flexについて 2

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、水曜日のブログ担当の工藤です。
前回http://cra.jp/blog/skill/1511_flex/に引き続き、flexプロパティの基本的な使い方について解説していきたいと思います。
flex-wrap
flexコンテナに入る要素を操作するプロパティです。
nowrap
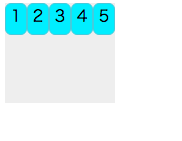
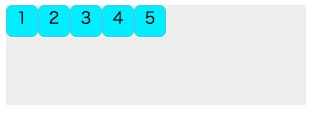
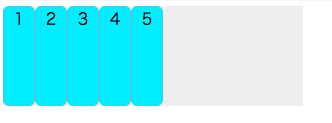
初期値です。コンテナの中身を折り返しません。
<div class="flex"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> </div>
.flex{
display: flex;
width: 110px;
height: 100px;
background: #eee;
flex-wrap: nowrap;
}
.flex-item{
width: 30px;
height: 30px;
border: 1px solid #4cd;
background: #0ef;
border-radius: 6px;
text-align: center;
}

例)コンテナアイテムの横幅が30pxが5つあり、コンテナの幅が110pxで40px分、横幅が足りないばあい、コンテナアイテム内の横幅を縮小して強引に詰め込みます。
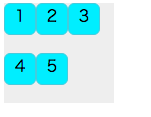
wrap
上記のように収まらなかった場合、折り返し表示させます。
.flex{
display: flex;
width: 110px;
height: 100px;
background: #eee;
flex-wrap: wrap;
}
.flex-item{
width: 30px;
height: 30px;
border: 1px solid #4cd;
background: #0ef;
border-radius: 6px;
text-align: center;
}

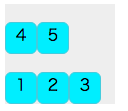
wrap-reverse
逆順で折り返します。

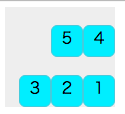
flex-direction: row-reverse;を使えば、列毎で逆順にしてくれます。

flex-flow
[flex-direction]と[flex-wrap]をまとめて指定してくれます。
.flex{
flex-flow: wrap column;
}
align-items
justify-contentは横の並びの設定にたいし、align-itemsは縦の並びに対しての設定を指定します。
flex-start
.flex{
align-items: flex-start;
}

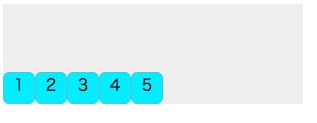
上揃えになります。
flex-end
.flex{
align-items: flex-end;
}

下揃えになります。
center
.flex{
align-items: center;
}

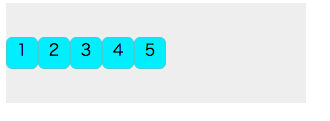
真ん中揃えになります。
baseline
.flex{
align-items: baseline;
}
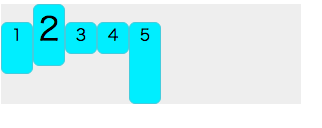
ベースラインを揃えます。

stretch
.flex{
align-items: stretch;
}
コンテンツに高さが指定してない場合、高さを親の高さいっぱいまで広げます。

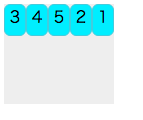
order
flexのコンテンツの順番をコントロールします。
なにも設定しない場合0で、1は後ろに行き、数字が低いほど前に並び数字が高いほど後ろに行きます。
z-indexと同じ使い方です。
.flex-item:nth-child(1){
order: 3;
}
.flex-item:nth-child(2){
order: 1;
}

終わりに
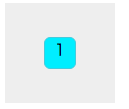
応用で、flexの中のコンテンツはmarginで簡単に中央に行くことが出来ます。
margin:auto;を使った場合、上下左右の中央に言ってくれます。
いつも、positionと上下左右を0にして真ん中にして、中央に寄せる方法を使っていたのが嘘のように楽になります。
.flex-item:nth-child(1){
margin: auto;
}

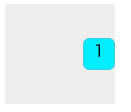
.flex-item:nth-child(1){
margin-left: auto;
margin-top: auto;
margin-bottom: auto;
}

以上、簡単ではありますがflexの解説になります。他にも色々な複雑なレイアウトが組めるので積極的に試してみてください。





