CSSのフロートプロパティでブロック要素を左右に操作

【こちらの記事は、約5分程でお読みいただけます。】
こんにちは。水曜日の技術ブログ担当工藤です。
本日は、ウェブサイトを作るさいにほぼ必須になるCSS。フロートの性質と他に与える影響について解説していきます。ご覧ください。
フロートとは
フロートとは通常、並べていくと縦並びになる要素を、CSSプロパティのフロート属性で指定することによって横並びにすることが出来ます。後に続く要素は、フロートの影響を受けて反対側に回り込みます。
CSSプロパティ
| float: left; | 左に寄せる |
|---|---|
| float: right; | 右に寄せる |
| float: none; | フロートをさせない |
実際にフロートさせてみましょう
隣り合うブロック要素に対して片方にだけフロートをかけてあげるとどうなるのかを試していきます。
<div class="red"> </div> <div class="blue"> </div>
divのdisplay初期値はblockなので縦に並びます。これを横並びにしたいので、赤いブロック【class=”red”】にフロートを付けます。
.red{
float: left;
width: 100px;
}
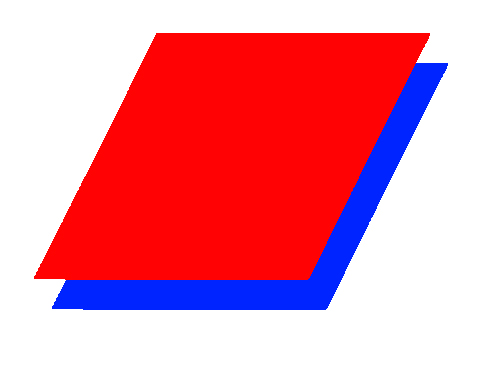
このように、ブロックが隠れてしまいました。
一見、青いブロックが消えたかのように見えますが、実は赤いブロックの下に青いブロックが隠れています。
フロートをかけると通常フローから外されてしまいます。
フロートは日本語化すると「浮動化」。浮かせて動かしているので、立体的に考えると赤いブロックが一個上の位置に入って(浮遊して)青いブロックの上には要素が無くなった(赤いブロックが上のフローに移動した)ので青いブロックは左上に詰めて移動した。ということです。

※赤いブロックが「浮き」、青いブロックがその下に詰めて移動した図
青いブロックを大きくしてみると分かりやすいかもしれません。
下の図が青いブロックを25%大きくした図です。
隣り合うブロック要素を、横並びにしたい場合は、両方のブロック要素にフロートをかけて上げて2つとも同じフローにいる状態にしてあげる必要があります。
.red{
float: left;
width: 100px;
}
.blue{
float: left;
width: 100px;
}
フロートを指定したら必ず解除する必要があります
フロートをかけたあとの要素はどうなるでしょうか。
緑のボックスを用意しました。
先ほどの青いブロックと同様です。そのあとの要素は、フロートがかかっていて、通常フローから外れてしまっているので、緑のボックスは赤いボックスと青いボックスに隠れてしまいました。
<div class="red"> </div> <div class="blue"> </div> <div class="green"> </div>
先ほどの青いブロックと同様に緑のブロックにもフロートを掛けて上げれば、緑のボックスは表示されます。でも緑のボックスを下に配置したい場合は、フロートをかけてしまうと横に並んでしまいます。
<div class="red"> </div>
<div class="blue"> </div>
<div class="green"> </div>
<style>
.red,.blue,.green{
float:left;
}
</style>
レイアウト的に緑のボックスは下に配置したい。
そんなときに役に立つのがクリアプロパティです。
CSSのクリアプロパティは、横に配置する流れを止めて、フロートの下に配置させるためのフロートを解除させるプロパティです。
clearのプロパティ
| clear:both; | 左右に寄せられた要素に対する回り込みを解除する |
|---|---|
| clear:left; | 左に寄せられた要素に対する回り込みを解除します。 |
| clear:right; | 右側に寄せられた要素に対する回り込みを解除します。 |
| clear:none; | 回り込みを解除しません。 |
緑のブロックは、赤と青のブロックの下に来てもらいたいので緑のブロックにクリアプロパティを使い、フロートを解除させます。
.green{
clear:both;
}
赤いボックスと青いボックスの下に緑のボックスが現れました。
これで緑のボックスの位置で、フロートを解除したという状態です。
おわりに
フロートは、あとに続く要素の配置に様々な影響を与え、レイアウト崩れを引き起こす原因となります。
フロートをかけたら必ずしなければならないことがclearです。
フロートは、初心者にとって崩れを起こす原因となる代表的なプロパティの一つです。
フロートには様々なルールがあります。ルールは複雑ですが、何度も触っていくうちに感覚的に理解出来ていきます。
色々と触ってみてフロートのルールを理解していきましょう。
次回は、フロートを解除する様々な方法について紹介していきたいと思います。





