Illustratorでデザインカンプを作成時の注意点について

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
本日は、Illustratorでデザインカンプを作成時の注意点を、お伝えしたいと思います。
デザインカンプとは、制作物の仕上がりを提示するための完成見本のことです。
コーディングにとりかかる前にクライアントへ提出する「デザイン案」であり、デザインカンプを見せることで、制作者とクライアントの完成時のイメージの差を小さくします。
デザインカンプを作る時、IllustratorよりPhotoshopで作成される方が多いように思います。
Photoshopで作成する方が多いのには、ちゃんと理由があります。
Illustratorはもともと印刷物専用に作られたツールでベクター画像を中心に扱う為、ビットマップ画像中心のWebとの相性があまり良くなかったり、1ピクセル以下の単位で自由な座標にオブジェクトを配置できるため、スライスするときにズレてしまったり・・・等があるからです。
ただ、Illustratorでもきちんと設定をしておけば、Photoshopと同様にデザインカンプを作り、Web用にデータを描き出す事ができますので、是非覚えておきましょう。
新規作成時の注意点
Illustratorでデザインカンプを作る際、まず新規ドキュメント作成時にいくつか気をつける点があります。
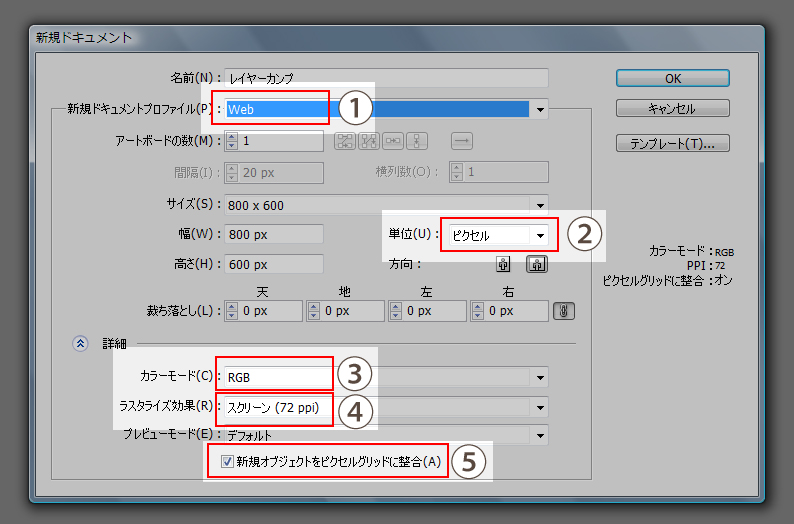
では、下記の図を見ていきましょう。※Illustrator CS5で作成しています。

①新規ドキュメントプロファイルをWebに設定
まずは、新規ドキュメントをwebに設定しましょう。
②単位をピクセルに設定
印刷物とは違い、Webはパソコンやスマートフォン等のピクセルで構成されたモニターで見る事になりますので、単位はピクセルで設定しましょう。
③カラーモードをRGBに設定
パソコン等のモニターは、RGBカラー 光の三原色=R(赤)・G(緑)・B(青)で色が表現されていますのでRGBに設定しましょう。
④ラスタライズ効果(解像度)を72ppiに設定
Web画像の表示・閲覧は基本的にモニタ画面で行われます。
従ってモニタ解像度(72ppi)を超える精細な画像ファイルを用意しても、表示はあくまでも72ppiでしか行われません。Web用の画像は全て72ppiに統一しましょう。
ppi(ピーピーアイ)とは、pixel per inchの略で、ディスプレイやビットマップ画像における解像度を示す単位です。
⑤ピクセルグリッドに整合にチェックを入れる
1ピクセルはこれ以上割り切れない最小単位ですので、小数の様な中途半端な数値は存在しません。
チェックを入れることにより、ピクセルに自動的に整合させることができます。
スライスとデータの書き出し
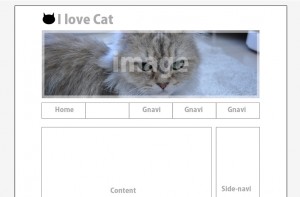
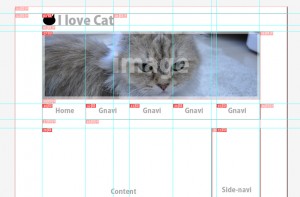
さて、デザインカンプが出来ました。

Web用にスライスして、書き出してみましょう。

レイヤーをスライスする方法には、いくつか方法がありますが、こちらでは、ひとつずつ、選択して書き出していってみましょう。
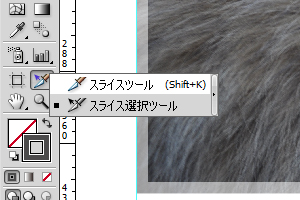
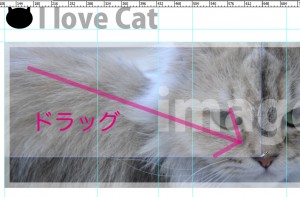
まず、スライスツールを選択します。

次に、ガイドに沿って図の様にドラッグして、ひとつずつ選択していきましょう。

こちらで、書き出す準備ができました。

メニューバーの[ファイル]→ [ウェブ用およびデバイス用に保存]
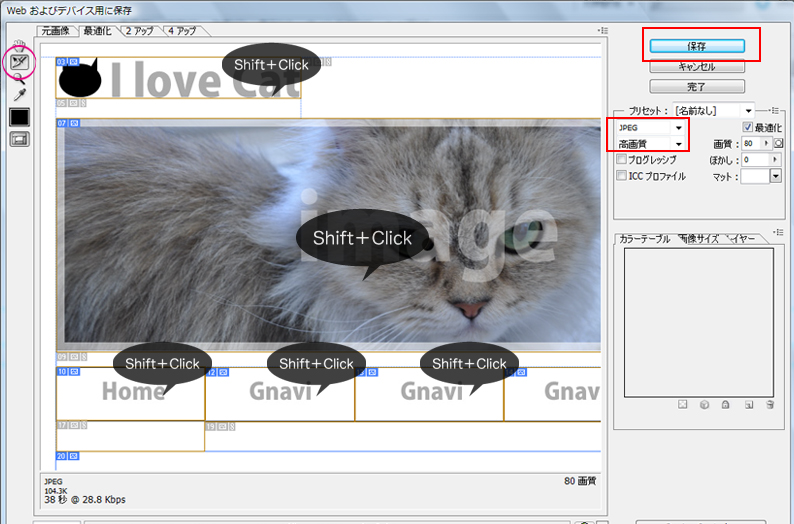
以下のダイアログBOXが開きます。

ツールパネルから、スライス選択ツールを選択し、スライスする部分の上をShiftを押しながら、クリックして選択していきます。Shiftを押しながらクリックすることで、複数選択することが可能です。
選択できたら、プリセットで保存形式と画質を選び、保存しましょう。
さて、こちらでIllustratorでの書き出しの完了です。
おわりに
本日はIllustratorでのデータの作成をご紹介しましたが、Illustrator、Photoshopどちらで作成しても、大切な事は自分だけでなく人が見て「分かりやすいデータ」を作れる事を意識したいですね。