レイアウトの大原則って!?

おはようございます!
クリエイター育成協会の「デザイン」カテゴリー担当の前田です。
デザイン一年生の方に
いまさら聞けない”こんなこと”やデザインの基本についてお送りさせていただきます。
本日のテーマは「レイアウト」
デザインの勉強を始められた方で、一番始めに悩むのがレイアウト。
ツールを色々覚えて、あれもしたい、これもしたい・・・
と詰め込んでいったら、あらら、なんだかまとまりが無くなったり・・・
なんて事ありませんか。
良いレイアウトってなんでしょう。
よく、デザインの黄金比だとか白銀比などが有名ですね。
たしかに、こういったことも知識としては、必要かもしれません。
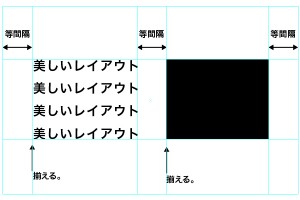
でも、まずは、レイアウトがきちんと揃っていること。
机の上がきちんと整理整頓されていたら、見ていて気持ちがいいですよね。
レイアウトもキチンと整理されていたら、必然的に美しく見えるものです。
悩んだら、まずは、ガイドやグリッドを表示させて揃えてみましょう。
Illustratorでガイドの作成方法を、ご一緒に確認していきましょう。
【オブジェクトから作成】
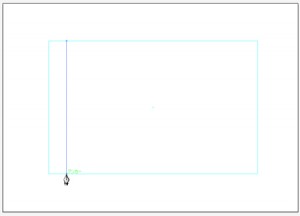
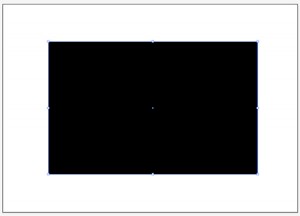
長方形ツールでオブジェクトを作成。(★この時、必ず線の塗りは無しで)

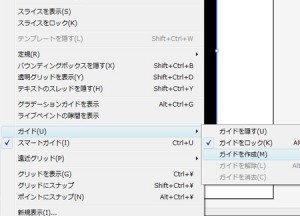
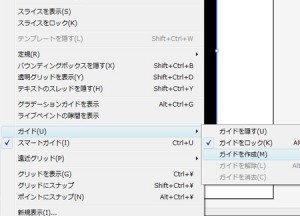
メニューバーから、「表示」→「ガイド」→「ガイドを作成」(ショートカット:ctrl+5)

【線ツールで作成】
メニューバーから、「表示」→ガイド→ガイドを作成(ショートカット:ctrl+5)

いかがでしょう。
レイアウトの大原則。
基本的なことですが、少し意識してあげるだけで、きっと変わってくるはずです。
あなたもデザインを整える際に、使ってみてくださいね。
——————————————————————————–
本日の更新者:
前田