nth-childとfirst-childとlast-childを理解しよう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは。水曜日のブログ担当の工藤です。
よくデザインなどで、リストの下に下線が欲しいけど最後のリストだけには下線は要らないなどといったデザインや、floatで横並びにした際に、最後のボックスには右マージンが要らない、などといったデザインがあります。
新たにクラスを追加して、最後にだけそのクラスを追加すれば解決するのですが、なるべくクラスを追加したくない。もしくは、クラスが追加が出来ないなどと行った時に使えるテクニックです。
本日は擬似クラスについて解説していきます。
first-child
自身の親要素の最初の子要素にだけ反応します。
ulの中のリストの要素に指定すれば、liの最初の要素だけに反応します。
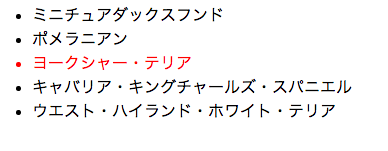
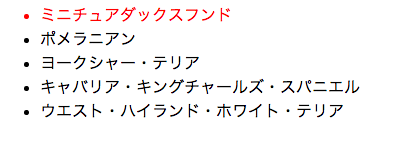
<ul> <li>ミニチュアダックスフンド</li> <li>ポメラニアン</li> <li>ヨークシャー・テリア</li> <li>キャバリア・キングチャールズ・スパニエル</li> <li>ウエスト・ハイランド・ホワイト・テリア</li> </ul>ul li:first-child{ color: red; }

横並びするfloatの余白を空ける時、この要素だけは余白が要らないという時でも使えます。
nav ul li{
margin-left: 10px;
}
nav ul li:first-child{
margin-left: 0;
}
このfirst-childは、IE8でも効くのでIE8対応で擬似クラスを使う時はfirst-childだけ効くということを覚えておくと崩れを直す時に便利です。
last-child
自身の親要素の最後の子要素にだけ反応します。
first-childの真逆です。
nth-child
◯◯番目の子要素にだけ反応します。その書き方は様々な方法があります。
:nth-child(◯)・・・◯番目の子要素に反応します。
:nth-child(◯n)・・・◯の倍数の子要素に反応します。
:nth-child(n+◯)・・・◯番目以降の子要素に反応します。
:nth-child(◯n+△)・・・◯の数の中の△の子要素に反応します。◯の数は繰り返されます。
:nth-child(-◯n+△)・・・◯の当りまでの間で△の子要素にだけ反応します。◯の数は繰り返されません。
◯番目にだけの要素に反応
一番分かりやすい使いかたです。
nth-child(◯)の◯に数字を入れるだけで、その親要素の子要素の◯番目にだけ反応するという方法です。
ul li:nth-child(3){ color: red; }
3番目の子要素の文字色を変更します。
nth-child(1)だとfirst-childと同じ意味合いになります。
奇数、偶数
奇数にだけ反応させるにはodd
偶数にだけ反応させるにはevenを使います。
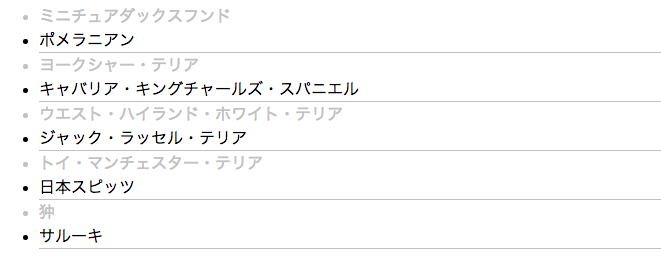
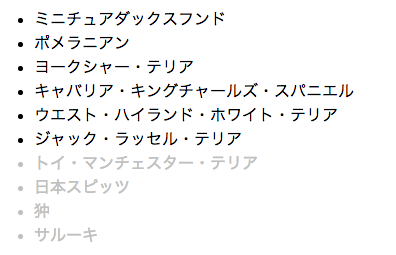
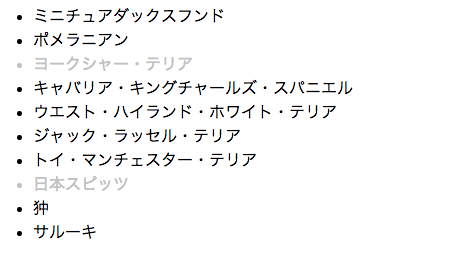
<ul> <li>ミニチュアダックスフンド</li> <li>ポメラニアン</li> <li>ヨークシャー・テリア</li> <li>キャバリア・キングチャールズ・スパニエル</li> <li>ウエスト・ハイランド・ホワイト・テリア</li> <li>ジャック・ラッセル・テリア</li> <li>トイ・マンチェスター・テリア</li> <li>日本スピッツ</li> <li>狆</li> <li>サルーキ</li> </ul>ul li:nth-child(odd){ color: #c1c1c1; } ul li:nth-child(even){ border-bottom: 1px solid #c1c1c1; }
奇数には、文字色を変更。偶数には、下線を追加しています。
表組みで、偶数行にだけ背景色を付けたりすると視覚的に見やすくなったりします。
以前テーブルの時に紹介しました。
http://cra.jp/blog/skill/1505_skill_table_css/
◯の倍数のみ
:nth-child(◯n)で、その倍数のみを反応させます。
ul:li:nth-child(1n){ color: #c1c1c1; }
1の倍数に文字色を変更させます。
ul:li:nth-child(3n){ color: #c1c1c1; }
3の倍数の文字色を変更させます。
グループの範囲内の◯の倍数だけマッチさせる
nth-child(◯n+△)で、
子要素の◯個目分をグループにして、そのグループの中で△の場所だけに反応させます。
グループが作れる限り、何度も△が反応します。
ul li:nth-child(5n+3){
color: #c1c1c1;
}

この場合【5n = 10個のリストがあり、5個のliが2つ出来る】ので、そのグループの中で【3番目】の子要素にのみ反応させます。
◯nは永遠にループされ続けます。
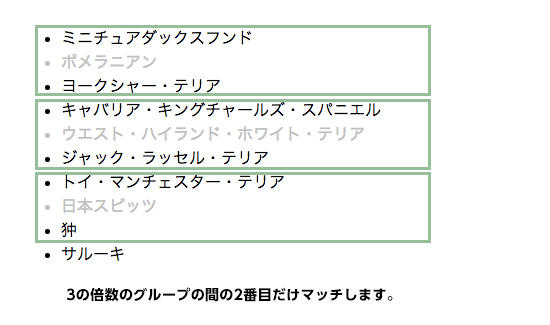
ul li:nth-child(3n+2){
color: #c1c1c1;
}

3の倍数毎のグループの中の二番目の子要素にのみ反応させています。
◯番目以降の子要素に反応します。
◯番目以降の子要素に反応します。
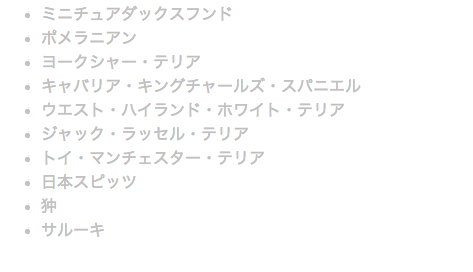
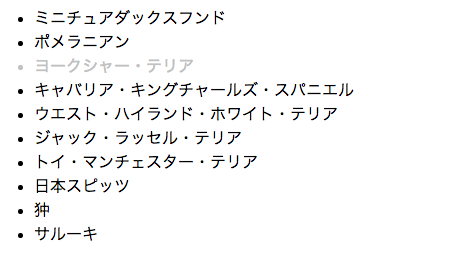
ul li:nth-child(n+7){ color: #c1c1c1; }
範囲内までで◯番目だけ反応させる
nth-child(-n◯+△)で、
子要素◯番目までの間の△だけ反応させます。
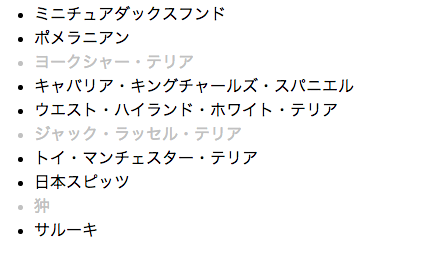
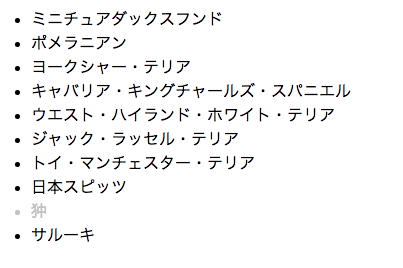
nth-child(-n5+3){ color: #c1c1c1; }
子要素から数えて、5番目までの間で3番目だけを反応した子要素だけ文字色を変えています。
先ほどとの違いは、6〜10番目の間の3番目の子要素には反応していない部分です。
nth-child(n5+2)の場合
- 1//ここから
- 2//ここが反応する
- 3
- 4
- 5//ここまで
- 6
- 7
- 8
- 9
- 10
最後から◯番目の要素にだけ反応させる
ul li:nth-last-child(2){ color: #c1c1c1; }
終わりに
以上、nth-childとfirst-child。last-childの擬似クラスでした。
上から3つまでのテーブルに色を付ける・・・といったデザインの場合に、新たにクラスを作り上から3つの子要素にクラスを追加するか、nth-childで制御するかは自由です。見た目は同じですので、分かりやすい方でいいかと思います。
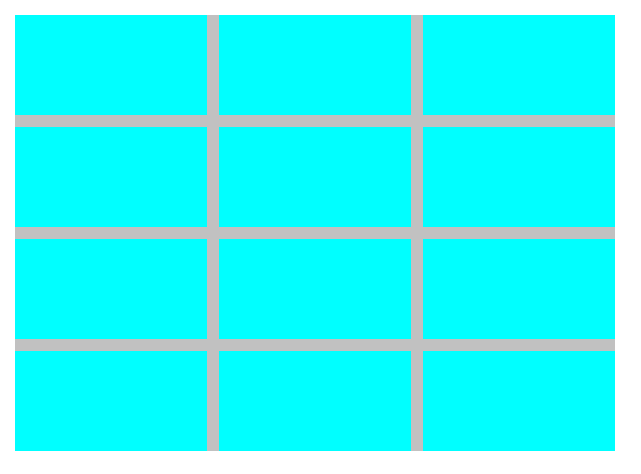
たとえば、横に3つ並んでいるボックスの要素が12個あり、一つ一つのボックスに余白を右に付けた時、一番左だけの余白が邪魔になります。
「ul li:nth-child(3n+3){margin-right: 0;}]と記述すれば、3の倍数毎に右のmarginを0にしてくれるので使えるテクニックです。IE8では、カラム落ちするので気をつけましょう。
ul{ width: 600px; overflow: hidden; background-color: #c1c1c1; } li{ width: 32%; height: 100px; background: cyan; float: left; margin-right: 2%; margin-bottom: 2%; } ul li:nth-child(3n+3){ margin-right: 0; } ul li:nth-child(n+9){ margin-bottom: 0; }
IE8には対応していません。
臨機応変に使い分けて行きましょう。