CSSセレクタを知りましょう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。水曜日のブログ担当の工藤です。
今日は、セレクタについて解説していきます。
擬似要素を自在に扱えるようになると、スタイルの幅が一気に拡がります。
CSSセレクタとは
CSSセレクタとは、スタイルを定義する対象で、classやpなどもセレクタの一種になります。
要素型セレクタ
要素名で指定した要素になります。
[例]
pタグの文字を全て赤くする。p{color: red;}
全称セレクタ
全称セレクタ(ユニバーサルセレクタ)は、すべての要素を対象とします。
[例]
すべての要素の文字を赤くする。*{color: red;}
classセレクタ
class属性が対象になるセレクタです。
classはひとつのタグに複数指定することが出来ます。
基本的にclassで指定したCSSは、idで指定したCSSに対して上書きすることが出来ません。
cssで定義するときは、文頭に[.]を付けます。
[例]
クラス名text-redだけ、文字を赤くする。<p class="text-red">今日の天気は晴れです。</p> <p>今日の天気は雨です。</p>.text-red{ color: red; }
idセレクタ
id属性が対象になるセレクタです。
id属性は、一つのタグに一つしか指定することが出来ません。
基本的にid属性で指定したCSSは、classで指定したCSSを上書きします。
cssで定義するときは、文頭に[#]を付けます。
[例]
id名infoだけ、文字を赤くする。<p id="text-red">今日の天気は晴れです。</p> <p>今日の天気は雨です。</p>#text-red{ color: red; }
上書きの例
[例]
<p id="point" class="fz-sm">海に釣りに来ました</p>.fz-sm{ font-size: 12px; color: red;} #point{ font-size: 20px;}海に釣りに来ました
この場合、フォントサイズは、IDが上書きしているのでfz-smの12pxは反映されませんが、カラーはIDで指定していないのでclassのカラーが反映しています。
擬似クラス
要素が特定の状態である場合に指定するセレクタです。
link,visitedはリンク擬似クラスと呼ばれ、hover、active、focusはダイナミック擬似クラスと呼ばれて、これらのセレクタは組み合わせて使われる事がほとんどです。
:link → :visited → :hover → :active の順に指定するように決められています。
a:link{color: blue;} // 未訪問リンク
a:visited{color: purple;} //訪問済みリンク
a:hover{color: blue;} //カーソルが乗っている時
a:active{color: purple;} //クリック中
a:focus{background: yellow;} // フォーカスしている時
p:lang(en){color: red;} //特定の言語を指定
p:first-child{border-top: 1px solid #ccc;} // 要素ないの最初の子要素
[例]
リストの中の一番上の文字だけ赤くします。<ul class="ika"> <li>コウイカ</li> <li>カミナリイカ</li> <li>シリヤケイカ</li> </ul>.ika li:first-child{ color: red; }
擬似要素
要素ないの特定の文字や行に対してスタイルを指定したり、文字や画像を追加できます。
:before,:afterは、contentプロパティを使う事で文字や画像を追加することが出来ます。
p:first-line{color: red;}//要素の最初の一行目
p:first-letter{color: red;}//要素の最初の一文字目
p:before{content: "pの前にcontent内の文字を表示させます。"}//要素の直前
p:after{content:"pの後にcontent内の文字を表示させます"}//要素の直後
[例]
一文字目を大きくします。<p class="text">要素の最初の一文字目を大きくします。</p>text:first-letter{ font-size: 200%; }
before,afterは、clearfixなどでも使います。
[例]clearfixクラスを作成する。
.clearfix:before,.clearfix:after{ content: ""; display: table; } .clearfix:after{ clear: both; } .clearfix{ *zoom: 1; }
複数のセレクタ
複数のセレクタを指定します。
セレクタの間に[,]を付けます。
[例]
pとh1〜h6までのマージンとパディングを0にします。p,h1,h2,h3,h4,h5,h6{ margin: 0; padding: 0; }
子孫セレクタ
下の階層の要素にだけを指定します。
[例]
クラスpointの中にあるspanの文字だけ赤くする。<p class="point">今日の天気は<span>晴れ</span>です</p> <p>今日の天気は<span>晴れ</span>です</p>.point span{color: red;}
子セレクタ
直下の階層の子要素にのみ指定します。
[例]
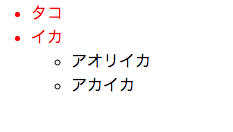
リストの孫要素の文字は黒く、子要素のリストの文字は赤くする。<ul class="list"> <li>タコ</li> <li>イカ <ul> <li>アオリイカ</li> <li>アカイカ</li> </ul> </li> </ul>li{ color: black; } .list > li{ color: red; }
隣接セレクタ
直後に隣接している要素を指定します。
[例]連続するpタグに対して上部に余白を一文字分空ける。
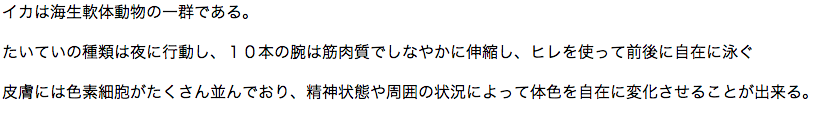
<p>イカは海生軟体動物の一群である。</p> <p>たいていの種類は夜に行動し、10本の腕は筋肉質でしなやかに伸縮し、ヒレを使って前後に自在に泳ぐ</p> <p>皮膚には色素細胞がたくさん並んでおり、精神状態や周囲の状況によって体色を自在に変化させることが出来る。</p>p + p{ margin-top: 1em; }
終わりに
如何でしたでしょうか。これらは、CSS2のセレクタでCSS3のセレクタは更に色んな事が出来ます。
before,afterで作られたcontent内の文字は、CSSで作られているために、htmlの文字としては認識されないので注意しましょう。
次回は、擬似要素を使って様々な事が出来るので、そちらを紹介したいと思います。