苦手克服!ペンツールで絵を描く時の工夫

【こちらの記事は、約3分程でお読みいただけます。】
あけましておめでとうございます、金曜日のブログ担当の村田です。
もう2016年ですね。年を取るごとに一年が短く感じます。
さて、新年初のブログですが、今回はHTMLについてではなくIllustratorの勉強をしたいと思います。
以前クリエイター育成協会さんのFacebookのヘッダーデザインを頼まれて、自分でも気に入った作品が出来たのと、作成過程でスキルアップできたなと実感できることがあったので、今回はIllustratorのペンツールについて、ペンツールが苦手という人へアドバイスをしたいと思います!
はじめに
私はペンツールが苦手です。ハートすらまともに描けないほど苦手なので、授業課題でもペンツールを使うのは避けていました。このままでは当たり前ですが上達なんてしません。
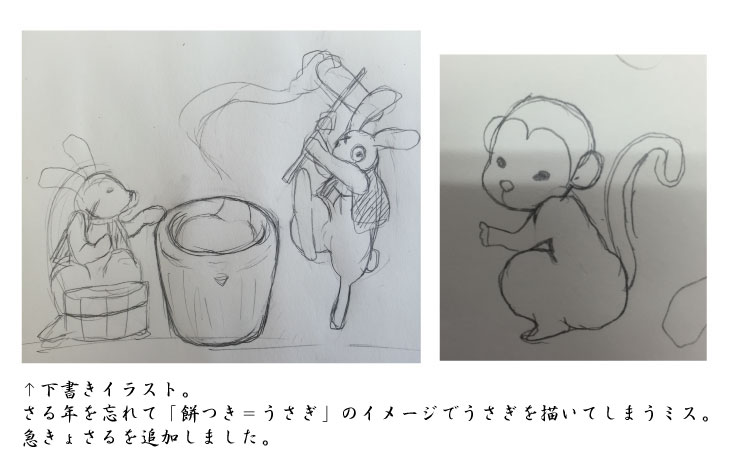
ヘッダーデザインを頼まれた時も、イメージは固まっているのに上手く描けずに手こずっていました。一人で悩んでいても仕方がないので、相談をしてみたら先ずは紙に描いてトレースしてみようと提案されました。その時は「ガタガタの線しか描けないのに、それができたら苦労はしねぇよ…」と思いながらも、紙にイメージを描きました。

実際にペンツールでなぞってみると、下書き無しでいきなり描いていた時と出来上がりの完成度が全然違います。
まだ線はガタガタしていますが、ほぼ下書きイメージのままの仕上がりに満足です。
描いてみて感じたのが、一気に全部描いてしまうより、ある程度パーツごとに分けた方が描きやすかったです。イラスト全てに言える事ですが、パーツごとに分けていると後から部分ごとの修正がしやすいんですよね。
完成したのがこれです。
![名称未設定-2-[復元]](http://cra.jp/blog/wp-content/uploads/2016/01/名称未設定-2-復元.jpg)
せっかくなのでお月見にしてみました(笑)
仕上げ
メインの画像が満足のいく出来に仕上がったので、次は背景を考えます。
背景のイメージもなんとなく浮かんでいたので、微調整を繰り返しながらイメージ通りに仕上げていきます。

さいごに
うまく使いこなせないからと避けてきたペンツールですが、はじめて満足のいくものが出来て凄く自信がでました。まだ線はガタついているのでこれからも勉強していこうと思います!
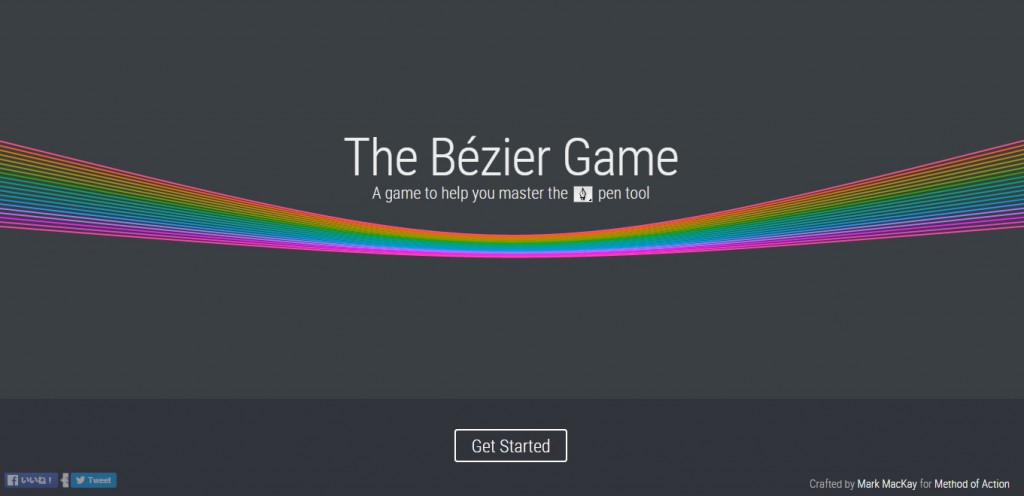
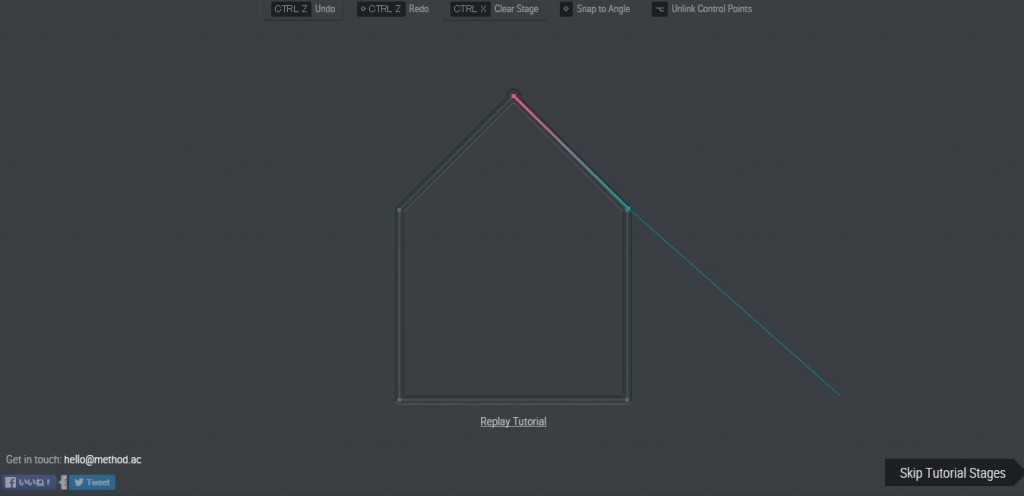
最後にクリエイター育成協会さんから教えてもらったThe Bézier Gameを紹介して終わろうと思います。


ベジェ曲線の練習が出来るシンプルでオシャレなサイトです。
ゲーム感覚で出来るので、苦手な人でも楽しんで勉強できるのがオススメポイント。