クリエイター一年生、知ってると得する!? 「パターン」の小技

おはようございます!
クリエイター育成協会、「デザイン」カテゴリー担当の前田です。
本日は、学校では、教えてくれない、
でも知っていたら得する「パターン」の小技をいくつかご紹介したいと思います。
DTPやWEBデザインをしていると、ちょっとした「あしらい」やデザインがほしいなあと思う事があると思います。
最近、無料でダウンロードが出来るベクター素材も増えてきました。
確かに、”1″から作るより時間の節約になって良いのですが、
作り方をきちんと把握しておけば、思い通りの素材を作成することが可能です。
では、いくつか簡単なパターンを作ってみましょう。
まずは、超簡単!【格子模様】です。
長方形ツールで、四角形を作ります。
大きさは50mm×50mmにしました。
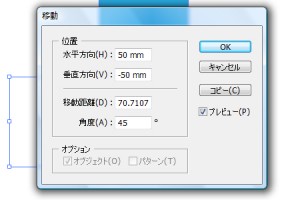
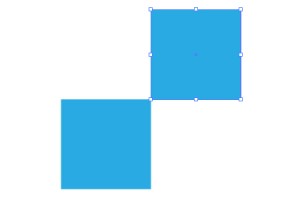
作った四角形を、移動コピーします。
水平に50mm、垂直に-50mm移動&コピーです。
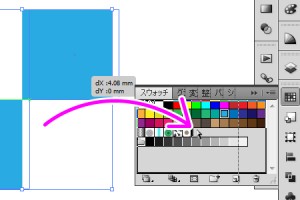
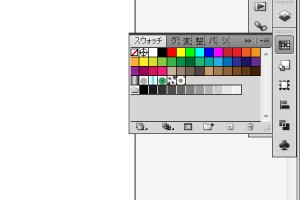
次は、この2つの四角形をスウォッチパネルに、ドラッグ&ドロップしてパターンを新規登録しましょう。
どうでしょう?
とても簡単に格子模様が作成できました。
つぎは、【ドットパターン】です。
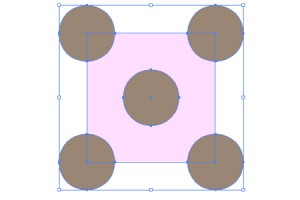
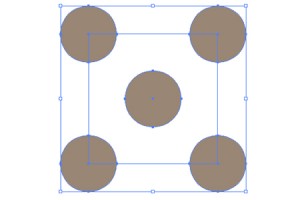
まず、任意のサイズで正円と正四角形を作成し、縦、横双方とも、中央で揃えましょう。

次に、円を4つ複製し、図の様に並べましょう。
円の中心が、四角形のコーナーに合わさっていることが分かります。
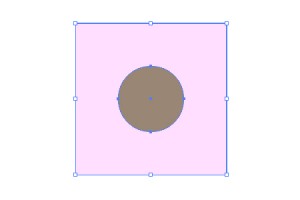
次に、色づけした、四角形の塗りと背景色を「なし」にしましょう。
次に全てを選択し、
編集⇒パターン設定で登録しましょう。
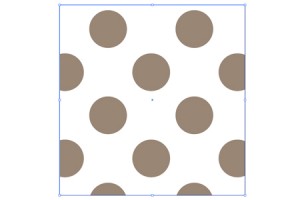
オブジェクトを選択し、今、登録したパターンを選択しましょう。
水玉模様になっていることが分かります。
デザインをしていると、お客さんによって、さまざまなテイストのデザインが必要になってきます。
そういった時に、
普段から、自分の引き出しにたくさんの「アイデア」をつめておきましょう。
——————–
本日の更新者:
前田