人間中心設計の手法を学ぶ — UX SHIGA 第2回講座に参加してきました

【こちらの記事は、約7分程でお読みいただけます。】
こんにちは、NPO法人クリエイター育成協会の理事の松野尾です。
9月12日に滋賀の成安造形大学さんで開催されている、UX SHIGA(連続5回講座)の第2回目に参加してきました。
以前からUXD(ユーザー・エクスペリエンスデザイン)を行う手法としてカスタマージャーニーマップの作成などを実際の業務でも利用してきましたが、より体系的にUXを創出したいと思ったので受講してみました。
関西でUXの勉強ができるチャンスは数少ないので、即応募。
講師は人間中心設計推進機構の浅野智氏でUXの第一人者ということもあり、ドキドキしながらの受講となりました。
今日のブログは内容を整理する感じで書いてみようと思います。
利用状況の把握のためのワークショップ
ユーザー・エクスペリエンスの創出における重要な要素として欠かせない、HCD(人間中心設計)。
HCDを簡単に言うと、「そのサービスを使う人間の立場にたって製品を作っていくためのプロセス」と理解しています。
今回はHCDのプロセスのユーザー調査手法(オブザベーション)と調査した情報を可視化する手法(上位下位関係分析法)を勉強しました。
質的調査の実践 オブザベーション(行動観察)
ユーザー調査と一言でいっても実際さまざまな調査手法があります。講座の中では調査の手法を5つに分けて説明していました。
- 社会生活への参加(参与観察)
- 対象社会の生活の直接観察(オブザベーション)
- 社会生活に関する聞き取り(エスのグラフィックインタビュー)
- 文書資料や文物の収集と分析(文献調査)
- 出来事や物事に関する感想や意味付けについてのインタビュー(回顧法インタビュー)
このうち、上の3つにあたる「質的調査」を行うことが一番望ましいそうです。
サービスを経験することや、実際に利用している人にやってもらいながらその時に起こった事実を情報化していくことが一番良いアプローチであるということですね。
今回は2番目にあたる、オブザベーション(行動観察)という手法を勉強したのですが、
具体的にどのようなことをするかというと、実際にそのサービスを目の前で使ってもらい、その状況を静かに観察しデータを取るというもの。
オブザベーションを実施するときの登場人物は、下記のとおりです。
- 被験者
- 実際にそのサービスを使う人
- 行動データを書く人
- 被験者が実際にどのような行動をとっているかを書く人
- 発話データを書く人
- 被験者が発言した内容を書く人
- モデレーター
- 被験者の行動などに質問したり、発話を促したりする人
- 動画を撮る人
- 後で見返す用の動画を撮影する人※実際の現場では動画をメインで使うことが多いということで、動画を何度も見たりしながら発話・行動データを書いていくことが多いとのことです
さらにオブザベーションを実施するポイントがいくつかありました。
被験者(実際にそのサービスを使う人)は自分が思ったことを発言しながら利用する(思考発話法)
被験者がサービスや製品を使用している時に思ったことや考えていることを声に出してもらいます。これでどのような思考でその行動をとっているかわかるというものです。
しかしいきなり発話できない人もいますので、その場合はモデレータが発話を促したりします。
行動データはできるだけ細かく記載する
行動はできるだけ細かく書いていくことで問題を発見しやすくなるそうです。
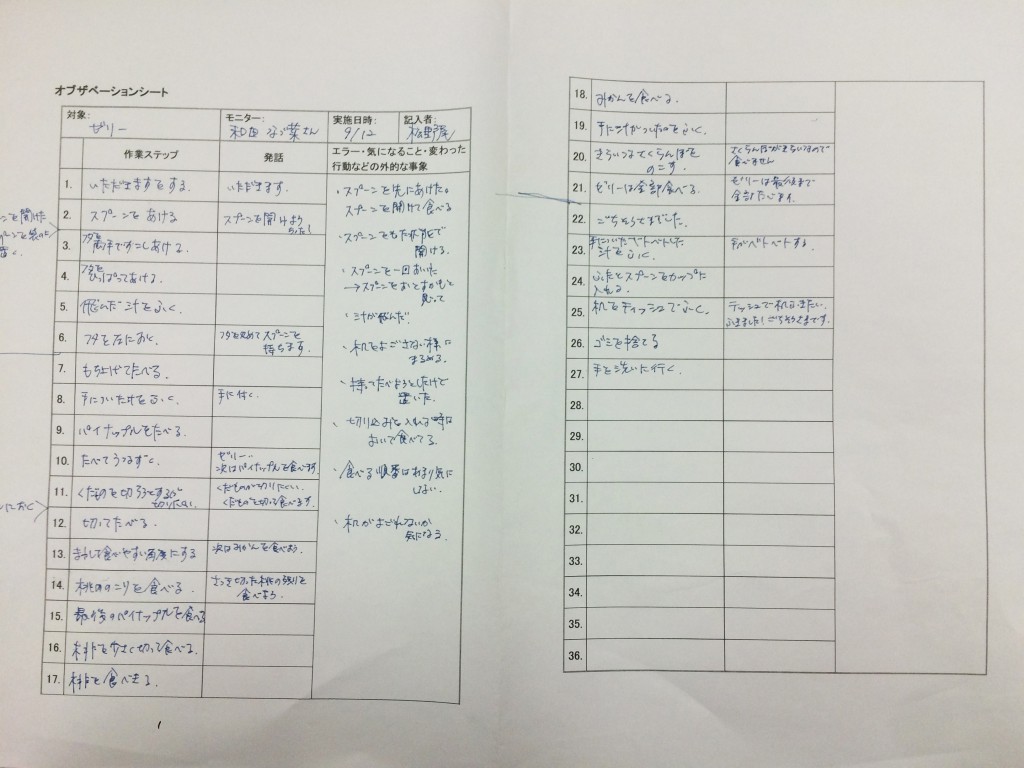
オブザベーションが終了したら、最終的にデータをオブザベーションシートに落とし込みます。
オブザベーションシートは、行動ステップと発話と外的な事象を記載する場所があり、どの行動を行った時にどんなことを発言したか、その時に起こったエラーや変わった行動はどういったものか。というデータを記載できます。
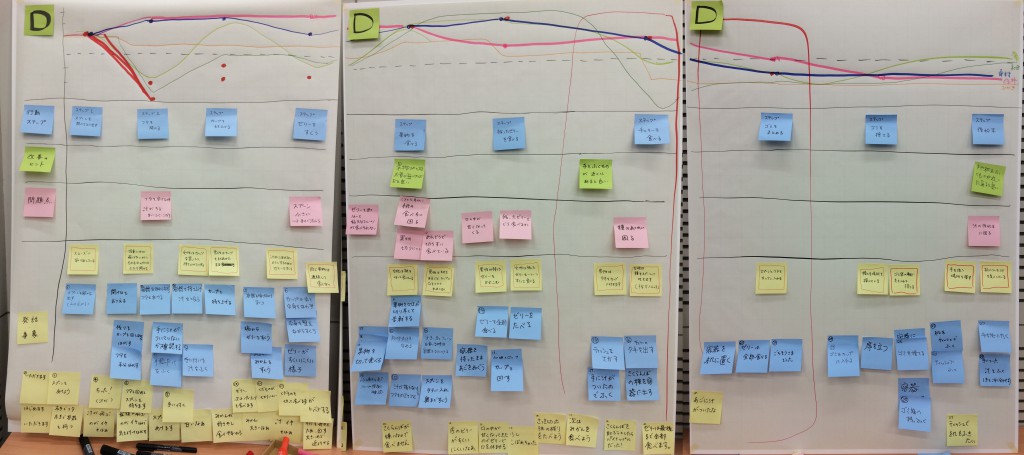
記載したら、それらのデータをポストイットに書き出し、上位下位関係分析法とエクスペリエンスフィードバック法を用いたシートにマッピングしてきます。
上位下位関係分析法・エクスペリエンスフィードバック法
上位下位関係分析法
作業ステップ・改善案のヒント・問題点・様々な事象・エラー・発話というセグメントを用意してそこに情報をマッピングしていきます。
作業ステップと発話・エラーは、オブザベーションシートから抽出し、時系列マッピングしていきます。
エクスペリエンスフィードバック法
カスタマージャーニーマップの感情曲線のようなもので、その作業を行っている時の感情を曲線にして表します。
サービス利用時の感情の動きを可視化できます

実際に作成した上位下位関係分析法xエクスペリエンスフィードバック法のシート
最終的にこれらの情報を元に、発見した問題点を発表しました。
実際にワークを通して
ユーザーの行動を観察し、そこからアイデアにつなげていくプロセスのなかでもいろんな情報が手元に溢れてきます。
その情報を如何に整理して落としこむかというところにすごく悩みました。
また、浅野先生が「モノを見ちゃダメ。人を見てください」と言っているのに、どうしてもモノにとらわれてしまうところもあったり。
表面化して見やすいところにどうしても目が行ってしまうんですよね。
たとえば、今回の題材は「ゼリーの新しい体験ができるパッケージを考える」というお題だったんですが、最初はみんな「フタ」に注目していました。みなさんも経験があると思いますが、ゼリーのフタって開けにくくて、開けてる時に汁がはねたりしちゃう時ってありますよね?
こんな事はすでに顕在化されている事象であって、わざわざ今回の調査をせずともみんなが経験しているようなことにも囚われてしまったり。
食べてる手によく汁がついたりしてて、スプーンを変えたらきっと良くなると思っていても、それは「スプーン」という物にとらわれていて、そもそも、そのスプーンを使わないシーンだってあり得る。
自分の考え方や捉え方をもっと柔軟にする必要があるなと感じました。
そんな中で浅野先生が「リフレーミングする」ということをおっしゃられていました。
リフレーミングとは、物事の枠組み(フレーム)の中から出て別の視点で物事を考えるということ。
今回のゼリーも、シーンを変えて外で食べている時を想定したら、汁がはねることも気にならない。とわかります。
先生曰く、美大生は「他の人と違うことがしたい」という気持ちが強いので、もともとこのリフレーミングが得意だそうですが、工科大学の3回生がデザインを勉強すると、このリフレーミングができないそうです。
羨ましいぞ、美大生。
僕はタイプとしては後者だと思うので、そこを意識して物事を見ていこうと思います。
こんな感じで残り3回の講座もレポート(備忘録?)していきたいと思います。
興味があれば是非次もご覧ください^^
(ちなみに1回目はサバトーーークとどんかぶりでダブルブッキングでいけなかったのでした。。。。)