そのボタンimgで作らなくても、CSSで作りませんか?

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。技術担当の工藤です。
今日は、ボタンタグの見た目の変更の仕方について解説していきます。
CSS3が流行してきて、グラデーションのボタンがimgで作らなくても、スタイルだけで作れるようになってきました。
imgの場合は、hoverした時の画像の変化をCSSスプライトかjavascriptを使って再現しなくては行けなかったのに対して、スタイルだけで作ると
*:hover
だけで、色々といじれるのが強みです。
他にも、「同じ模様で違う文言」にも、いちいち画像を作らなくても使い回しが効くので大変便利です。
aタグをCSSだけでボタンらしく見せてみよう

<a href="">ボタン</a>
通常ではこのような形です。
これをボタンらしく見せてみます。
<a href="" class="btn">ボタン</a>
まず、aタグにクラスを追加します。クラス名は任意。
枠線を付けて、ボタンらしくしてみましょう。
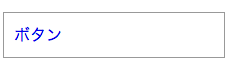
text-decoration: none;でaタグについた下線を消して、枠線を追加します。
.btn{
text-decoration: none;
border: 1px solid #999;
}
![]()
文字と線が近すぎるので、パディングで文字と線の内側を広げます。
.btn{
text-decoration: none;
border: 1px solid #999;
padding: 10px;
}

もう少し横幅が欲しいので、widthを追加します。ですが、aタグは、インライン要素なので横幅を指定しても変更されません。なので、要素を変更させるためにdisplay: block;を追加してからwidthを指定します。
.btn{
text-decoration: none;
border: 1px solid #999;
padding: 10px;
display: block;
width: 200px;
}
このとき、widthに、min-widthを指定して、最低幅に指定しておくと、文字列が枠を超えても自動的に広がっていってくれます。
displayも、inline-blockでも可です。横に並べたい時には、inline-blockを使うのもいいかもしれません。
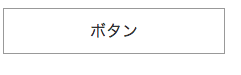
文字の位置がおかしいので、真ん中寄せに。ついでに文字の色も黒色に変更しましょう。
.btn{
text-decoration: none;
border: 1px solid #999;
padding: 10px;
display: block;
width: 200px;
text-align: center;
color: #333;
}

あとは背景色を追加しましょう。
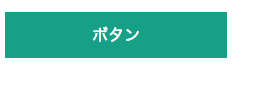
文字色も黒だと変なので白に変更。枠線も灰色は変なので背景色に合わせまておきます。
.btn{
text-decoration: none;
border: 1px solid #16a085;
padding: 10px;
display: block;
width: 200px;
text-align: center;
color: #333;
background-color: #16a085;
color: #fff;
}

ボタンらしくなってきました。
あとはマウスを乗せた時に分かりやすいように、擬似要素を加えます。
:hoverは、マウスが要素に乗った時の挙動です。
.btn{
text-decoration: none;
border: 1px solid #16a085;
padding: 10px;
display: block;
width: 200px;
text-align: center;
color: #333;
background-color: #16a085;
color: #fff;
}
.btn:hover{
background-color: #0e6b59;
border-color: #0e6b59;
}

終わりに
このように簡単なデザインのボタンならスタイルだけで出来てしまいます。
今回はフラットなボタンでしたが、次回はグラデーションを使ったりして、さらにこのボタンを装飾する解説をします。