プログラミングの学習が独学でできるサイト「 Progate」とは

【こちらの記事は、約5分程でお読みいただけます】
おはようございます。金曜日のブログ担当の村田です。
もう10月ですね。学校が始まり夏休みが恋しくて仕方ないです(笑)
まだ暑い日もありますが、最近は風が強くなってきましたね。衣替えしなきゃな~。
はじめに
今までずっとHTML、CSSについて紹介してきましたが、今回は少しお休みをして、私がオススメしたいサイトの紹介をさせていただきます。
このサイトは私もクリエイター育成協会の工藤さんから教えていただきました。
「HTML、CSSを勉強してwebサイトを作ってみたい」と思っている方は是非一度このサイトで学んでほしいと思います。
Progate

Progateとは無料で使えるプログラミング学習サイトです。
HTML、CSSの他にもPHP、jQuery、Ruby、Ruby on Railsが学べます。
私がHTML、CSS以外を学習していないためHTML、CSSのみの紹介になりますが、興味のある方は他のレッスンも受けてみてください。
特徴
私がProgateを強くオススメしたい理由の1つは、まず分かりやすいということです。
サイトのレイアウトもごちゃごちゃしていなくて、オシャレにまとまっていてとても見やすいです。
Progateは登録からログインまでの流れも簡単な操作で終わるので、レッスン開始までに3分もかかりません。
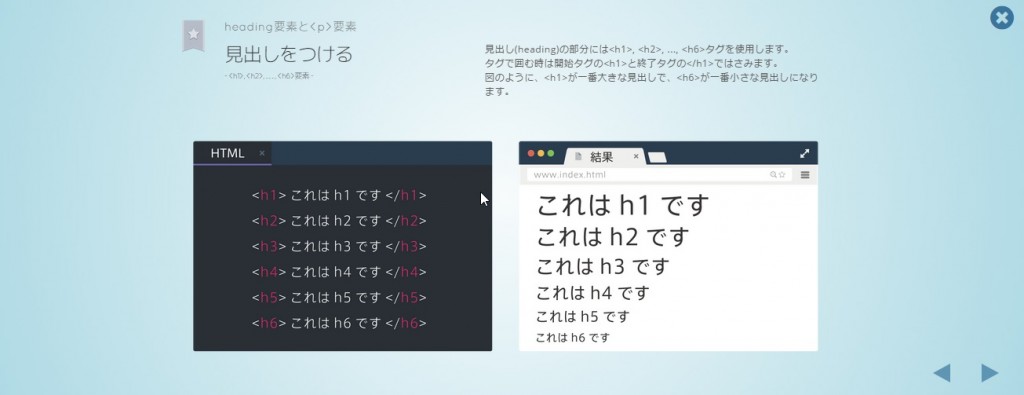
レッスン開始後も、1つ1つを丁寧に教えてくれて非常に分かりやすいです。
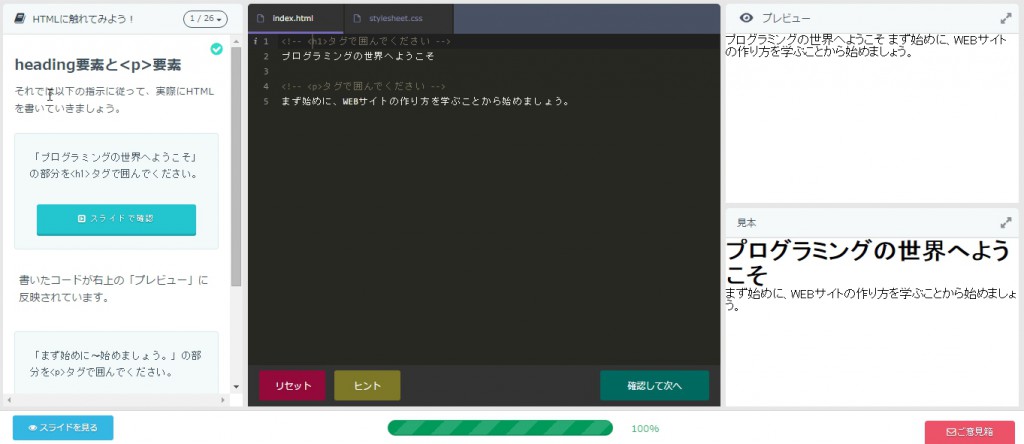
先ずはスライドで流れを把握します。

スライドが終われば、実際に書いてみます。
スライドは後から何回でも見れます。
左側にヒントがかかれているのでかなり親切ですね(笑)
右側でプレビューが出来ます。下にある見本と、プレビュー画面が同じになればクリアです。
もう一つ、私がProgateをオススメする理由があります。
ProgateのHTML、CSSレッスンでは、基礎編と応用編があります。
どちらもレッスンを続けていくと、最終的に一つのwebページが作成されます。
HTMLを習ってすぐの私は1つ1つのタグの作用は習って理解していても、それらをうまく使ってwebサイトのレイアウトをすることが出来ませんでした。そんな時Progateを教えて貰ったのですが、大変ためになりました。
Progateでレッスンを進めていって、最後にwebサイトが完成した時にはものすごい達成感がありました。
完成したサイトは是非チャレンジして自分の目で見て下さい。
さいごに
今回はオススメのサイト紹介ということで短くなりましたが、次回はまたHTMLについて紹介したいと思っております。
学校も始まり、新たに覚えたことを沢山紹介出来たらと思います。