第8回インターン生向け学習勉強会

こんにちは。
金曜日のブログ担当をしているインターン生の櫻井です。
台風の影響で今週は雨も降り風が強く、少し肌寒かったですね。
雨音を聞きながら、作業すると何となく集中できる気がします。
今回は5月12日に開催されたインターン生向け学習勉強会について書きたいと思います。
インターン生学習勉強会
勉強会は月に1度、CRAにインターン生向けに開催されています。
この勉強会では、その都度学習テーマはインターン生が決めて、CRAのスタッフさんに講師を依頼します。
自分たちが勉強したいテーマを決められるのはとても嬉しいですね。
インターン生の間で相談し、「Webサイトの制作の流れを知りたい!」ということになり、
今回は松野尾さんに講師をお願いして、
勉強会のテーマは「構造設計 -情報をデザインする基礎-」となりました。

勉強会の流れ
今回の流れは「Web制作とは」「ウェブサイト制作の流れ」「要素を知る」などお話を聞き、ワークを行いました。
今回のポイントは「要素=情報」を見つけてどうレイアウトするかでした。
実際にWebページを見て、どんな情報が載っているかを皆で探しポストイットに書き出しました。書き出すと、改めて気付くことがあり、面白かったです。

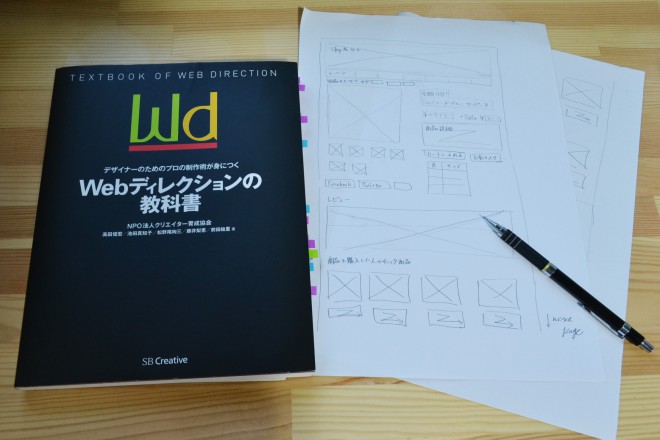
ワーク「ワイヤーフレームに要素を落とし込もう」
最後のワークでは、見つけた要素をワイヤーフレームに落とし込みました。
ワイヤーフレームとは、どこにどういう要素(=情報)を置くかの設計図です。
Webデザインで大事な設計図になります。
今回のワークでは、手書きでワイヤーフレームを書きました。
「最初にパソコンで作るよりも、まず手書きで書くと感覚が違う」と松野尾さんがおっしゃっていました。
確かに、頭の中のものをパソコンでまとめるよりは、手書きで書くと書いているうちに考えがまとまっていくことが多い気がします。
勉強会を参加させていただいて、実際に現場でどんな行程で案件を進めていくかを少しでも聞けて、勉強になりました。Webサイトの見方も変わりました。
最後に
勉強会もとてもよかったのですが、クリエイター育成協会が出されている「Webディレクションの教科書」という本もオススメです。
今回の勉強会の内容も少しこの本に書かれていることもありました。
さまざまなクライアントタイプに合わせて、Webサイトの流れが書かれているので具体的にイメージしながら読めます。
ご興味を持たれた方はぜひ、読んでみてください。
最後までお読みいただきありがとうございました。





