いろいろなHTMLの小技

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、水曜日のブログ担当の工藤です。
先日、学生のインターン生が三名ほど来られてHTMLの勉強をしてもらいました。
その時のインターン生の疑問などをまとめてみました。
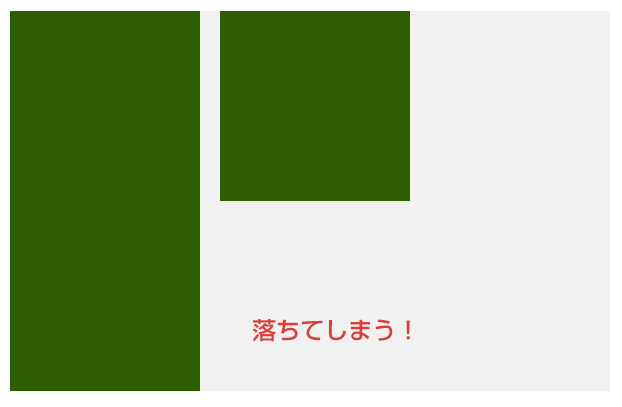
カラム落ちするフロートコンテンツをカラム落ちしなくさせる

<div class="content">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
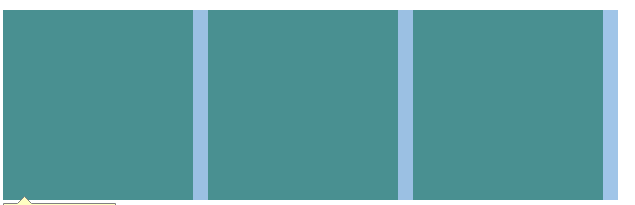
最後のリストに特別クラスを付けて、マージンを0にする
一番合理的で、初心者向けです。
<ul> <li></li> <li></li> <li class="lastList"></li> </ul>.lastList{margin-right: 0;}
CSSセレクタを使う
いちいちhtmlを編集するのが面倒なら、CSSセレクタでやってしまうのがいいでしょう。
IE8以下対応なら、last-childよりfirst-childを使いましょう。
li:last-child{margin-right: 0;}
ネガティブマージンを使う
最後の余白を、親元のネガティブマージン分で補う方法です。
boostrapなどでも使っている方法です。

.content ul{margin-right: -15px;}
.content li{
float: left;
margin-right: 15px;
}
クラス名やアイディー名の頭文字が数字の場合はCSSは適用されない

<div class="content"> <div class="box"></div> <div class="01"></div> </div>
.box{
width: 100px;
height: 100px;
background-color: lightblue;
}
.01{
width: 100px;
height: 100px;
background-color: lightblue;
}
idやclass名の頭文字が数字の時は、CSSが適用されません。
明確に理由はなくて、「そういうもの」だそうです。
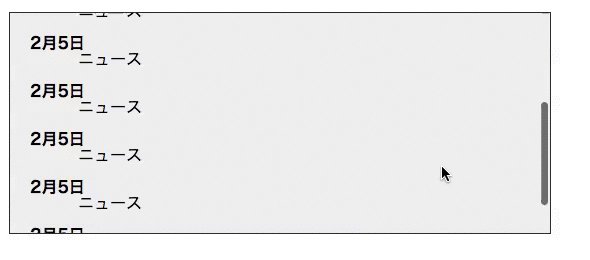
ウィンドウの中の要素をスクロールさせたい
ニュースなどに使いたい時。
領域は指定したいけど、要素は全て出したいという時はoverflow:scroll;を使います。

<div class="content">
<dl>
<dt>2月5日</dt>
<dd>ニュース</dd>
<dt>2月5日</dt>
.
.
.
</dl>
</div>
.content{
width: 500px;
height: 200px; //高さの上限を決める
background-color: #f1f1f1;
border: 1px solid #333;
padding: 10px 20px;
overflow-y: scroll; //overflow縦をスクロール化
}
.content dd{
margin-bottom: 1em;
margin-left: 3em;
}
.content dt{
font-weight: bold;
}
コンテンツを真ん中に寄せる
意外と知らない方が多かったようです。
横幅を指定して左右のマージンをautoにするとコンテンツが中央によります。
.content{
width: 980px;
margin: 0 auto;
}
終わりに
今、CSSを勉強しているインターン生に関してですが、はじめはおぼつかない感じだったものの、2・3個のサイトを作る経験をするうちに、見違えるほどに成長しているのが、はっきりわかりました。
また、別のインターン生に関しては、「headerエリアを作るためのCSSがまったく組めない」という状況から、たったの2週間で、ランディングページをコーディング出来るほどに成長することができています!
私たちが指導するうえで、現場を意識して「書く」ということを中心に行っています。やはり勉強で一番効果的になるのは、「とりあえず作ってみる」という学習方法に、他ありません。
ぜひインターンシップを通して、コーディングも学びに来てくださいね!





