クリッピングマスクのコツ その2

【こちらの記事は、約3分程でお読みいただけます。】
こんにちは!インターン生の徳永です。最近は暑さもマシになり、涼しくなってきて食欲の秋が近づいてきました。秋と言えば、秋刀魚ですね!脂がのってお酒によく合います!
サンマは、栄養が豊富な魚でもあります。
主な栄養は、必須アミノ酸をバランスよく含んだ「良質のタンパク質」、血液の質を高める「鉄分」、粘膜を丈夫にする「ビタミンA」、「カルシウム」とその吸収を助ける「ビタミンD」。さらに、魚にたくさん含まれる「DHA」は、脳の活性化や老化防止に効くといわれますが、悪玉コレステロールを減らす効果もあり、「EPA」には血液をサラサラにする効果があります!
8月下旬からシーズンなので、是非食べてくださいね!‘‘サンマの美味しい食べ方‘‘
それでは、以前クリッピングマスクの仕方は簡単な使い方でしたが‘‘前回のクリッピングマスクの方法‘‘ 今回は細かい切り取りの仕方です!ペンツールを使って、画像を切り取っていこうと思います。
ペンツールを使ったクリッピングマスク
クリッピングマスクとは、画像内の一部をパスで囲み、それ以外を隠す機能です。Photoshopでクリッピングパスを適用した画像をIllustratorに配置すると、隠された部分は透明部分として認識されて、画像を切り抜いたように読み込むことができます!
1 切り抜く画像をパスで選択する
ペンツールでパスを描画します。Photoshopを起動して、切り抜きたい画像があるファイルを開きます。

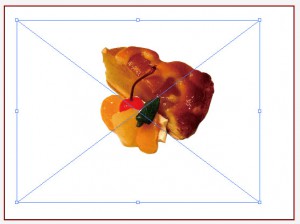
3 ペンツールを使い、切り抜く画像を囲むようにパスを描画していきます。曲線でパスを取った後、変な方向になりがちですが真ん中のアンカーポイントをクリックすると普通に描画できるようになります。
4 始点に戻ってきたら、パスを閉じます。始点のアンカーポイントにペンツールをあわせ、アイコンに丸がついた状態でクリックします。切り抜く画像がパスで囲まれました。

5 描画したパスをクリッピングマスクに変換!
1で作成したパスをクリッピングパスに変換します。
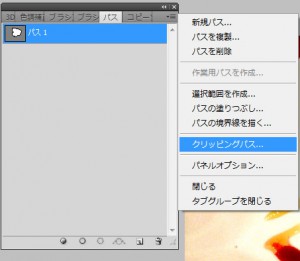
ウィンドウからパスを選択して、パスパネルを表示します。
ペンツールで描画したパスが、「作業用パス」として表示されています。パスパネルの右上をクリックして、オプションメニューから「パスを保存」を選択します。

6 パスを保存ウィンドウが表示されたら、「OK」をクリックします。
再度パスパネルの右上をクリックしてオプションメニューを表示し、「クリッピングパス」を選択します。クリッピングパスウィンドウが表示されたら、「OK」をクリックします!

7 画像を保存する
ファイル形式でファイルを保存します。名前を付けて保存で、「ファイルの種類」→「Photoshop EPS (*.EPS)」を選んで、「保存」ボタンをクリックします!
8 EPS オプションが表示されたら、「OK」をクリックします。
保存した画像をIllustratorなどで配置すると、切り抜かれたように表示されます!

ぺンツールでパスをとるのは結構大変な作業ですが、凄く使えるものなので活用してもらえればと思います!
拙い文章ですが最後まで見ていただき、ありがとうございました!






