HTMLの学習 初歩の初歩『テーブルタグとCSS』

【こちらの記事は、約8分程でお読みいただけます】
おはようございます。金曜日のブログ担当の村田です。
そろそろ9月も終わり…最近は薄着で外へ出ると肌寒くて仕方ないですよね。でも上着を着ると今度は暑いんですよ(笑)どうせ寒くなるのなら早く寒くなってほしいところです。
やっとテーブルタグにCSSを適用させていきます!
今回は背景色、文字色などの基本的なところまでの紹介をさせていただきます。
HTMLの準備
今回は、前々回に書いたテーブルタグに反映させるためのCSSを書いていきます。(詳しくはテーブルタグの記事とCSSの記事をご覧ください。)
➀先ずはHTMLとCSSをリンクさせます。
また、今回は文量が多くなるので外部CSS化して書いてみましょう!
➁テーブルタグの上に<div>タグを書くのですが、ここでCSSを書く際の裏技です。
<div>タグと<table>タグを合体して、省略します。
こうすることで余計なタグが省けて見た目もスッキリします。省略できそうなところは出来るだけ合体していきましょう!
➂今回も住所の部分は分かりやすくpracticeにしておきましょう。
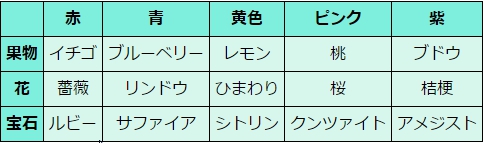
<body> <table class="practice"> <tr> <th></th> <th>赤</th> <th>青</th> <th>黄色</th> <th>ピンク</th> <th>紫</th> </tr> <tr> <th>果物</th> <td>イチゴ</td> <td>ブルーベリー</td> <td>レモン</td> <td>桃</td> <td>ブドウ</td> </tr> <tr> <th>花</th> <td>薔薇</td> <td>リンドウ</td> <td>ひまわり</td> <td>桜</td> <td>桔梗</td> </tr> <tr> <th>宝石</th> <td>ルビー</td> <td>サファイア</td> <td>シトリン</td> <td>クンツァイト</td> <td>アメジスト</td> </tr> </table> ←閉じタグを忘れないように! </body>
これでHTMLの準備は完了です。次からCSSの部分を書いていきます。
先ずは全体のバランスを整える必要があります。ゆっくり順番にやっていきましょう。
CSSの設定
前々回に作成したような青背景のテーブルを作る場合、CSSはこう書きます。
table {
border-collapse:collapse ←間隔の設定
border-spacing:0; ←間隔の値の設定
}
.table td {
border: solid 1px #000000; ←線の種類、太さ、色の設定
border-collapse: collapse;
text-align: center; ←マスの中にあるデータの位置
background-color: #d7f7ec; ←マスの背景色
padding: 5px;
}
.table th {
border: solid 1px #000000;
border-collapse: collapse;
vertical-align: middle;
background-color: #7fefdd;
padding: 5px;
}
➀先ずは全体の設定をします。
border-collapseとはマス同士の間隔を設定します。この場合、値をcollapseにしたので、マス同士を区切る線が重なります。
※ちなみにseparateの場合は間隔を開ける設定になります。border-spacingでどれくらい間隔を開けるかの設定をします。この場合は重ねるので0でいいですね。
➁次に<th></th>、<td></td>の設定。
<table></table>の中にある<th></th>、<td></td>の設定をする為、住所の部分は.table th、.table tdと書きましょう。
➂細かい設定をして完成。
先ずはマスを囲む線の設定です。solidとは実線という意味です。dottedで点線、doubleで二重線、noneで線無しなど自由に設定できます。
線の種類の次は太さです。今回は1px(ピクセル)に設定しておきました。テーブルタグでは1pxくらいが見やすくてオススメです。
次に色の設定です。カラーコード表からコピペして好きなカラーリングに設定しましょう。テーブルタグに限らず、背景色を設定する場合はbackground-colorを使います。ここで背景色で違いを出すと、視覚的に見やすいテーブルが出来ます。
text-alignとは文字の位置を設定します。centerの場合中央寄せ、leftは左寄せ、rightは右寄せとなります。
これで以下のようなテーブルが完成します。

最後に
テーブルタグ、CSSと別々に紹介してきましたがこれでやっと完成です。
CSSで設定をすれば縦列やマスの変形など、もっと自由な設定が出来ます。今回は基本的な設定のみ紹介しましたが、今後またテーブルタグ応用編などもできたらいいなと思います。
CSSは覚えることが多く、ややこしいですが、その分出来る範囲はかなり広く、扱えるようになってくると面白いです。
まだまだ私も学ぶ側の人間ですので、後期も学校やクリエイター育成協会で学んでいきたいと思います。
次回は私が紹介していただいたあるサイトの紹介をしたいと思っています。





