「配色」で困ったら・・・

【こちらの記事は、約3分程でお読みいただけます。】
おはようございます!
クリエイター育成協会、「デザイン」カテゴリー担当の前田です。
本日は、ウェブデザインの基本、
配色について、お話してみたいと思います。
デザインを始めた頃、
必ずと言って、突き当たるのが色についてです。
デザインに、あれも、これも入れてみたら、
結果、なんだか全体的にまとまりの無い感じになったりなんて事ありませんか?
それは、色を使い過ぎているから。
色を使う時、2色+1色程度がベストと言われています。
分かりやすい参考サイトをいくつか見てみましょう。
http://pocarisweat.jp/#/lab
全体的にブルー一色に見えますが、微妙な色の変化で表現しています。
http://www.earth1999.jp/
ブルーベースに、写真の色も青みがかった色にしたことにより統一感があります。
http://www.kewpie.co.jp/dressing/
鮮やかな写真が並んでいますが、ポイントで赤、落ち着いたベージュを使うことによって、
統一感があります。
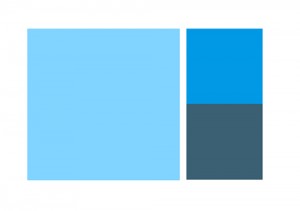
まとまりのあるwebサイトは、
サイトの大部分を占める、メインカラ―
その次に、使われる、サブカラ―、
最後にポイントで使われる、アクセントカラー
この3つで構成されています。
デザインを始めた時、色を感覚で表してしまいがちですが、
まずは、基本の3色を決めてしまいましょう。
今回は、色相をベースにした例をご紹介します。
まずは、ベースとなるメインカラ―を決めます。
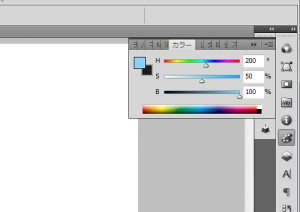
次に、サブカラ―
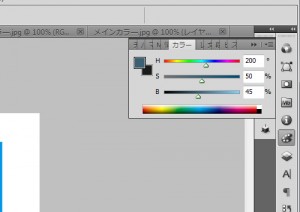
色相は変えず、彩度と明度で調整していきます。
H(色相)=200
S(彩度)=100
B(明度)=90
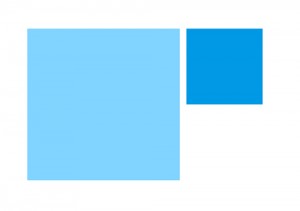
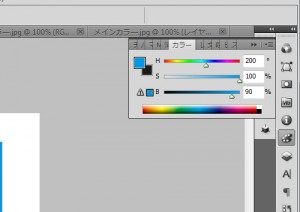
最後にアクセントカラー
彩度と明度で調整します。
色相は変えず、彩度と明度で調整することにより、
まとまりのある色の組み合わせができます。
実際お仕事をする時も、
クライアントさんに色を確認してもらってから制作をすると、イメージのズレが少なく進めることができると思います。
皆さんも、配色に困ったら、
是非、一度試してみてくださいね。
——————————————————————————–
本日の更新者:
前田