Illustratorの自動トレース機能を使ってみよう!
2014年10月15日

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
以前、ペンツールで画像のパスを取る方法をお伝えしたと思います。
さて、今日はまたまたこの画像を使って、Illustratorの自動トレース機能を使って、
手書きの画像をトレースしてみましょう!
画像を用意しよう!
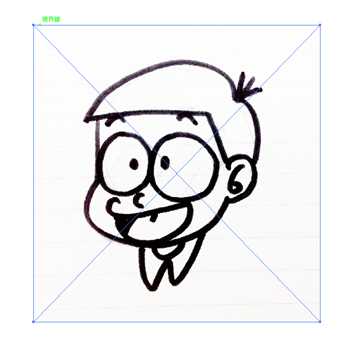
以前使った画像ですが・・・
このままだとIllustratorの自動トレース機能がうまく機能してくれないので、少し加工してみましょう。

鉛筆画だったものをサインペンでなぞり、輪郭をはっきりさせましょう。
Photoshopでコントラストをはっきりさせグレースケールに修正しておくと更に良いでしょう。

Illustratorの自動トレース機能を使ってみよう!
さて、画像が用意できたら・・・
Photoshopに配置してみましょう。

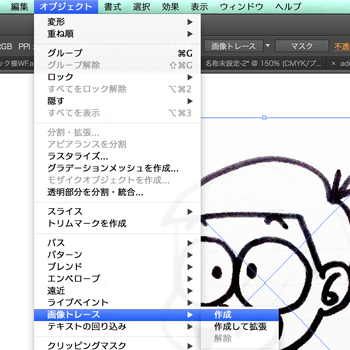
メニューバー→【オブジェクト】→【画像とレース】の作成ボタンをクリック

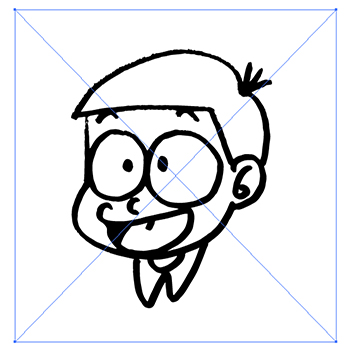
あまり、見た目は変わりませんが・・・

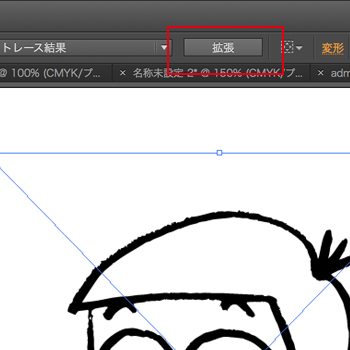
メニューバーのオプション部分にある拡張ボタンをクリックしてみましょう。

パスを直接編集できるようになります。とっても簡単ですね!

今回の方法は、ペンツールを使った時の様な『正確で滑らかなパス』というわけではありませんが、手書き感を残したままパスとして使用したい時などに良いかと思います。
是非、一度お試しくださいね!





