HTMLの学習 初歩の初歩『リンクタグ』

【こちらの記事は、約3分程でお読みいただけます】
おはようございます。金曜日のブログ担当の村田です。
最近は雨ばかりで嫌になりますね。私は普段通学は自転車なので、雨が降るとバス代がかかってしまうのが一番辛いです。
さて、最近はJavaScriptの紹介ばかりでしたので、今回は久しぶりにHTMLの紹介に戻りたいと思います。
今回はリンクタグについてです。
リンクタグとは
皆さんも Webサイトを閲覧中によく見かけたことがあると思います。
例えば、サイトの紹介文がズラッと書いてあり、最後の方に『詳しくはこちら』など、次のページへの案内が書かれていることがよくありますよね。このように、今見ているページから、別ページへ飛ばすタグをリンクタグといいます。
リンクタグには内部リンクと外部リンクとがあり、 Webサイト内の別ページへリンクさせることを内部リンクといい、 Webサイトから他の人が運営している Webサイトへリンクさせることを外部リンクといいます。
このサイトでよく私がやっている、(詳しくは此方の記事からご覧ください。)は内部リンクになりますね。
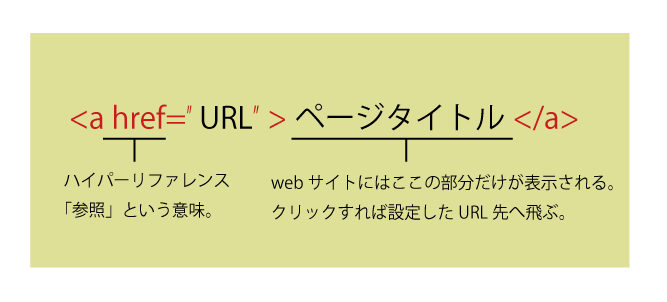
書き方

ページタイトル
(CRAブログのトップページへつながります。)
応用
・別窓で開く
先ほどのリンクタグのURLの後ろに、“target=”_blank”を挟むと、設定したURL先へ別窓で飛べます。
トップページへ戻る
・オンマウスで説明文
先ほどのリンクタグのURLの後ろに、” title=” ここに紹介文を書く”を挟むと、オンマウスで説明文がでてきます。。
トップページへ戻る
(マウスカーソルを上に合わせてみてください。)
まとめ
Webサイトを作成する上でリンクタグはとても重要になってきます。しっかり覚えていきましょう!
今回紹介したところまででは全く飾り気の無いシンプルなデザインのままですが、以前紹介したCSSを使えば、リンクタグもオシャレに飾り付けたりできます。
なので次回は久しぶりにCSSの紹介をしようと思っております。





