HTMLの学習 初歩の初歩『テーブルタグの書き方』

【こちらの記事は、約4分程でお読みいただけます】
おはようございます。金曜日のブログ担当の村田菜摘です。
最近はどんどん肌寒くなってきましたね。あんなに暑くてたまらなかったのに、もうクーラー無しでも快適に過ごせるようになりました。
いきなり気温が下がりましたが、皆さんも体調を崩さないように気をつけて下さいね!
先ずは準備から
前回の記事の最後に次回はテーブルタグについて紹介しますと書いていたので、今回はテーブルタグの書き方を紹介したいと思います。
先ずは前回紹介した、HTMLを書く際の下準備が必要です。(詳しくはこちらの記事をご覧ください。)
準備が整いましたら、bodyタグの中にテーブルタグを書いていきます。
実際に書いてみよう
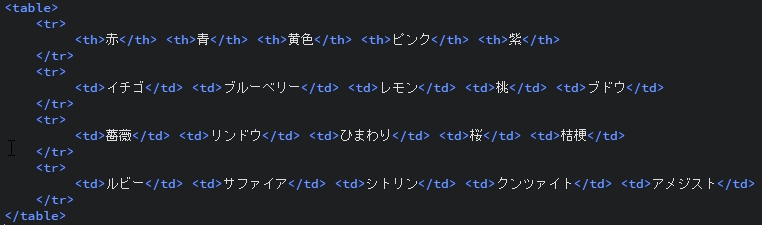
1.テーブルタグは<tr>、<th>(見出し)と<td>(データ)で出来ています。
<tr>は表の横一行を定めます。
先ずは、<th></th>を囲むために<tr></tr>と書く。
その中に見出しの数だけ<th></th>を増やしていく。
2.次に、<td></td>を囲むために<tr></tr>と書く。
後は<th></th>の時と同じ手順です。
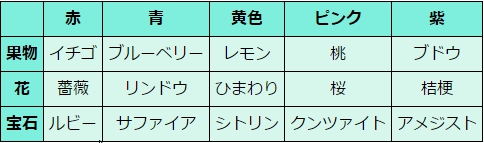
3.見出しとデータが揃って、ようやく表が完成します。

濃い青色の部分が<th>、薄い青色の部分が<td>となります。
この場合見出しは色の名前、データはそれぞれの色から連想されるモノとなりました。
実際にタグを書いてみればこんな感じです。

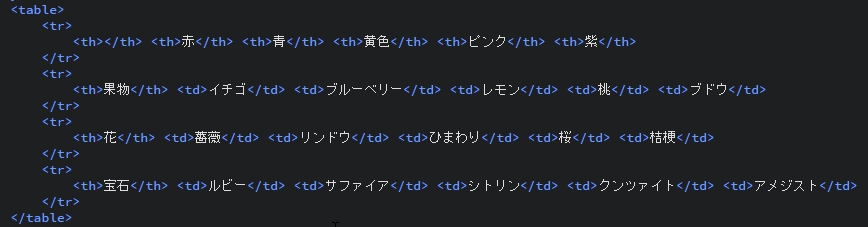
応用編
一番左にある<td>の前に<th>を持ってくれば縦列にも見出しが作成できます。

これで色の名前、色から連想されるモノの種類が設定されてより分かりやすい表になったと思います。
タグはこんな感じになります。

最後に
今回は短くなってしまいましたがテーブルタグの紹介は以上です。
CSSを使用すればもっと出来ることは広がります。今回作成した青色の表も、CSSで背景カラーの設定をしています。
ですがまだCSSについて詳しく紹介が出来ていないので、次回はCSSについて紹介していきたいと思っています。





