アイコンフォントについて
【こちらの記事は、約5分程でお読みいただけます。】
はじめまして、インターン生の岩田と申します。
主にHTMLやCSS等について仕事を通じて色々なことを勉強させていただいています。
その中で学んだこととして、便利だったアイコンフォントについて伝えたいと思います。
アイコンフォントとは
アイコンフォントとは、文字どおり文章の代わりにアイコンを表示させるものです。表示されるアイコンはフォントなのでテキストと同じ様にCSS3で色の変更やサイズの調整が簡単、といったメリットがあります。
逆に、古めのブラウザー(IE6,7等)では表示されない、一度に複数のアイコンデータを読み込むので、データ量が多くなる、といったデメリットがあります。
アイコンフォントの配布サイト
アイコンフォントは無料で配布されているのも多く、その中の一部をここで紹介します。

元はBootstrapのアイコンフォントを置き換える用に作成されたアイコンフォント。CDNサーバ上にあり、link要素で読み込ませるだけで使用できるので簡単です。
![]()
WordPressのデフォルトテーマやプラグインにも使われているアイコンフォント。汎用性が高いアイコンが揃っています。

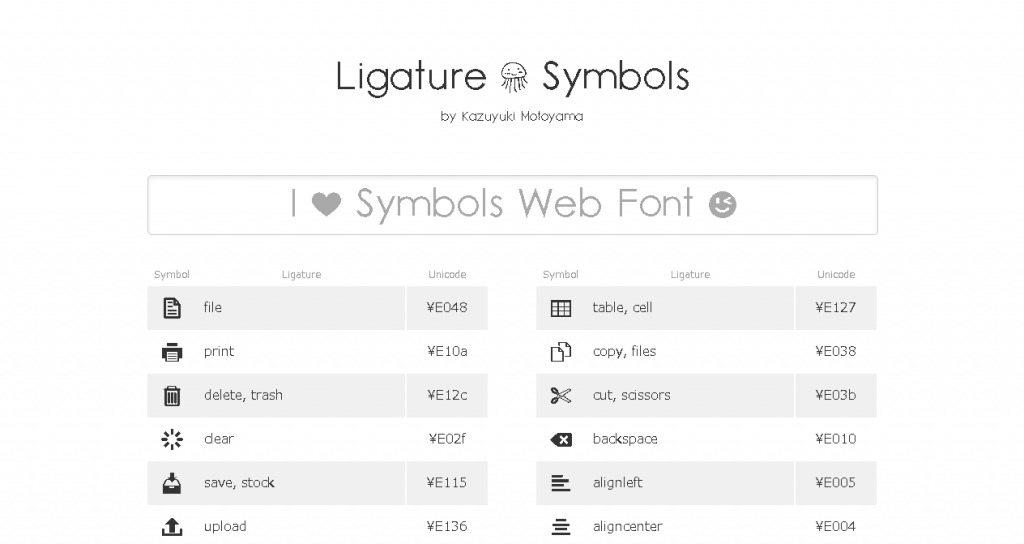
日本人の方が作成しているアイコンフォント。LINEやmixi、mobage等日本でよく使われるアイコンが揃っています。
アイコンフォントの使い方
基本的な使い方は同じで、配布サイトからダウンロードすると.eot、.svg、.ttf、.woffといったアイコンのフォントファイルとスタイルシートの2つがあるのでこれらをサイト内の参照できる場所にコピーします。
その後、スタイルシートをリンクさせれば使用可能となります。
リンクさせたら使用したい場所に下記のように追加します。
<i class="fa fa-home"></i>
上記のはFont Awesomeのアイコンフォントですが、大体は<i>タグにclass属性を付与すれば表示されます。
まとめ
実際にアイコンフォントを知ってからサイト構築の際に使ってみたところ、ページ内リンクが直観的にリンク先のイメージを伝えることができるようになり、文字だけではイマイチだった箇所がアイコンひとつ置くだけで印象ががらりと変わりました。
フォント扱いなので特に編集しなくても周りのテキストに合うので、苦労することなく配置できます。是非使用してみてください。





