photoshopでシームレスなパターンを作ってみよう

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
皆さん、photoshopでパターンを使う事、よくありませんか?
私は、WEBデザインをする時、よく背景にパターンを使ったりします。
今日は、覚えておくと便利!
photoshopのフィルター機能をつかって、シームレス=継ぎ目の無いパターンを登録してみましょう!
素材を用意しよう
まず、正方形の画像を用意しましょう。
サイズは500×500pixelの大きさにしました。

ただ、このままパターンとして登録すると・・・
以下の様な、つぎはぎの様な感じになってしまいます。

フィルター機能を使って、シームレス=継ぎ目の無い素材に加工しよう
それでは、シームレス=継ぎ目の無い素材に加工してみましょう。
メニューバー→【フィルター】→【フィルター】→【その他】→【スクロール】を選択します。

スクロールのダイアログボックスが表示されますので、
水平方向に[+250pxel]=右に移動、垂直方向に[+250pxel]=下に移動に設定、
未定義領域で、ラウンドアップ(巻き戻す)にチェックを入れましょう。
しましょう。

これにより、画面がスクロールし、上下、左右が連結する状態になりました。
ただ、このままだと中央部分に、不連続な部分が残った状態になってしまいます。

中央部分の不要な場所を、スタンプツールや塗りつぶしツールを使って、消しましょう。

そうすると、不自然な空白が出来てしまいましたので、他の部分の画像をコピーして自然な感じに修正しましょう。

これで、画像素材が準備できました!
パターンを登録しよう!
では、次にパターンを登録しましょう。
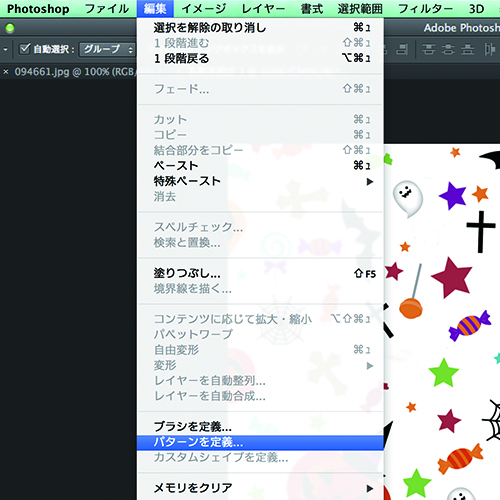
メニューバー→【編集】→【パターンを定義】を選択

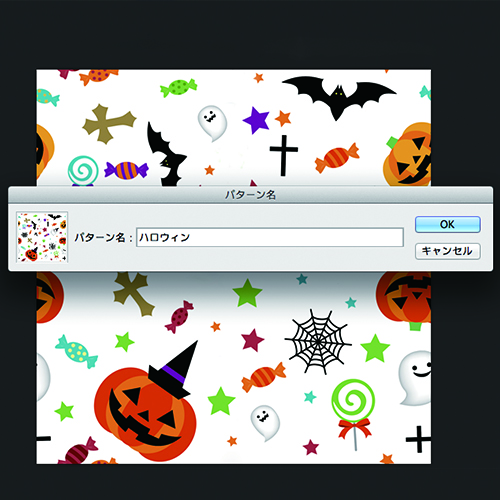
パターン名を任意のものに替えましょう。

これでパターンの登録は完了です。
1回登録してしまうと、他のファイルでもいつでも使用できるようになります。
簡単ですね!
パターンを使ってみよう!
最後に、実際に塗りつぶしを使って、パターンを適用してみましょう。
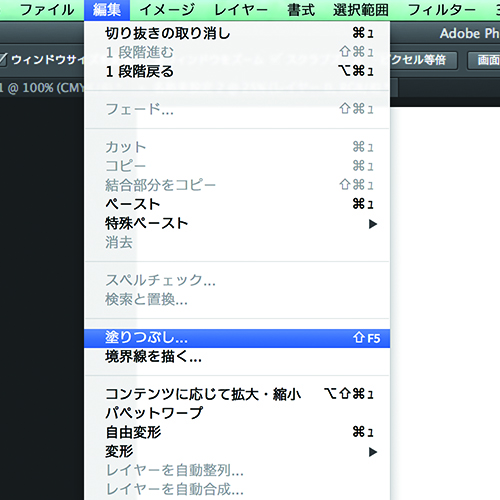
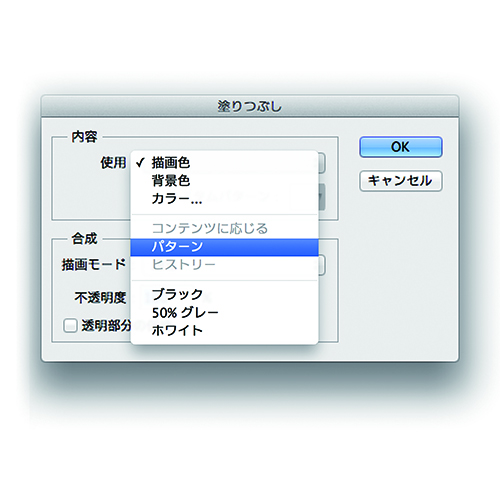
メニューバー→【編集】→【塗りつぶし】を選択

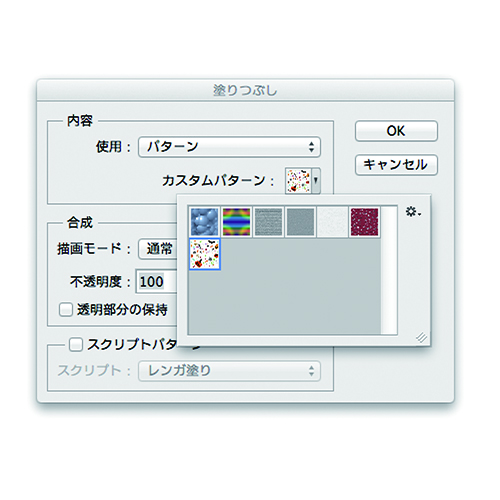
内容をパターンに変更しましょう。

先ほど、登録したパターンが表示されますので、選択しましょう。

シームレスなパターンの塗りつぶしができました!
とても、簡単で使用することも多いかと思います。是非覚えておきましょう!