ポジションプロパティで好きな場所に配置してみよう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。技術担当の工藤です。
フロートの次はポジションプロパティによる配置を紹介します。
配置からずらしたり、自由に配置したり、スクロールから外したり出来ます。
position
| static | 指定なし。これが初期値です。 |
|---|---|
| relative | 相対位置な配置。positionプロパティでstaticを指定した場合に表示される位置が基準位置となります。 |
| absolute | 絶対位置な配置。 |
| fixed | 絶対位置な配置。スクロールしても位置が固定されたまま |
ポジションプロパティでなにが出来るのかというと、自由な位置に要素を配置出来ます。
static
staticはデフォルト値です。位置指定無効な要素になります。
.box{
position: static;
}
relative
本来配置されるはずの位置を基準に、配置位置を指定します。
relativeに、top,right,bottom,leftプロパティを設定するともともと表示される予定だった位置からの相対位置に配置されます。
以下、サンプルです。
赤いボックスが親要素で、青いボックスが子要素になります。
赤いボックスに、position:relative;を指定します。
<div class="box">
<div class="box_relative">
</div>
</div>
<style>
.box{
border:3px solid red;
border-radius: 10px;
position: relative;
padding: 10px;
}
.box_relative{
border:3px solid blue;
border-radius: 10px;
background: #fff;
width: 150px;
height: 150px;
}
</style>

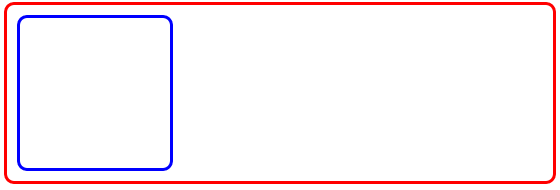
赤い親ボックスの中に青のボックスが内包されています。
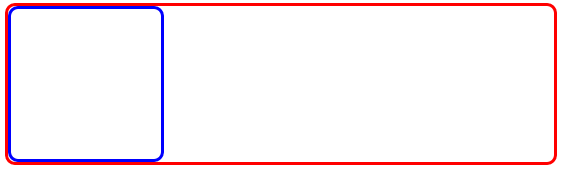
それでは、青いボックスにもposition:relative;を指定してみましょう。
positionは、親要素のrelativeを基準に動きます。この場合、青のボックスは赤のボックスを基準に相対配置されます。
<style>
.box_relative{
position: relative;
}
</style>

まだ、この状態では変化はありません。
配置指定するには、top,right,bottom,leftを指定しなければ行けません。
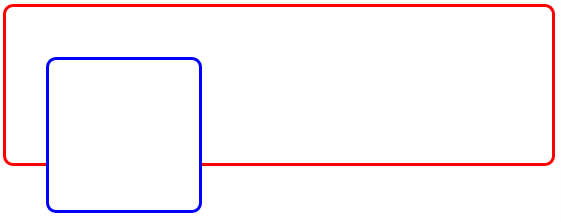
青いボックスにtop:50px;left:40px;を指定します。
<style>
.box_relative{
top: 50px;
left: 40px;
}
</style>

青いボックスが移動しました。これがpositionになります。
topは上から何px移動したか。leftは左から数えられます。
bottomは下からになり、rightは右端から数えて何px移動するか指定します。
このrelative調整により生じた左の隙間に、他のコンテンツが自動的に配置されることはありません。
どういうことか、例を見てみます。
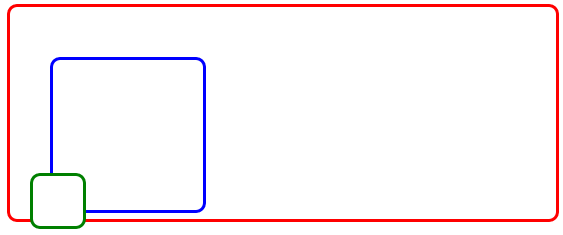
青いボックスと同じ兄弟要素として緑のボックスbox_relative2を作ります。
親は赤いボックスになります。
<div class="box">
<div class="box_relative"></div>
<div class="box_relative2"></div>
</div>
.box_relative{
border:3px solid blue;
border-radius: 10px;
background: #fff;
width: 50px;
height: 50px;
position: relative;
top: 50px;
left: 40px;
}
.box_relative2{
border:3px solid green;
border-radius: 10px;
background: #fff;
width: 50px;
height: 50px;
position: relative;
top: 0px;
left: 0px;
}

青と緑のボックスの親は、赤いボックスにもかかわらず緑のボックスのtopとleftの指定が0pxであるのに、左上に行っていないのがわかります。
fixed
fiexdは、viewportに相対する相対位置で配置されます。
ページがスクロールしても、いつでも同じ場所に配置されます。
relativeと同様に、top、right、bottom、leftプロパティが使われます。
よくある例としてスクロールしたら表示される【topに戻る】ボタンや固定されたヘッダーナビなどに使われます。
※fixedは、スマフォではサポートしきれていないので、javascriptを使う必要があります。
<div class="box_fixed">
<a href="#">topに戻る</a>
</div>
.box_fixed{
position: fixed;
bottom: 10px;
right: 10px;
}
.box_fixed a{
text-decoration: none;
color: #fff;
background: #333;
padding: 5px;
border-radius: 3px;
}
absolute
absoluteは、fixedとほぼ同等で、viewportから相対位置の代わりに、位置指定有効かつ最も近い世代の先祖要素からの相対位置に配置されます。
fixedの違いは。スクロールしても残らない点です。
ポイントは、absoluteを指定したなら親要素にはほぼ必ずrelativeを指定するといい点です。
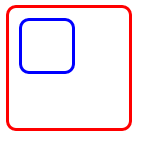
<div class="box">
<div class="box_absolute">
</div>
</div>
.box{
border:3px solid red;
border-radius: 10px;
position: relative;
padding: 10px;
}
.box_absolute{
border:3px solid blue;
border-radius: 10px;
background: #fff;
width: 50px;
height: 50px;
position: absolute;
top: 10px;
left: 10px;
}

relativeとの違いは、absoluteで作られる高さと幅の影響を受けないということです。
relativeでは、親ボックスの高さと幅が自動でも、子要素のrelativeの大きさによって、親要素に幅と高さが自動で付きます。
しかし、absoluteでは、親の高さと幅の影響を受けないので、親要素に高さと幅が生まれません。
親元のboxに、高さと幅を調整してやる必要があります。
<div class="box">
<div class="box_absolute">
</div>
</div>
<style>
.box{
width: 100px;
height: 100px;
}
</style>

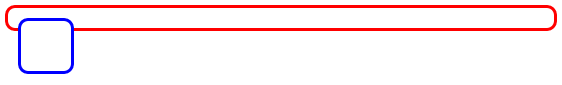
親要素にrelativeがない場合、absoluteはその更に親に当たる要素のrelativeを基準に移動します。
親にrelativeがない場合、bodyの左上が基準になります。
absoluteしたら、要素が消えた?って時は親元にきちんとrelativeがあるか確認してみましょう。
終わりに
ポジションは非常に扱いづらいプロパディです。しかし、CSSレイアウトを作るのには不可欠な存在です。
relativeでも、配置指定出来ますが自分は、ほぼabsoluteを使って配置しています。
連続したrelativeの配置指定は、崩れが起きやすいからです。
来週は、もう少し工夫したpositionの使い方を解説したいと思います。





