番号を擬似要素で表示させてみよう!

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、水曜日のブログ担当の工藤です。
今日はランキングの数字などを、自分で打たなくても、CSSが計算してくれるプロパティをご紹介します。
divでもolと同じようなカウンターを付けられるcounter-incrementプロパティ
counter-incrementプロパティは、要素のカウンタの値を進めるプロパティです。
進めた値を、before擬似要素、after擬似要素を付けてカウンタ値を挿入することが出来ます。
.sample{
counter-increment: count;
}
上ですとクラスsampleが表示される度に、countが+1されていきます。
.sample:before{
countent: counter(count);
}
beforeのcontentに、counter(値)を記述することでbeforeに値を挿入することが出来ます。
・カッコ内の単語は、任意でなにを記述しても大丈夫です。
olタグで表すと自動で数値を出すことが出来ますが、divタグやh1タグなどにも使えます。
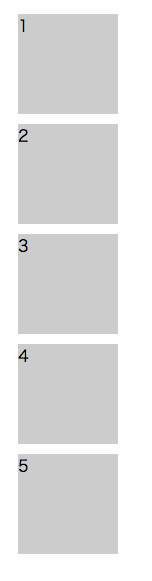
下の例ではdivタグに番号を表示させています。
<div class="section_content"></div> <div class="section_content"></div> <div class="section_content"></div> <div class="section_content"></div> <div class="section_content"></div>.section_content{ width: 100px; height: 100px; background: #ccc; margin-bottom: 10px; counter-increment: count; } .section_content:before{ content: counter(count); }
応用編
・ブログ記事のランキングを順位付けさせたい。
olタグで表示させてもいいのですが、位置が気になり、サムネイルの左上に表示させたいって時に。
liタグにposition: relative;。counter-incrementを追加。
beforeをposition:absolute;で位置調整と。counterで数字を挿入。paddingでサイズを調整してあげると左上にカウンターが付きます。
<div class="rank"> <ol> <li> <img src="http://placehold.jp/100x100.png" alt="" class="th"/> <h2>タイトル</h2> <p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p> </li> <li> <img src="http://placehold.jp/100x100.png" alt="" class="th"/> <h2>タイトル</h2> <p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p> </li> <li> <img src="http://placehold.jp/100x100.png" alt="" class="th"/> <h2>タイトル</h2> <p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p> </li> <li> <img src="http://placehold.jp/100x100.png" alt="" class="th"/> <h2>タイトル</h2> <p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p> </li> <li> <img src="http://placehold.jp/100x100.png" alt="" class="th"/> <h2>タイトル</h2> <p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p> </li> </ol> </div>.rank ol li { position: relative; overflow: hidden; padding: 10px; border-bottom: 1px solid #ccc; counter-increment: rank; } .rank ol li:before{ position: absolute; content: counter(rank); top: 10px; left: 10px; z-index: 3; color: #fff; background: rgba(20,20,120,.8); padding: 5px } .rank ol li .th { display: block; float: left; margin-right: 20px; border: 1px solid #444; padding: 1px; } .rank ol li h2{ font-size: 140%; margin-bottom: 20px; } .rank ol li p{ font-size: 80%; }
・さらにafterを用意し、contentで王冠のような画像をicon-fontで表示させ位置調整をして数字と重ねあわせて、nth-childを操作して一位は赤色。二位は、緑。三位は青といった事もできます。
QandAシート
一つ一つ数字を打っていってもいいですが、どうせならCSSで解決してみましょう。
content内に、
.sample:before{
content: "わたしはcounterの前に出ます。" counter(値) "わたしはcounterの後にでます。";
}
を記述してcounterの前後の文字を追加することが出来ます。
<div class="qa"> <dl> <dt>質問</dt> <dd>回答</dd> </dl> <dl> <dt>質問</dt> <dd>回答</dd> </dl> <dl> <dt>質問</dt> <dd>回答</dd> </dl> <dl> <dt>質問</dt> <dd>回答</dd> </dl> <dl> <dt>質問</dt> <dd>回答</dd> </dl> </div>.qa{ padding: 20px; } .qa dl{ margin-bottom: 20px; counter-increment: qa; background: #27ae60; padding: 10px; border: 3px solid #2ecc71; border-radius: 10px; } .qa dl dt{ color: #fff; padding-bottom: 10px; border-bottom: 1px solid #2ecc71; } .qa dl dt:before{ content: "Q" counter(qa) "."; font-size: 160%; margin-right: 10px; } .qa dl dd{ color: #fff; padding-top: 10px; } .qa dl dd:before{ content: "A" counter(qa) "."; font-size: 160%; margin-right: 10px; }
終わりに
.sample{
counter-increment: list 2 content;
}
値 数字を記述すると、カウントされる値が変わり、さらに半角スペースと値を記述すると別のカウントも追加されます。
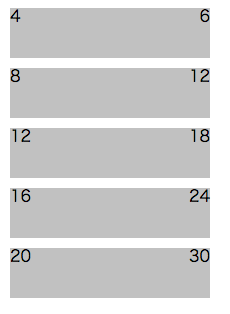
下記の例では、左側に1回に+4カウントされ右側に一回につき6カウントされます。
li{ width: 200px; height: 50px; background-color: #c1c1c1; margin-bottom: 10px; position: relative; counter-increment: li 4 num 6; } li:before{ content: counter(li); position: absolute; left: 0; } li:after{ content: counter(num); position: absolute; right: 0; }
ちなみに2,147,483,647以上の数字をカウントさせるとバグり、うまくカウントしなくなるので気をつけましょう。