簡単素材作成☆ハンコ風イラストを作成しよう!
2014年09月03日

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
本日もデザインに困った時の簡単素材作成!
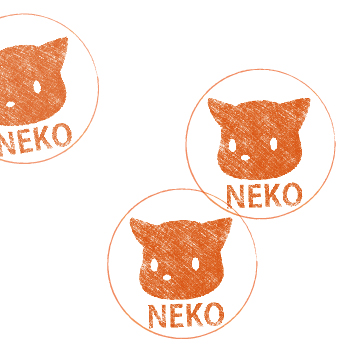
簡単にできるハンコ風のイラストを作成してみましょう。
Illustratorで絵を描こう
まず初めに、Illustlatorのパスでイラストを書きましょう。
パスの使い方はこちらから

イラストが描けたら、コピーしておきましょう。
Photoshopで加工してみよう
Photoshopで、画用紙を鉛筆で塗りつぶしてスキャンしたものを開いておきましょう。
(スキャンが面倒であれば、似たような素材を探すのも、いいですね。)

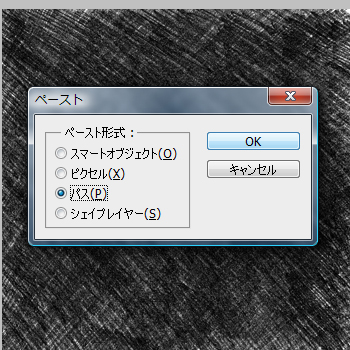
先ほどコピーしていたイラストを貼り付けます。
貼りつけオプションは、パスで貼りつけましょう。

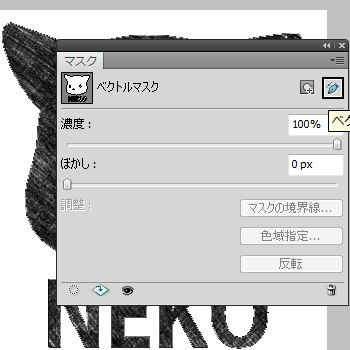
マスクパネルを表示し、ベクトルマスクを追加しておきましょう。

塗りつぶし部分にマスク作成されているのが、分かります。

次に、色を付けていきましょう。
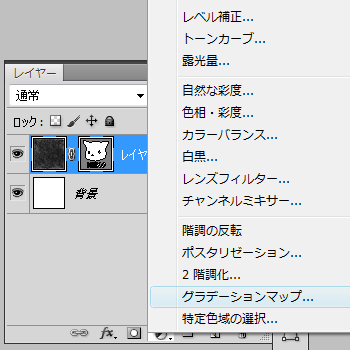
レイヤーパネルの[新規調整レイヤー]から、[グラデーションマップ]を選びます。

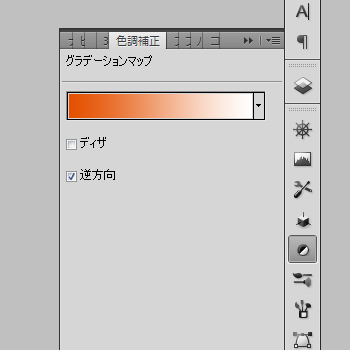
付けたい色~白へグラデーションをかけていきましょう。
そうすると、鉛筆の質感が良く出ます。
逆方向へチェックも入れましょう。

色が決まったら、レイヤーを統合しましょう。
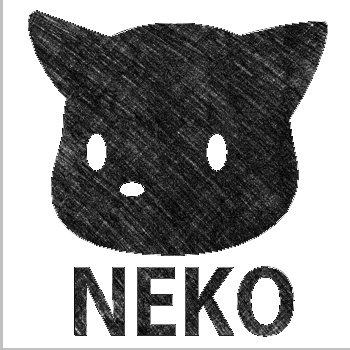
さて、できあがりです!
トーンカーブ等で、コントラストを調整したり、色々調整してみてくださいね。

テクスチャの素材を変えると色々と応用もききそうですね!
是非、試してくださいね。