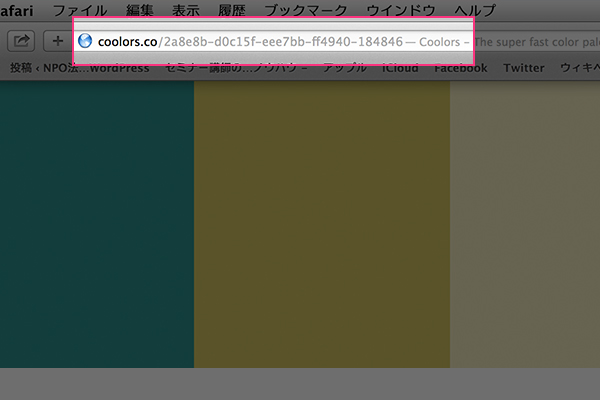
coolors

スペースキーを押すだけで、ランダムに5色の色を抽出してくれます。

カラーコードがURLに表示されます。

見てるだけでも、楽しいサイトですね。
おわりに
本日は、いくつか配色に役立つサイトをご紹介させていただきましたが、いかがでしたでしょうか?
この他にもたくさん配色を手助けしてくれるサイトがあります。
自分に合った、ツールを是非見つけてくださいね。





