Boostrapを使ってレスポンシブのグリッドシステムを扱ってみましょう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、水曜日のブログ担当の工藤です。
本日はBoostrapと呼ばれるフレームワークについて紹介します。
Boostrapとは
こちらはWeb初心者でも手軽に簡単にサイトを作れるようになるためのHTML及びCSSベースのデザインテンプレートです。
あらかじめ用意されたクラスを使うと、CSSが適用され、GitHubや他にも様々なサイトで使われています。
2.0からレスポンシブ化にも対応しておりPC、タブレット、スマートフォンの仕様に応じてWebページのレイアウトを調整してくれます。
使い方
http://getbootstrap.com/
Boostrapのページに行きましょう。
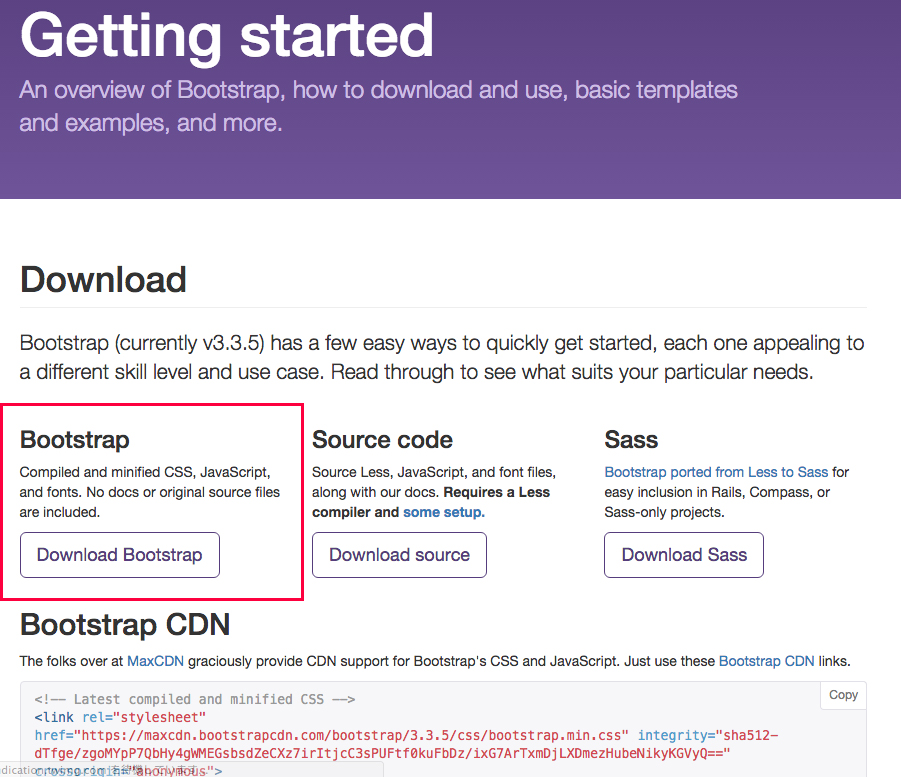
トップページのDownload BoostrapをクリックするとBoostrapがダウンロードが出来ます。

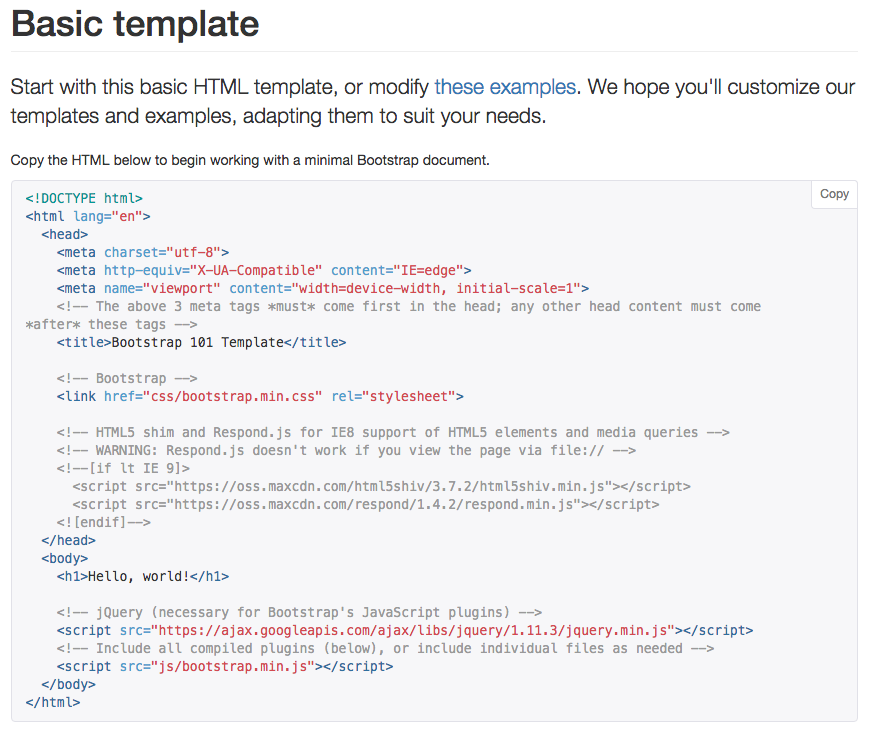
下にスクロールすると、Basic templateという見出しにたどり着きます。

先ほどのBoostrapを展開したフォルダに、index.htmlを作成し、こちらの文をコピー&ペーストすると準備完了です。

グリッドシステム
Boostrapの大きな特徴の一つがこの、グリッドシステムです。
グリッドシステムとは横一行の語形を12分割になるようにレイアウトしたシステムで、デザインとして安定したレイアウトを構築出来ます。
下記のルールがあります。
・.container(固定幅)か.container-fluid(全幅)の中に配置されなければいけません。
・水平のカラムのグループを作るために列を使ってください。
・コンテンツはカラムの中に配置されるべきで、カラムだけが列の直接の子になります。
・カラムはpaddingで隙間を作ります。このpaddingは列の中で,.rowのネガティブマージンを通して形成されます。
・一列は12カラムで構成してください。例えば、均等な3つのカラムを作りたい場合は、.col-xs-4を3つ作成します。
・一列に12を超えるカラムを配置すると、超過したカラムは新たなライン上に配置されます。
・グリッドクラスは、デバイスに区切り、サイズより大きいか同じ大きさの画面幅を適用し、小さなデバイスを対象にしたグリッドクラスを上書きします。.col-md-*を適用しても、.col-lg-*クラスがなければ大きなデバイスでの見た目に影響を及ぼしません。
グリッドオプション
グリッドクラスは.col-*-*で定義されます。
.col-xs-* …極小デバイス(スマートフォン~768px以下)
.col-sm-* …小型デバイス(タブレット768px以上991px以下)
.col-md-* …中型デバイス(デスクトップ992px以上1199px以下)
.col-lg-* …大型デバイス(デスクトップ1200px以上)
下記のような使い方をします。
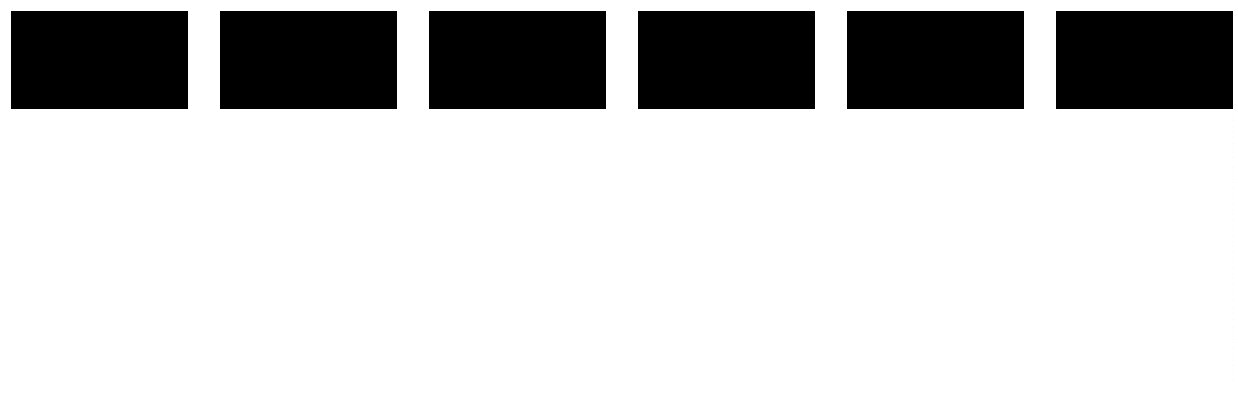
パソコンでは横6カラムで表示させ
中型のパソコンでは4カラム
タブレットでは3カラム
スマートフォンでは2カラム
で表示させたい。
<div class="row"> <div class="col-lg-2 col-md-3 col-sm-4 col-xs-6"><div class="block"></div></div> <div class="col-lg-2 col-md-3 col-sm-4 col-xs-6"><div class="block"></div></div> <div class="col-lg-2 col-md-3 col-sm-4 col-xs-6"><div class="block"></div></div> <div class="col-lg-2 col-md-3 col-sm-4 col-xs-6"><div class="block"></div></div> <div class="col-lg-2 col-md-3 col-sm-4 col-xs-6"><div class="block"></div></div> <div class="col-lg-2 col-md-3 col-sm-4 col-xs-6"><div class="block"></div></div> </div>
.block{
background: #000;
height: 100px;
border: 1px solid #fff;
margin-bottom: 20px;
}

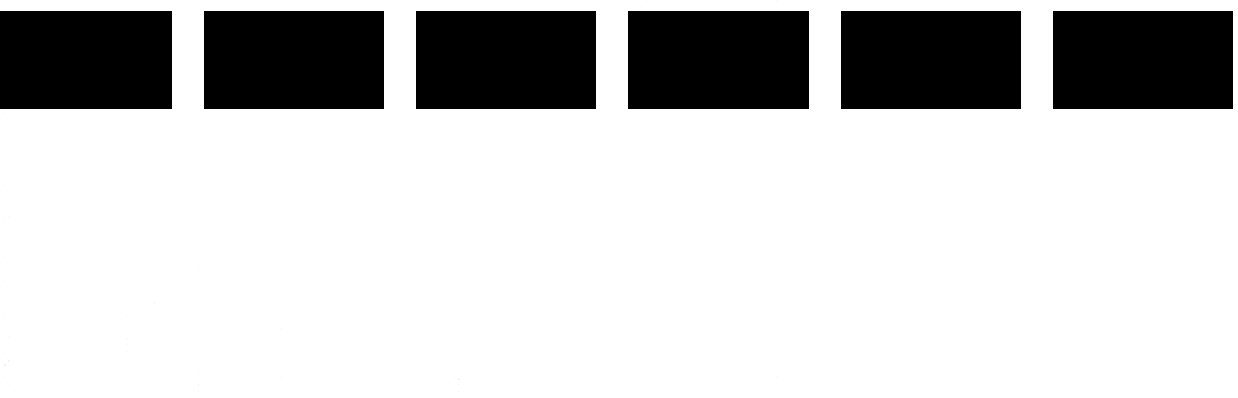
カラムを右に移動するには、カラムのオフセットを使います。
<div class="row"> <div class="col-md-2"><div class="block"></div></div> <div class="col-md-5 col-md-offset-2"><div class="block"></div></div> <div class="col-md-1 col-md-offset-2"><div class="block"></div></div> </div>

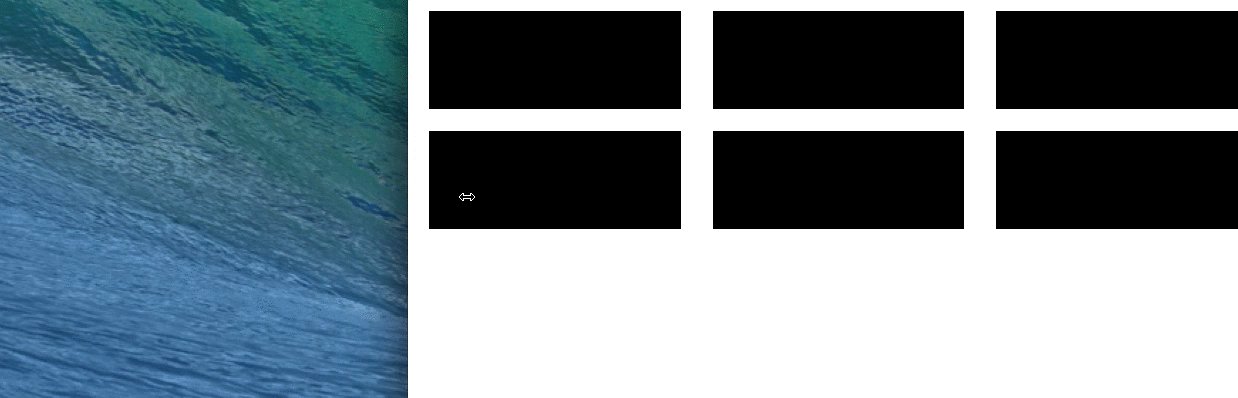
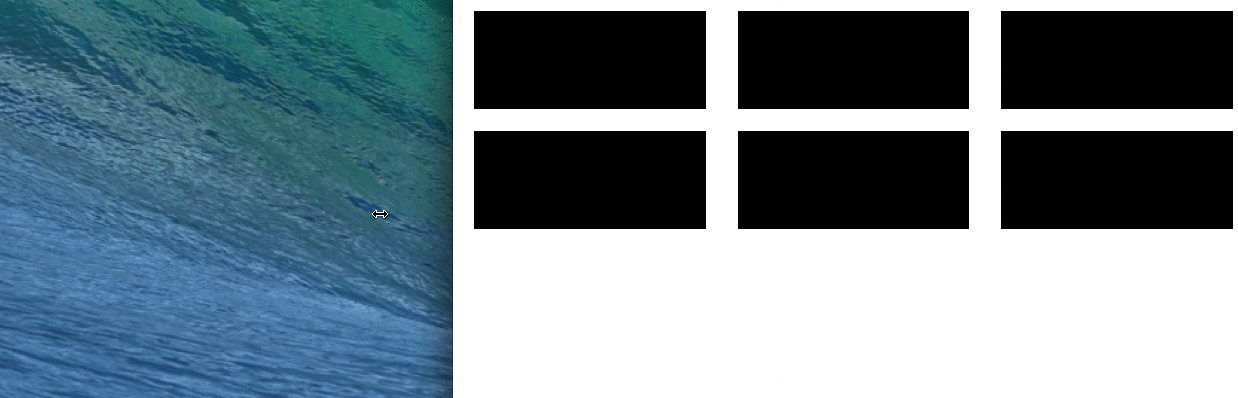
カラムの中にネストしたカラムを入れることも可能です。
<div class="row">
<div class="col-md-6 block">
<div class="col-md-3"><div class="block2"></div></div>
<div class="col-md-3"><div class="block2"></div></div>
<div class="col-md-3"><div class="block2"></div></div>
<div class="col-md-3"><div class="block2"></div></div>
</div>
<div class="col-md-6"><div class="block"></div></div>
</div>

終わりに
様々なサイトで使われているフレームワークの代表の一つBoostrap。
レスポンシブサイトを作成する時にスタンダートで入れておいても良いぐらいの高性能となっております。
CSSだけでなく、他にもモーダルやアコーディオンなど便利なjavascriptが用意されています。
使う気がなくてもソースコードを見る事で勉強になりますので、一度は手を付けてみましょう。





