マージンとパディングの違いについておさらいしてみよう
2015年04月22日

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。技術担当の工藤です。
今日は、マージンとパッディングの違いについて解説していきます。
そもそもmarginとかpaddingってなに?
直訳すると、marginは、余白。
paddingは、詰め物、芯という意味になります。
CSS的な意味合いでは、marginは外側の余白でpaddingは内側の余白となります。
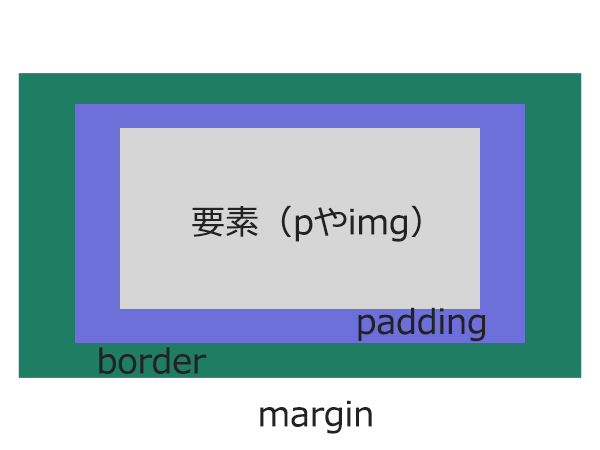
言葉だけでは、よくわからないと思うので、ボックスモデルで解説してみます。

実際の分かりやすいモデルを用意してみます。
<div class="content_box1"> </div> <div class="content_box2"> </div>
.content_box1,.content_box2{
width: 100px;
height: 100px;
float: left;
}
.content_box1{
background: red;
}
.content_box2{
background: blue;
}
2つの隣り合うボックスがあったとします。
ふたつのボックスにmarginを追記した場合、
.content_box1{
margin: 20px;
}
.content_box2{
margin: 25px;
}
このようになり、ボックスの間に隙間が発生しました。
同じようにpaddingを追記します。
.content_box1{
padding: 20px;
}
.content_box2{
padding: 25px;
}
ボックスの大きさが広がったように見えます。これがpaddingです。
ボックスの外側を広げる時は、margin。
ボックスの内側を広げる時は、paddingを使います。
paddingを使った小技
aタグの大きさを広げる時に重宝します。
<a href="#">リンク</a>
a{
padding: 10px 20px;
color: #fff;
background: gray;
}
もちろんマージンだと、範囲は広がりません。
marginをつかった小技
<div class="contents"> </div>
.contents{
width: 50%;
margin: 0 auto;
}
横幅が決まっている時に、marginの左右がautoの時コンテンツは中央に寄せられます。
ほぼ全てのサイトで使われている基本テクニックです。
ショートハンド
paddingとmarginは、本来margin-top、margin-bottomといった値で上下左右の値に単位で指定しますが、topやleftといったプロパティは値の間に半角スペースを記入することで、以下の例のように省略できます。
| margin: 10px; | 上下左右に10px; |
|---|---|
| margin:10px 20px; | 上下に10px 左右に20px |
| magin:10px 15px 20px; | 上に10px 左右に15px 下に20px |
| margin:5px 10px 15px 20px; | 上に5px 右に10px 下に15px 左に20px |
上下左右は、上から時計回りって覚えてておくと覚えやすいと思います。
終わりに
marginとpaddingは、似てるようでまったく異なるプロパティです。
違いを理解して使い分けていきましょう。