使いこなすと便利!photoshopのトーンカーブ

おはようございます!
皆様、明けましておめでとうございます!
2015年、初めのデザインブログになります。
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
さて、突然ですが、みなさまは、
photoshopで色調補正を行う時、何を利用されていますか?
レベル補正や明るさ・コントラストは使った事があるけれど、
トーンカーブは、いまいち苦手という方が、初心者さんには多いみたいです。
本日は、photoshopの色補正機能「トーンカーブ」を使ってみましょう。
色調補正のそれぞれの機能を知ろう
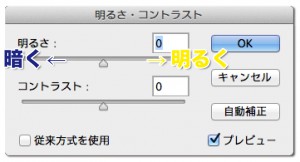
明るさ・コントラストは、
誰でも分かりやすく簡単に色を補正することができますが、
逆に大雑把に、明るく、暗くしか設定ができないのが、難点ともいえます。
また、画像が粗れてしまう事もあります。

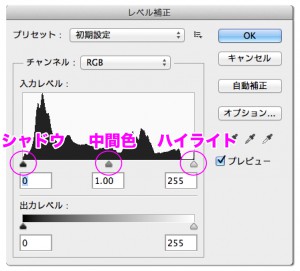
それとは別に、レベル補正は、 明るさ・コントラストに比べ、
ピクセルの分布をグラフ化したもので、
ハイライト、中間色、シャドウの3つの段階で、調整することができます。
チャンネルに合わせて、補正をすることも可能です。

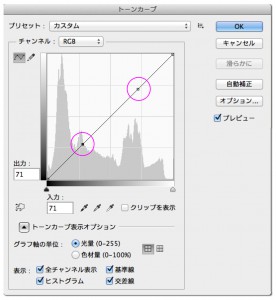
トーンカーブは、レベル補正に比べ、
画像の入力値と出力値をグラフ化したもので、カーブを変更することにより、
柔軟で細かい調整を行うことが可能です。
レベル補正が補正するポイントが3点だったのに対し、
トーンカーブでは必要な数だけコントロールポイントを増やすことができます。
(※いらないポイントは、選択して[Delete]を押すか、
ポイントを掴んで、枠外にドラックすると消去できます。)

トーンカーブで色補正してみよう!
では、実際に色補正をしてみましょう。
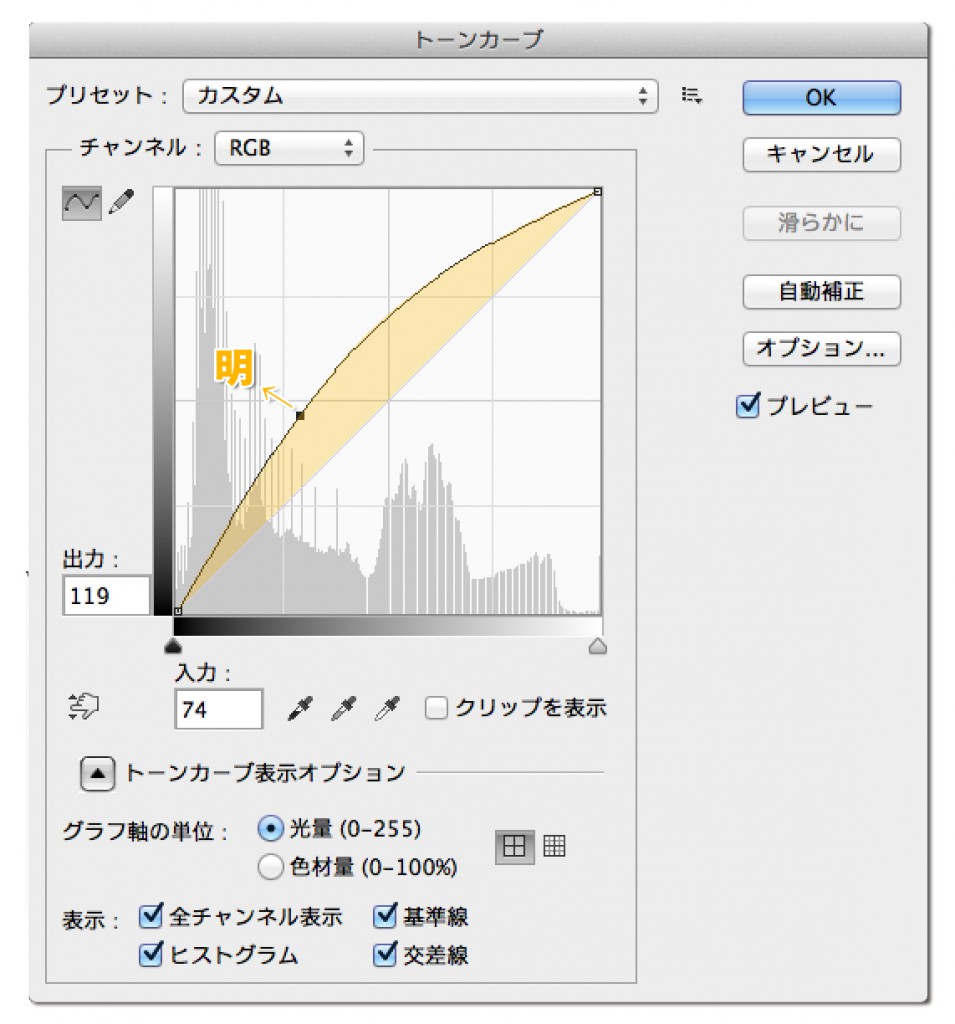
まず、全体的に明るくしてみましょう。
中央付近にポイントを1点作り、左上の方へドラッグします。

中間色を中心に、明るくなったのが分かります。
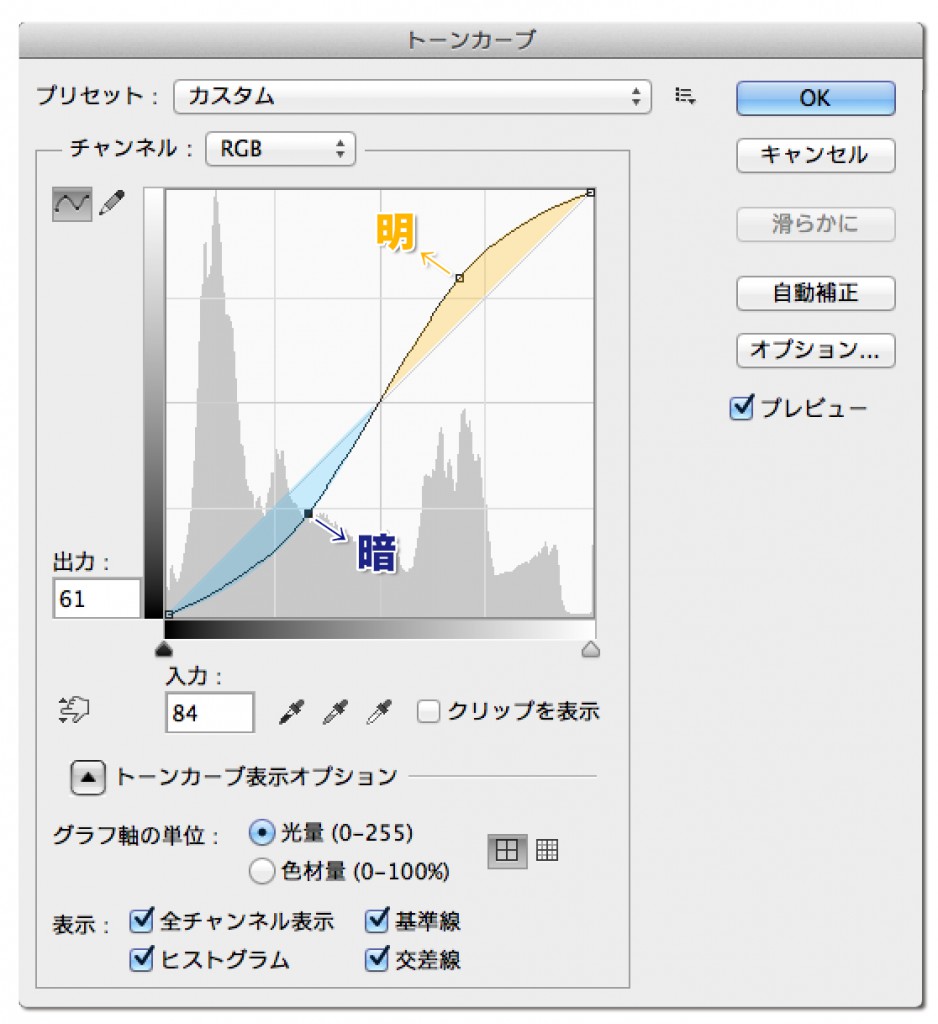
次に、コントラストを上げてみましょう。
下の図の様に、ポイントを作り、S字の様なイメージで動かしてみましょう。
明るい部分と暗い部分の差が広がり、コントラストが上がったのが分かります。
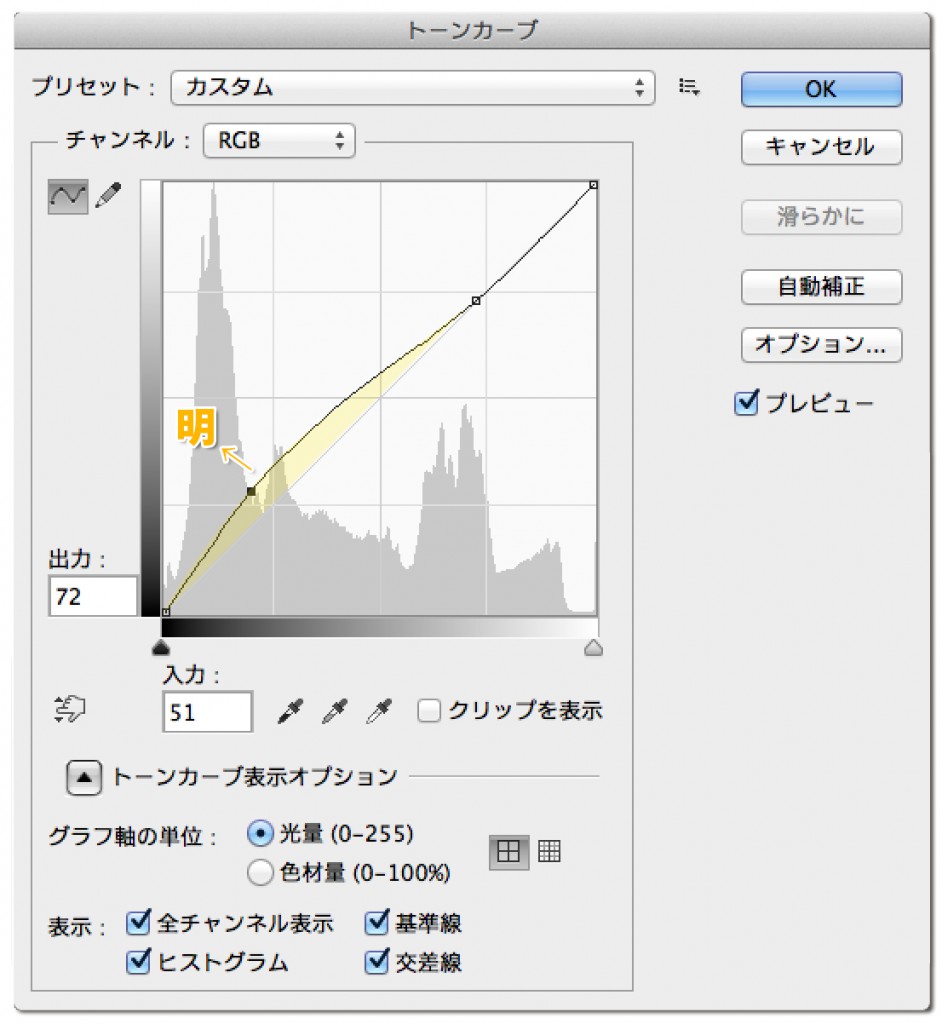
影の部分を薄くしてみましょう。
左下部分にポイントを作り、図のようにドラッグします。
影の部分のみが明るくなったのが、確認できます。
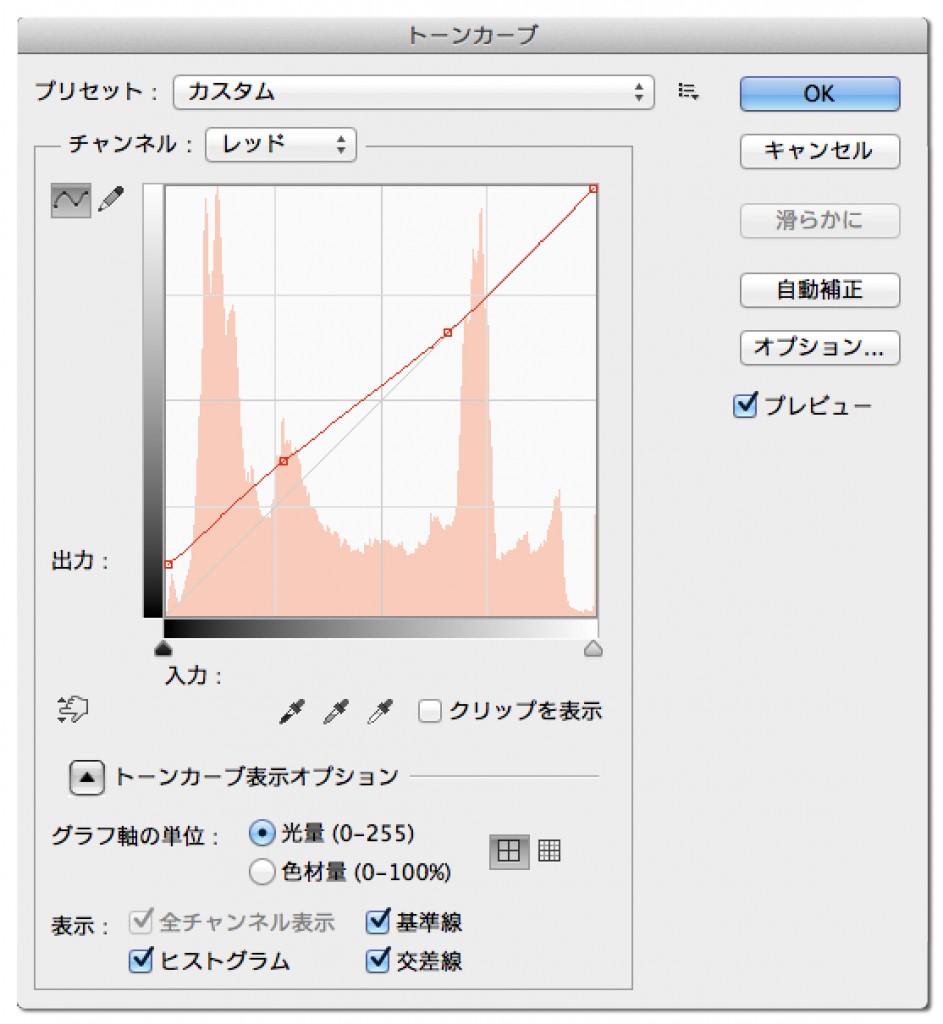
次は、特定の色を、調整してみましょう。
チャンネルで、レッドを選択し、左方向へドラッグします。

赤色のみが強くなったのが分かります。
たとえば、夕焼けの写真など、特定の色味だけを調整したい時に使うと便利ですね。
おわりに
本日は、基礎中の基礎でしたが、いかがでしたでしょうか。
是非トーンカーブ、マスターしてくださいね。
2015年も楽しく、勉強していきましょう!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
2014年11月19日に私たちの今までの制作活動を凝縮した書籍
「Webディレクションの教科書」を、SBクリエイティブ出版社から発売し、
ますます、たくさんの方に知っていただく機会を得ています。
書籍についての詳細は、以下URLをご覧ください。
・デザイナーのためのプロの制作術が身につく「Webディレクションの教科書」
http://marketing-designer.jp/
・amazonでも販売!!こちらからご購入いただけます。
http://goo.gl/MHu9la