HTMLを書く上で学んだこと

【こちらの記事は、約3分程でお読みいただけます。】
おはようございます。普段は京都コンピュータ学院に通いながら、水曜日はインターンシップに参加させていただいております、村田菜摘です。インターンシップに参加させていただいて約2か月が過ぎました。
今回は自分で振り返る為と、同じく初心者の方へ、今までに学んだ事を2つ紹介しようと思います。
テキストエディタ
私はテキストエディタというものについてあまり知識がありませんでした。
メモ帳でもサイトが作れるなんて思いもしなかったので驚きでした(笑)
テキストエディタといっても沢山の種類があります。
その中から、オススメしていただいたもの、初心者の私が使いやすいと感じたものを紹介したいと思います。

サクラエディタ
Windows用のフリーソフトです。
色々とカスタマイズが可能ですがそのまま使用しても使えます。
個人的に一番使いやすいです。
ダウンロードはこちらから

TeraPad(テラパッド)
Windows用のフリーソフトです。
シンプルで使いやすいです。
ダウンロードはこちらから

Brackets(ブランケット)
Windows、Mac対応。Adobeが開発しているフリーソフトです。
インライン編集というものが使えてとても便利です。
英語なので分かり辛いですが、沢山のプラグインがあり自由にカスタマイズができます。
ダウンロードはこちらから
他にもフリーから有料まで、テキストエディタは沢山あります。自分にあった使いやすいものを探してみてください。
はじめは、サクラエディタかTeraPadをオススメします!
タグをタグで囲む

インターンシップで主に私が教えてもらっているのはコーディングの手順です。
デザイン通りに画像や文字の位置を指定するのは、なかなか時間が掛かり難しい作業です。私もよく苦戦しています(笑)
「どうやったら画像の隣に文字が並ぶのか」、「文字をここに置きたいのにうまく移動してくれない」
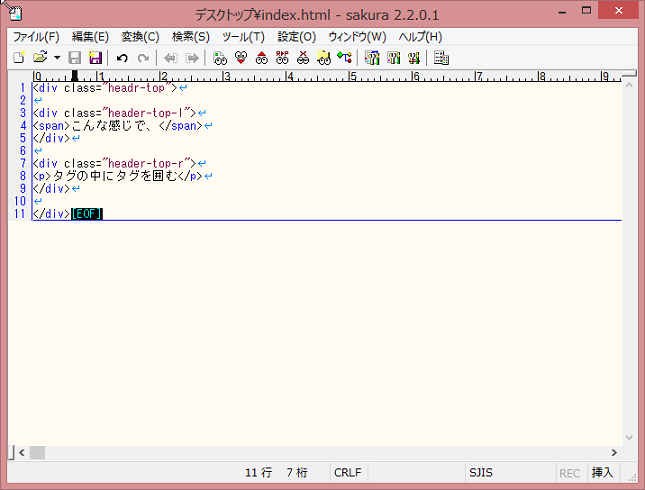
そんな時、私が教わったのはdivタグを使って上から少しずつコーディングしていくということです。
1つの塊ごとにdivタグを作り、divタグの中にまたdivタグを作って囲み、CSSでmarginやpaddingを指定するという方法を学んでから、現在学校で取り組んでいる課題の作業速度が上がりました。
HTMLに詳しい方からすれば当たり前のことだと思いますが、初心者の私には、タグの中にタグをいれると言われてもなかなか想像し辛いことで、理解するまでに苦労しました。
終わりに
学校で習って理解したつもりでいても、実際にお仕事を頂いて取り組んでみると、思うようにいかないことがよくあります。
そういう時、実際に仕事を体験することで自分の弱みに気が付けるのが、インターンシップの良いところだと思いました。





