HTMLの学習 初歩の初歩『繰り返し条件』

【こちらの記事は、約8分程でお読みいただけます】
おはようございます。金曜日のブログ担当の村田です。
先週の金・土曜日は私が通う京都コンピュータ学院のイベント「11月祭」でした。
私は主に女子を中心に集まって、「かもてん」というグループを作って作品展示をしました。去年も行った作品展示に、今年はフリマのスペースも設け、更に楽しめる空間を作ろうと頑張りました。その結果、模擬団体対抗戦アンケートで二位になりました!
さて、学園祭も落ち着いたことですし、「プログラミング学習の秋」と題して、今回も皆さんと一緒に「JavaScript」を頑張っていきたいと思います!
どんどん難しくややこしい内容になって私が悩んでいた時、先輩が教えてくれたやり方が物凄く分かりやすくて感動したので、今回は繰り返し処理、for文について、初心者の人でも理解できるように紹介したいと思います。
先ずは名前を覚えておこう
私がわけがわからなくなってしまったのも、しっかり名前を憶えていなかったので、書き方と役割が結びつかなくなってしまったんですよね(笑)
なのでしっかり覚えておきましょう!

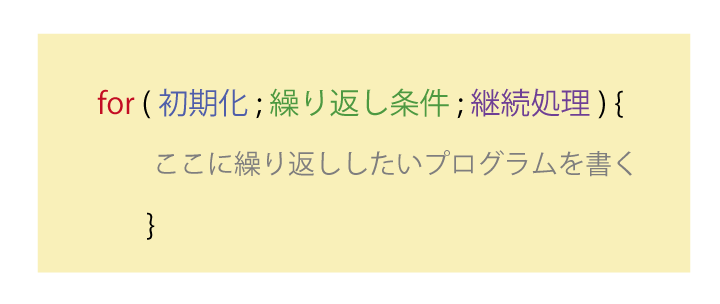
for
プログラムを作る中で、同じことを何回も繰り返す処理を自動で行う書式をfor文といいます。
初期化
初期化とはfor文の中の変数の初期化を行う役割。
初期化の書き方はvar i = 0と書き、数字は繰り返しのはじめの値の指定をします。
(iの部分は何でもいいですが、ここを変更する場合は他の場所もしっかり揃えましょう。意味のある単語を設定しておく方が後から見て分かりやすいです。)
繰り返し条件
初期化した変数の値が何回繰り返すとのかという条件式を書く。
継続処理
繰り返しが一回終わった後に初期化した変数をどうするのか設定する。
例) +1ならi++(インクリメント)、-1ならi–(デクリメント)
書き方
例文を書いてみるとこんな感じになります。
(JavaScriptの書き方についてはこちらの記事をご覧ください。)
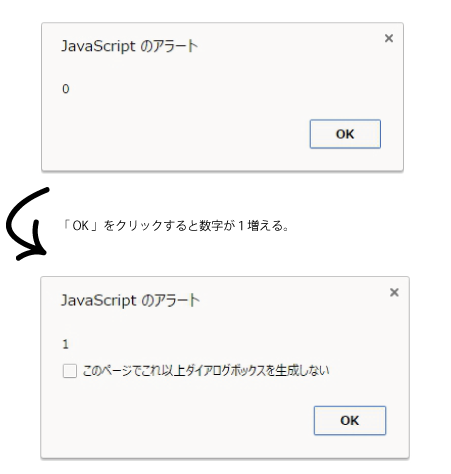
for ( var i=0; i<10; i++ ) {
window.alert(i);
}

この場合、初期化=iを10回繰り返す度に値が1増える設定をしていることになるので、アラートが表示される度に数字が一つずつ増えていきました。
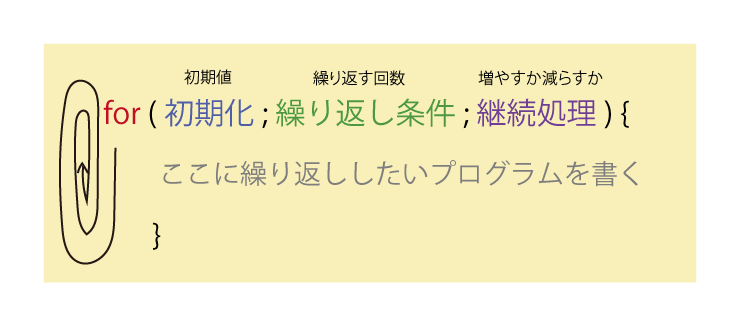
まとめ
最後に、分かりやすく図にまとめてみるとこんな感じになります。

授業でこれを習って、「どうしてこう書けば繰り返すのか」「このタグはなんだ」とめちゃくちゃ悩みました。
先輩に教えて貰って先ず思ったのが、このタグが何の役割をしているのかを理解していなかったなぁということでした。
初期化、繰り返し条件、継続処理の役割をしっかり教えて貰い、やっと理解できました(笑)
次回は今回紹介した内容を踏まえて、学校の課題で出された例題を使って応用編をしてみたいと思います。





